CSS3制作登录表单
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
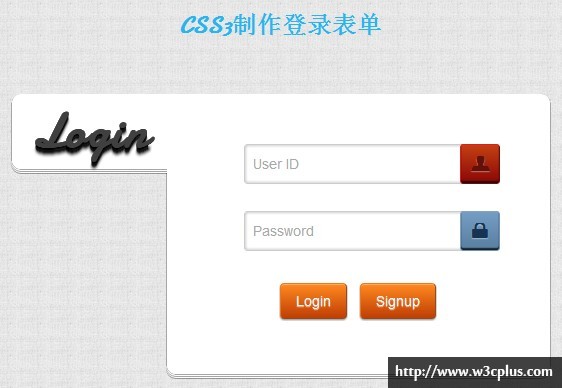
站上已经放了多个CSS3制作的表单效果了,但为增强大家的视野,继续跟大家分享一个CSS3制作的登录表单。这个案例其实很简单,主要使用box-shadow做了分层纸张效果,使用gradient制作渐变按钮效果,然后就是@font-face制作的icon效果。其实这些理论方面的知识在站上都能找到,如果你是第一次接触这些,不仿试着查找一下。
HTML结构
<div id="login" class="clearfix">
<h1>Login</h1>
<form class="form-horizontal" id="signupForm" method="post" action="" >
<fieldset>
<div class="control-group">
<input id="loginName" name="loginName" type="text" required="required" placeholder="User ID">
</div>
<div class="control-group">
<input id="password" name="password" type="password" required="required" placeholder="Password">
</div>
<div class="form-actions">
<button class="btn btn-primary submit" type="submit" id="signup">Login</button>
<button class="btn" type="button" onclick="remind();" id="pwd-btn">Signup</button>
</div>
</fieldset>
</form>
</div>
CSS 代码:
@font-face {
font-family: 'fontello';
src: url("font/fontello.eot");
src: url("font/fontello.eot?#iefix") format('embedded-opentype'),
url("font/fontello.woff") format('woff'),
url("font/fontello.ttf") format('truetype'),
url("font/fontello.svg#fontello") format('svg');
font-weight: normal;
font-style: normal;
}
body {
background: url(data:image/jpeg;base64,/9..;
padding-top: 120px;
padding-bottom: 100px;
font-family: 'Damion', cursive;
}
/*login*/
#login {
width: 540px;
margin: 50px auto;
}
#login h1 {
float: left;
width: 135px;
padding: 10px;
border: 1px solid rgba(0, 0, 0, 0.35);
border-width: 0 0 1px 1px;
border-radius: 10px 0 0 10px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 1), 0 2px 0 rgba(0, 0, 0, 0.35), 0 3px 0 rgba(255, 255, 255, 1), 0 4px 0 rgba(0, 0, 0, 0.35);
position: relative;
z-index: 10;
background: #fff;
font-size: 50px;
line-height: 55px;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.8),0 2px 0 rgba(0, 0, 0, 0.7),0 4px 0 rgba(0, 0, 0, 0.6),0 5px 0 rgba(0, 0, 0, 0.5),0 6px 1px rgba(0, 0, 0, 0.4),0 7px 2px rgba(0, 0, 0, 0.3),0 8px 3px rgba(0, 0, 0, 0.2),0 8px 4px rgba(0, 0, 0, 0.1);
}
#signupForm {
padding: 50px;
border: 1px solid rgba(0, 0, 0, 0.35);
border-top: none;
margin-left: 155px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 1), 0 2px 0 rgba(0, 0, 0, 0.35), 0 3px 0 rgba(255, 255, 255, 1), 0 4px 0 rgba(0, 0, 0, 0.35);
border-radius: 0 10px 10px 10px;
position: relative;
z-index: 2;
background: #fff;
}
fieldset {
padding: 0;
margin: 0;
border: 0;
}
input {
display: inline-block;
width: 210px;
margin-bottom: 9px;
line-height: 18px;
background-color: #ffffff;
border: 1px solid #cccccc;
border-radius: 3px;
-webkit-transition: border linear 0.2s, box-shadow linear 0.2s;
-moz-transition: border linear 0.2s, box-shadow linear 0.2s;
-ms-transition: border linear 0.2s, box-shadow linear 0.2s;
-o-transition: border linear 0.2s, box-shadow linear 0.2s;
transition: border linear 0.2s, box-shadow linear 0.2s;
}
input:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: 0;
outline: thin dotted \9;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
.btn:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
.btn.active,
.btn:active {
}
#signupForm input[type="text"],
#signupForm input[type="password"] {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
-o-box-sizing: content-box;
-ms-box-sizing: content-box;
box-sizing: content-box;
height: 28px;
box-shadow: 0 1px 0 rgba(255,255,255,0.75),inset 0 0 5px rgba(0,0,0,0.3);
color: #7b8b9a;
font-size: 14px;
padding: 5px 8px;
position: relative;
}
#signupForm input[type="text"]:focus,
#signupForm input[type="password"]:focus {
border-color:rgba(0,153,204,1);
box-shadow: 0 0 6px rgba(0,153,204,0.8);
}
#signupForm .control-group {
position: relative;
margin-bottom: 18px;
}
#signupForm .control-group:nth-child(1):before,
#signupForm .control-group:nth-child(2):before{
display: block;
content: "";
position: absolute;
cursor: pointer;
right: 0;
top:0;
width: 38px;
height: 38px;
z-index: 20;
font-family: 'fontello';
text-align: center;
font-size: 20px;
line-height: 38px;
border: 1px solid;
border-radius: 3px;
text-shadow: 0 1px 1px rgba(255,255,255,0.4);
box-shadow: inset 0 -2px 1px rgba(0,0,0,0.75),0 1px 0 rgba(255,255,255,0.1);
}
#signupForm .control-group:nth-child(1):before {
content: '\1f464';
border-color: #e71a1a #770808 #770808 #e71a1a;
color: #631009;
