CSS3 Multi-columns 之column-gap column-rule
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
上一节主要介绍了"Multi-column"中多列布局模块(CSS Multi-column Layout Module)的《CSS3 Multi-columns 之列数和列宽》,今天主要来和大家一起继续学习其中的第二部分:column-gap和column-rule。
column-width和column-count可让让一个元素进行多列布局,那么column-gap和column-rule就处在相邻两列之间,用我们印刷排版来说,column-gap就相当于两列之间的空白处,而column-rule就相当于一条分隔线,换句话说呢?column-gap就像我们web页面中的margin一样,而column-rule就类似于border,不过他们只是存在相邻两列之间。另外column-gap和column-rule是有高度的,其高度和列等高,最大区别是,column-gap没有任何样式,而且他在列与列之间占有一定的空间,而column-rule是有一定的样式,类似于border一样(只是能用的相当的少),其在列与列之间不占有任何空间位置。下面我们一起来具体看看他们的使用方法:
一、列间距column-gap
语法:
column-gap: normal || <length>
取值说明:
1、normal为默认值,默值为1em(如果你的字号是px伫值,其默认值为你的font-size值);
2、<length>:此值用来设置列与列之间的距离,其可以使用px,em单位的任何整数值,但不能了负值。
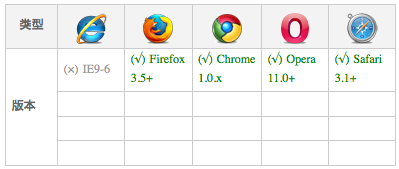
兼容的浏览器:

column-gap和column-width一些属性一样,并不完全支持W3C的标准语法,在各浏览器中需要加上自己的前缀,那么在实际应用中最好写上下面所有代码:
/*Gecko: Firefox3.6+*/ -moz-column-gap: normal || <length> /*Webkit: Safari和Chrome*/ -webkit-column-gap: normal || <length> /*W3C标准*/ column-gap: normal || <length>/*Presto:Opera11.0+支持标准语法*/
现在大家对column-gap有一定的了解了,接着基于上节的例子,稍加改动一下,把column-gap加进去:
.columnGap {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
column-gap: 20px;
}
效果:

上面这个实例是在column-width为auto下,我们把元素分成两列,并把列与列的间距定为20px,从效果图中,明显可以看出,column-gap将相邻两列以20px的宽度隔开了。下面在这个例子基础上加上一个列的宽度值:
.columnGapWidth {
-moz-column-width: 193px;
-webkit-column-width: 193px;
column-width: 193px;
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
column-gap: 20px;
}
效果:

