iPhone X的缺口和CSS
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
更新 2017.11.08
Webkit在iOS11中新增CSS Functions:env()替代constant(),文档中推荐使用env(),而constant()从Safari Techology Preview 41 和iOS11.2 Beta开始会被弃用。env()用法如同var(),在不支持env()的浏览器中,会自动忽略这一样式规则,不影响网页正常的渲染:
.post {
padding: 12px;
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
}
苹果公司(Apple)的发布会也开完了,新产品也将登陆了。估计很多开发人员看到iPhone X的设备是要崩溃了,特别对于前端开发人员更是如此。

iPhone X的屏幕覆盖了整个手机的屏幕,为相机和其他各部件留出了一个空间。结果是屏幕设计出现了一些尴尬的情况。比如将网站限制在一个“安全区域”。而在屏幕上的安全区域中,造成网站左边或右边有空白区域。

很多像我这样的前端开始在考虑,这个蛋疼的东西怎么处理。而且项目中肯定要考虑这个设备的处理方式。值得庆幸的是,有两个小技巧或许可以帮助我们。
background-color
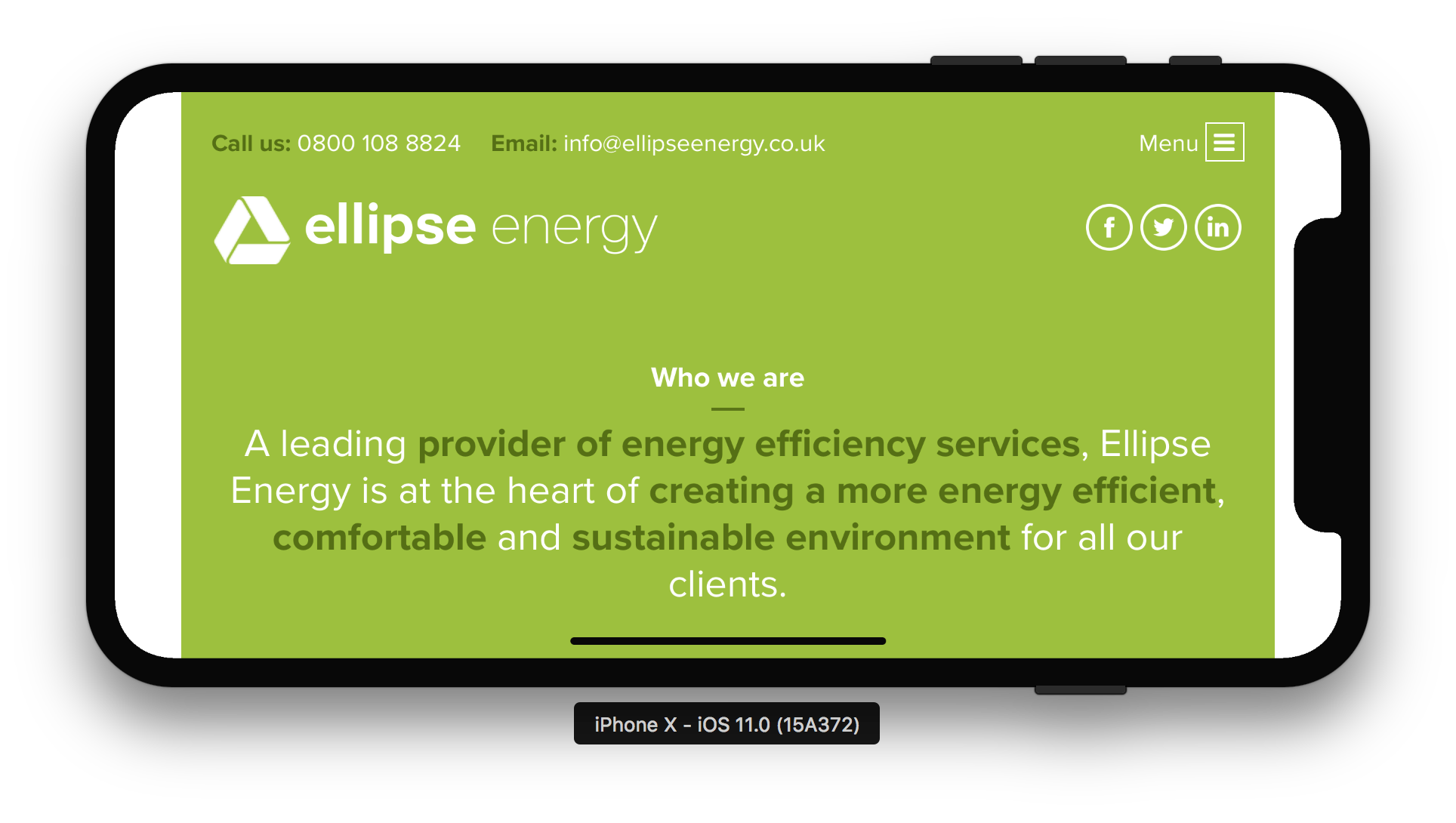
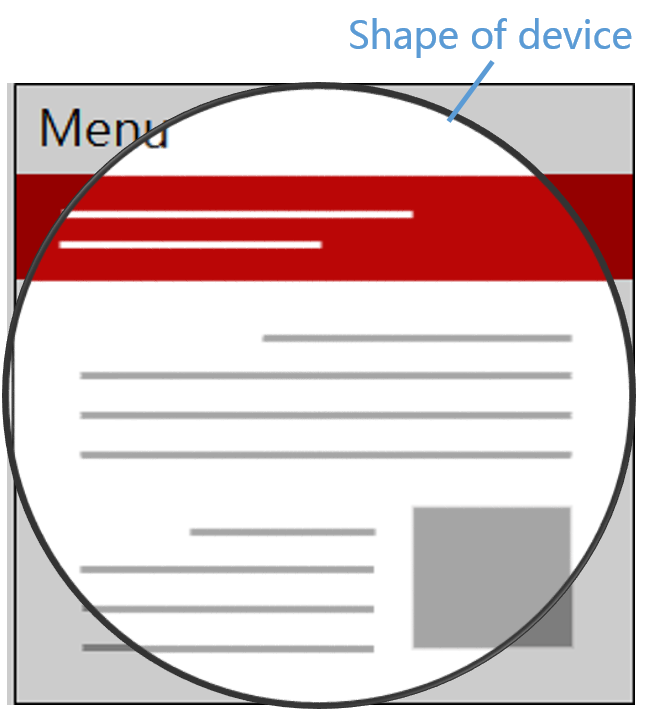
正如上图所示,左右(或顶、底部)留有空白的安全区域。这个时候,如果你的网站是单一的纯色做为背景,那么最好最简单的解决方案就是在你的body设置一个background-color。为了安全起见,建议同时在html和body都设置background-color。这个时候,上面的网站看到的效果是这样的:

虽然没有白条,但空出了不少的区域。众所周知,在移动动终端,每一点空间都是非常值钱的,不容我们这样浪费。就算是你的Boss允许你这么做,那也有问题存在。如果你的网站或应用背景不是纯色,是一个渐变,或者是一个图像。此时又进入了蛋疼的阶段。或许你会说,蛋蛋揉揉就不疼了。

viewport-fit
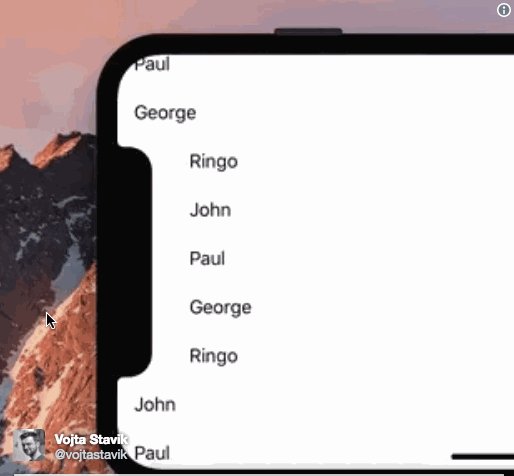
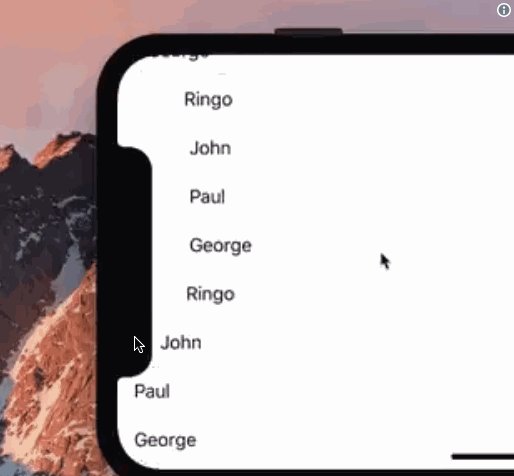
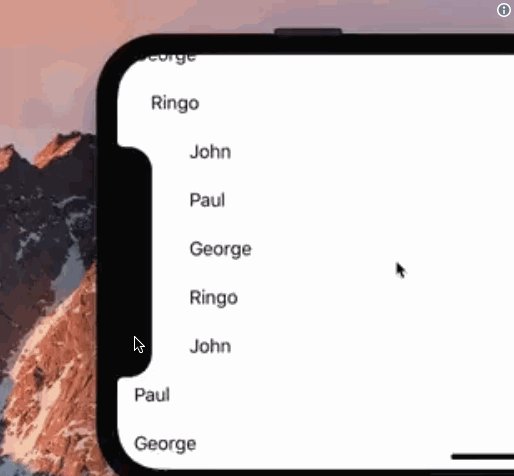
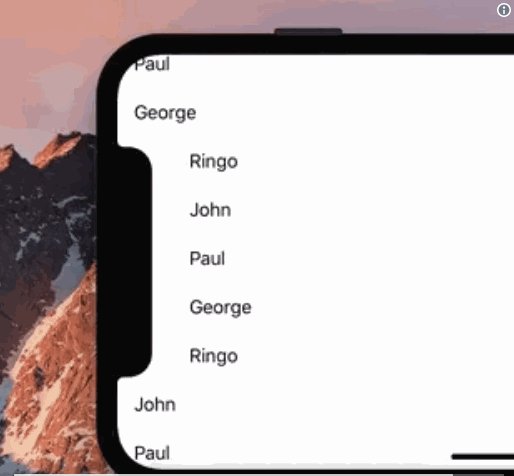
iOS11与早期的版本有个不同的地方,Webview内容将会尊重所谓的安全区域。这意味着,如果你有一个标题栏固定在顶部(position:fixed;top:0)。它将会在屏幕顶部下面的20px开始渲染。当你向下滚动时,它会移动到状态栏的后面。当你向上滚动时,它会再次下降到状态栏下面(在20px的间隙中,内容会透出,这是一个很尴尬的间隙。无法让人接受)。
如果上面的视频无法正常展示,可以点击这里下载视频,查看效果
如果你对设计追求到极致,无法忍受那样的安全区域,或者说你使用渐变或图像作为背景,那么background-color无法拯救你我。不过,在最新的iOS版本中,苹果已经把viewport-fit增加到了CSS Round Display规范中。
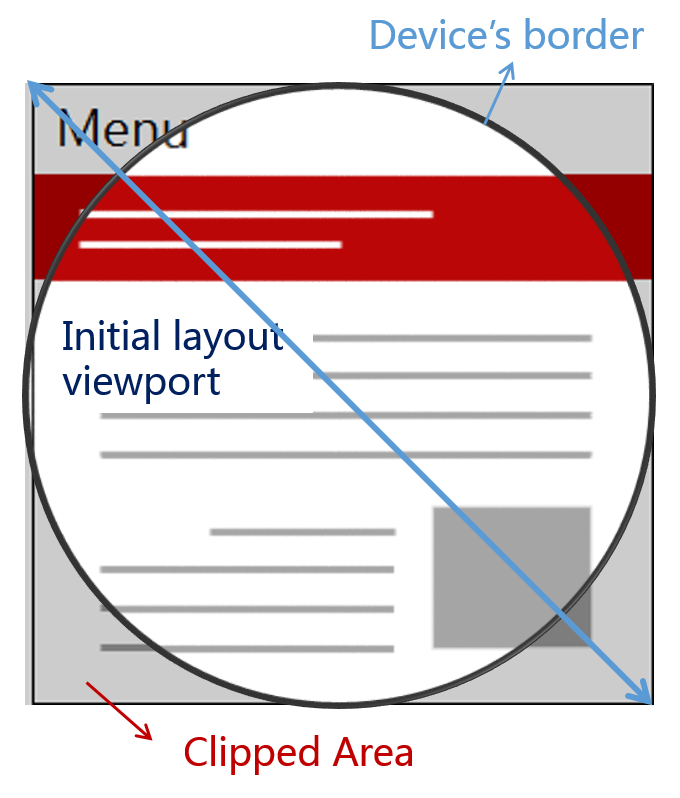
