CSS3 Multi-columns 之列数和列宽
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
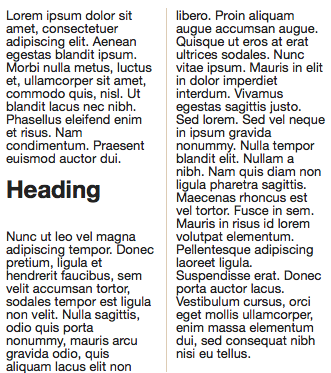
“Multi-column”译成中文就是“多列”,这个"Multi-column"是W3C给CSS3增加的一个多列布局模块(CSS Multi-column Layout Module)。它主要应用在文本的多列布局方面,对于文本的多列布局我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示:

对于上图的两列布局,我想Web攻城师们实现起来还是有相当大的难度。但是CSS3的“Multi-column”就可以帮大家解决上面这样的多列布局,所以Web攻城师们掌握了这个新的设计方法也就掌握了一样新的技术,那么今天开始主要和大家一起探讨一下CSS3的“Multi-column”使用方法和注意事项。
CSS3的"Multi-column"按大块主要分成以下几块:
1、列数和列宽:column-count;column-width;columns
2、列的间距和分列样式:column-gap;column-rule-color;column-rule-style;column-rule-width;column-rule;
3、列的分栏符:break-before;break-after;break-inside;
4、跨越列:column-span;
5、填充列:column-fill。
从今天开始花几节专门针对上面所列每个部分的东西进行介绍,首先开始第一部分列数和列宽:
一、column-count
column-count作用:主要是用来描述一个Multi元素的列数
column-count语法:
column-count: auto || 数字
取值说明:
1、auto:此值为column-count的默认值,当column-count没有设置任何值时,默认的值就是auto,此时的栏数是根据别的参数来确定的,比如说列宽;
2、数字:这里可以是任何正整数数字,但不可以带有任何单位,用来表示Multi元素分列的列数。
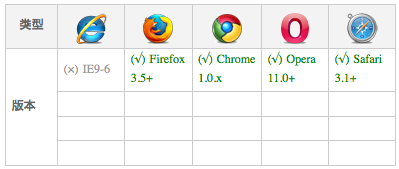
兼容的浏览器:

从上图中可以看出,IE全家都不支持这个属性,但是在Firefox和Webkit下还是需要自己的私有属性:-moz和-webkit,这样正确的兼容写法如下:
/*Firefox*/ -moz-column-count:auto || 数字; /*Webkit*/ -webkit-column-count:auto || 数字; /*W3C标准*/ column-count:auto || 数字; /*Opera11.0+*/
接下来先创建一个简单的段落Demo
HTML Code
<div class="demo">Lorem ipsum dolor sit ... deserunt mollit anim id est laborum.</div>
CSS Code
.demo {
width: 400px;
border: 1px solid #ccc;
padding: 10px;
}
首先看第一种情况:column-count:auto。前面也说过,当column-count取值为auto时,元素分栏是由其他属性决定的比如说,column-width,具体我们来看代码如何实现:
.columnCountAuto {
-moz-column-count: auto;
-webkit-column-count: auto;
column-count: auto;
-moz-column-width: 193px;
-webkit-column-width: 193px;
column-width: 193px;
}
其实column-count值为auto时,可以不要显式的设置,因为其默认值就是auto,所以上面的代码中大家可以尝试的把column-count:auto这个去掉,看看结果不是不是一样。这里有一点需要说明的就是当只用column-width来控制显示的列数时,其column-width的取值最好不要超过下面公式计算出来的值 :
column-width = (width-(n-1)*font-size)/n /*其中n大于或等于2;并且其他值为默认值*/
就拿本例来说,n=2,font-size:14px;那么column-width的值应该是(400-14)/2=193px(Opera下最好再减1个px,当然如果你是中文的话也最好这样做,减1-2px,至于为什么,我也说不清楚。);当你把column-width值大于193px时,只会显示一列,上面公式计算出来的值,我测试过可以使用正常(其它相关值为默认值)。
效果:

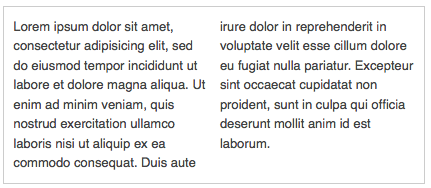
上面是column-count取值为auto的使用,现在一起来看其取值为具体数值时的应用,基于前面的实例,把列数换成三列,如:
.columnCountLength{
-moz-column-count:3;
-webkit-column-count:3;
column-count:3;
}
效果:

从上面的效果图中可以知道,只要给Multi元素指定列数,自己根据列数和总宽度来计算每列的宽度,其计算公式也是如上所示,同样前提条件是相关参数为默认值。
二、column-width
column-width作用:此属性是用来控制Multi元素的列宽
column-width语法:
column-width: <length> || auto;
取值说明:
1、auto:此值是其默认值。如果column-width设置值为auto或者没有显式的设置值时,此时Multi元素的列宽将由其他属性来决定,比如前面的实例就是由column-count来决定的(当然column-count的值不能为auto了,不然是无效果的);
2、<length>:此值使用固定值来设置Multi元素的宽度,其单位可以是px或者em;但不能是负值;
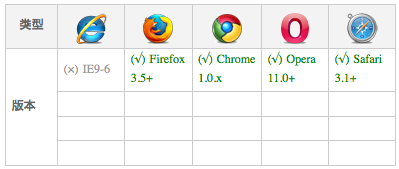
兼容的浏览器:

同样是IE整个家族都不支持,同时w3c标准语法目前只有Opera11+支持,在Firefox和Safari以及Chrom下都需要带上自己的前缀,如:
/*Firefox*/ -moz-column-width:<length> || auto; /*Webkit*/ -webkit-column-width:<length> || auto; /*W3C*/ column-width:<length> || auto;
了解完column-width的属性等相关知识后,首先来看一个普通的例子,这里所说的普通就是指,元素分列的列宽不指定确定的宽度值,并且其他参数都为默认值,如:
.columnWidth {
-moz-column-width: auto;
-webkit-column-width: auto;
column-width: auto;
}
效果:

从效果中清楚的知道,给Multi元素仅设置auto是没有任何效果的,因为此时的值是需要根据元素的列数来定的,在这里并没有指定列数的值,所以默认为1列
在上面的实例的基础上,变通一下,给他加上一个column-count:2:
.columnWidthCount {
-moz-column-width: auto;
-webkit-column-width: auto;
column-width: auto;
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
}
效果:

这个再次说明,当column-width为auto时需要配合column-count的设置才能有分列效果。
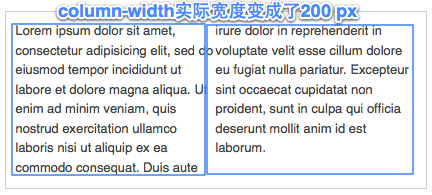
下面一起来看两个比较特殊的实例,假设现在列宽为195px,同时列之间的距离为0;而且他们之间没有任何样式:
.columnWidthBig {
-moz-column-width: 195px;
-webkit-column-width: 195px;
column-width: 195px;
-moz-column-gap: 0;
-webkit-column-gap: 0;
column-gap: 0;
-moz-column-rule: 0 none;
-webkit-column-rule: 0 none;
column-rule: 0 none;
}
效果:

此时两列的宽度为了填补列与列之间的空间,他们两列的宽度自动变成了200px。大家还可以测试一下,当你把column-gap样式禁掉时,此时列只会显示一列,前面也说过,如果没有显示设置column-gap值时,其值大小会根据你所设置的font-size来定,因此容器无法容现两列的位置,从而第一列宽度扩展到容器大小一样。
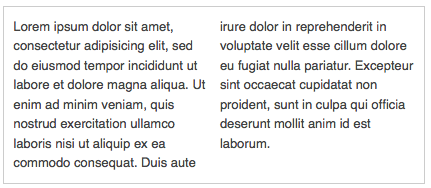
接着来看第二个特殊效果,就是当列的宽度大于元素容器的宽度
.columnWidthBig2 {
-moz-column-width: 450px;
-webkit-column-width: 450px;
column-width: 450px;
-moz-column-gap: 0;
-webkit-column-gap: 0;
column-gap: 0;
-moz-column-rule: 0 none;
-webkit-column-rule: 0 none;
column-rule: 0 none;
}
效果:

上图效果告诉我们,虽然设置的列宽大于元素容器的宽度,但并不会让元素内容按列的宽度进行布局而撑破元素容器。他只会把列宽降到与元素容器宽度相等。
综合上述各种情形,为了分列能适应各种屏幕大小,最好设置一个确切的列宽或者列数,并相应指定相关属性,比如元素的width,column-gap,column-rule-width等,如果column-gap,column-rule-width使用默认值,在多列设计中最好明确写定好column-width和column-count的值。
上面分别介绍了使用column-count和column-width来分列布局,其实这两个属性可以合并在一起使用,这就是要介绍的有关于Multi-columns中的第三个属性columns。columns是把前面两个属性合并在一起使用,先来看其语法吧:
columns: column-width || column-count
取值说明:
column-width和column-count分别是指列的宽度和列数;
兼容的浏览器:

这种简写格式只有在webkit和opera下支持,为了兼容Firefox浏览器,个人建议拆分书写更为安全。
下面一起来看一个简写的例子吧:
.columns {
-webkit-columns: 2 180px;
columns: 2 180px;
}
效果:

上图上在Opera11+和Webkit下的效果,在Firefox5版本及其以下版本是没有任何效果的。这样一来,我个人认为如果需要兼容更多的浏览器,最好不要使用合并的columns功能,具体原因我想不需要我说大家都非常清楚。那么有关于CSS3 Multi-columns中的第一部分:列数和列宽(column-count和column-width)就介绍完了,下一节将继续其中的第二部分:列的间距和分列样式。感兴趣的朋友请继续观注。
如需转载烦请注明出处:W3CPLUS