从效果中很容易得到答案,就是容器无法显示两列,大家都知道,元素总宽度是400px,现在每列定在193px,总共分成了2列,在前面的例子大家都知道,column-gap为normal时刚好正常以2列并且每列为193px的宽度显示,可现在加上一个列间距20px。这是一个很简单的数学题,多列各糁数值之各超过多列元素总宽度,以至于元素无法按参数值进行布局。这里说这么多,无非想告诉大家column-gap可以用来改变相邻列之间距离,但在多列元素同时设置了column-width时,column-gap与column-width之和大于多列元素总宽度时,会导至列被撑破,并以第一列显示,此时的列宽自动调节到元素的总宽度。其实这一点很像我们平时中用float布局一样,大家可以慢慢体会一下。
二、column-rule
前面就说到过,column-rule就是用来定义列与列之间的边框宽度,样式和颜色的,简单点说,就有点类似于常用border属性。但column-rule是不占用任何倥间位置的,在列与列之间改变其宽度并不会改变任何元素的位置。这样的话,当column-rule的宽度大于column-gap时,column-rule将会和相邻的列重叠,甚至有可能延长超出了multi元素框,从而形成了元素的背景色;但有一点需要注意column-rule只存在两边都有内容的列之间。
为了更能形像点的理解,在你的脑海中你可以把column-rule当作元素中的border来理解,因为column-rule同样就具有border类似的属性:宽度column-rule-width,样式column-rule-style,颜色column-rule-color,不同的是border占有一定的空间位置,而column-rule不占有任何窨控间的位置,下面也和column-gap一样,从其语法着手,看看column-rule如何应用在多列元素中,以将会如何改变多列元素?
语法:
column-rule: <column-rule-width> || <column-rule-style> || <column-rule-color>
取值说明:
1、column-rule-width:此值是用来定义column-rule的宽度,默认值为“medium”,不允许取负值。类似于border-width属性,详细可以参考column-rule-width;
2、column-rule-style:此值是用来定义column-rule的样式,其默认值为“none”,如果取值为默认值时,column-rule-width值将等于“0”,column-rule-style样式种类和border-style一样,详细可以参考column-rule-style;
3、column-rule-color:此值用来定义column-rule的颜色,其默认值为前景色color的值,使用相当于border-color,如果不希望显示颜色,也可以将其设置为transparent(透明色),详细可以参考column-rule-color。
前面也说过column-rule的使用方法大家就可以把他当作border的使用,所以我们也可以把column-rule像border属性一样拆分成:
column-rule-width: <border-width>; column-rule-style: <border-style>; column-rule-color: <border-color>;
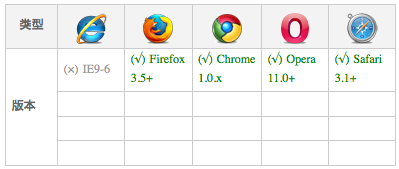
兼容的浏览器:

从上图中明显知道,column-rule和别的属性一样,在webkit和Gecko内核下还需要加上自己的私有名称:
/*Webkit: Safari and Chrome*/ -webkit-column-rule: <column-rule-width> || <column-rule-style> || <column-rule-color> /*Gecko: Firefox*/ -moz-column-rule: <column-rule-width> || <column-rule-style> || <column-rule-color> /*W3C标准*/ column-rule: <column-rule-width> || <column-rule-style> || <column-rule-color> /*Opera11.0+*/
了解完相关的理论知识,大家一起来看一个有关于column-rule的实例,同样在前面的实例基础上,加上column-rule的属性应用:
.columnRule {
-moz-column-width: 190px;
-webkit-column-width: 190px;
column-width: 190px;
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
column-gap: 20px;
-moz-column-rule: 5px solid red;
-webkit-column-rule: 5px solid red;
column-rule: 5px solid red;
}
效果:

上面是一个非常简单的实例,下面我想在上面的例子基础上,稍作一下改变,给元素的column-rule-width变大,并同时改变一下元素的color和background值
.columnRule {
background: none repeat scroll 0 0 orange;
color: blue;
-moz-column-rule: 150px solid red;
-webkit-column-rule: 150px solid red;
column-rule: 150px solid red;
}
效果:

上图的效果告诉我们两点信息,其一,column-rule-width增大并不会影响列的布局,只会将其往元素两边扩展,直到元素边缘为止,同时也再一次说明column-rule是不占有任何空间位置的;其二,column-rule在z轴上是介于background和content之间的,有时也可以利用其这点优势制作一些特殊的效果,大家可以发挥一下自己的想像空间。
column-rule好是好,只是不能使用图片,如果能像border-image一样增加一个column-rule-image多好,期待以后会有这么一个属性。
到这里有关于Multi-columns中的column-gap和column-rule就介绍完了,最后规纳一点:column-gap就类似于元素中的margin和padding,具有一定的空间位置,当其值过大时也会撑破列布局,但和margin,padding不同的是,其只存在列与列之间,并与列高度相等;而column-rule就类似于元素的border,可以设置宽度,边框样式,边框颜色,并且column-rule不具有任何空间位置,同时在z轴介于元素的background和content之间,其同样具有与列一样的高度。
如需转载烦请注明出处:W3CPLUS