background-color: #c34012; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2MzNDAxMiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiM4YTA2MDciIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background-image: -moz-linear-gradient(top, #c34012 0%, #8a0607 100%); /* FF3.6+ */
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#c34012), color-stop(100%,#8a0607)); /* Chrome,Safari4+ */
background-image: -webkit-linear-gradient(top, #c34012 0%,#8a0607 100%); /* Chrome10+,Safari5.1+ */
background-image: -o-linear-gradient(top, #c34012 0%,#8a0607 100%); /* Opera 11.10+ */
background-image: -ms-linear-gradient(top, #c34012 0%,#8a0607 100%); /* IE10+ */
background-image: linear-gradient(to bottom, #c34012 0%,#8a0607 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c34012', endColorstr='#8a0607',GradientType=0 ); /* IE6-8 */
}
#signupForm .control-group:nth-child(2):before {
content: '\1f512';
border-color: #86a3be #7094b6 #7094b6 #86a3be;
color: #163451;
background-color: #759dc3; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzc1OWRjMyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiM1ODdkYTEiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background-image: -moz-linear-gradient(top, #759dc3 0%, #587da1 100%); /* FF3.6+ */
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#759dc3), color-stop(100%,#587da1)); /* Chrome,Safari4+ */
background-image: -webkit-linear-gradient(top, #759dc3 0%,#587da1 100%); /* Chrome10+,Safari5.1+ */
background-image: -o-linear-gradient(top, #759dc3 0%,#587da1 100%); /* Opera 11.10+ */
background-image: -ms-linear-gradient(top, #759dc3 0%,#587da1 100%); /* IE10+ */
background-image: linear-gradient(to bottom, #759dc3 0%,#587da1 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#759dc3', endColorstr='#587da1',GradientType=0 ); /* IE6-8 */
}
#signupForm .form-actions {
padding: 0;
text-align: center;
background: none;
border-top: none;
margin-bottom: 0;
}
#signupForm .btn {
display: inline-block;
*display: inline;
line-height: 18px;
*line-height: 20px;
text-align: center;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
vertical-align: middle;
cursor: pointer;
background-repeat: repeat-x;
border: 1px solid #cccccc;
border-radius: 4px;
*zoom: 1;
border-color: #f07719 #974a15 #974a15 #f07719;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.5);
background-color: #ff8920; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmODkyMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNiZjNlMDQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background-image: -moz-linear-gradient(top, #ff8920 0%, #bf3e04 100%); /* FF3.6+ */
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ff8920), color-stop(100%,#bf3e04)); /* Chrome,Safari4+ */
background-image: -webkit-linear-gradient(top, #ff8920 0%,#bf3e04 100%); /* Chrome10+,Safari5.1+ */
background-image: -o-linear-gradient(top, #ff8920 0%,#bf3e04 100%); /* Opera 11.10+ */
background-image: -ms-linear-gradient(top, #ff8920 0%,#bf3e04 100%); /* IE10+ */
background-image: linear-gradient(to bottom, #ff8920 0%,#bf3e04 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff8920', endColorstr='#bf3e04',GradientType=0 ); /* IE6-8 */
font-size: 14px;
color: #fafafa;
padding: 8px 15px;
margin: 5px
}
#signupForm .btn:hover {
color: #333333;
text-decoration: none;
background-color: #e6e6e6;
*background-color: #d9d9d9;
/* Buttons in IE7 don't get borders, so darken on hover */
background-position: 0 -15px;
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s linear;
-ms-transition: background-position 0.1s linear;
-o-transition: background-position 0.1s linear;
transition: background-position 0.1s linear;
}
#signupForm .btn:hover,
#signupForm .btn:active {
background-color: #bf3e04;
color: #fff;
}
#signupForm .btn:active {
outline: 0;
position: relative;
top: 1px;
box-shadow: inset 0 2px 1px #bf3e04,0 1px 2px rgba(0,0,0,0.5);
}
#signupForm label.error {
padding: 5px 10px;
background: #202020;
color: #fff;
margin-top: 15px;
position: absolute;
top: 5px;
left: 105%;
white-space: nowrap;
margin: 0;
border-radius: 3px;
}
#signupForm label.error:before {
content: "";
display: block;
width: 0;
height: 0;
border: 5px solid #202020;
border-color: transparent #202020 transparent transparent ;
position: absolute;
right: 100%;
top: 50%;
margin-top: -5px;
}
如需转载,烦请注明出处:http://www.w3cplus.com/demo/css3-create-login-form-2.html
nike air max 90 orange