viewport-fit可以设置可视窗口(Visual Viewport)的大小。在设备的物理屏幕上看到的初始布局视窗。在圆形屏幕上,当前屏幕上显示的部分是圆形的,但是Viewport却是矩形的。因此,根据Viewport的大小,页面的某些部可能被剪切。

通过viewport-fit可以设置可视视窗的大小,也就是可以控制剪切区域。viewport-fit接受三个值:
auto:这个值不影响初始布局视窗,整个Web页面是可视的。在视窗之外的UA绘制的是未定义的,它可能是画布的背景色,或者是UA认为合适的其他东西contain:最初的布局视窗和视觉布局视窗被设置为最大的矩形。在Viewport之外的UA绘制的是未定义的,它可能是画布的背景色,或者UA认为合适的其他东西cover:初始布局视窗和视觉布局视窗被设置为设备物理屏幕的限定矩形
当在非矩形显示器上设置Viewport的边界框(Viewport Bounding Box)大小时,必须考虑以下因素:
- 由于Viewport边界框(Viewport Bounding Box)的面积大于显示区域,导致了剪切区域
- 在Viewport边界框和显示区域之间的间隙
开发人员可以决定哪一个因素比较重要。如果必须保证Web页面的任何部分都没有隐藏,那么避免剪切比在Viewport的边界框和屏幕的边框之间有个间隙更为重要。如果开发者不想让Web页面在可读性上变得很小,那么最好将viewport-fit设置为cover,并在考虑剪切部分时实显示页面。
理论都是较为空洞的,来看规范中提供的两个小示例。
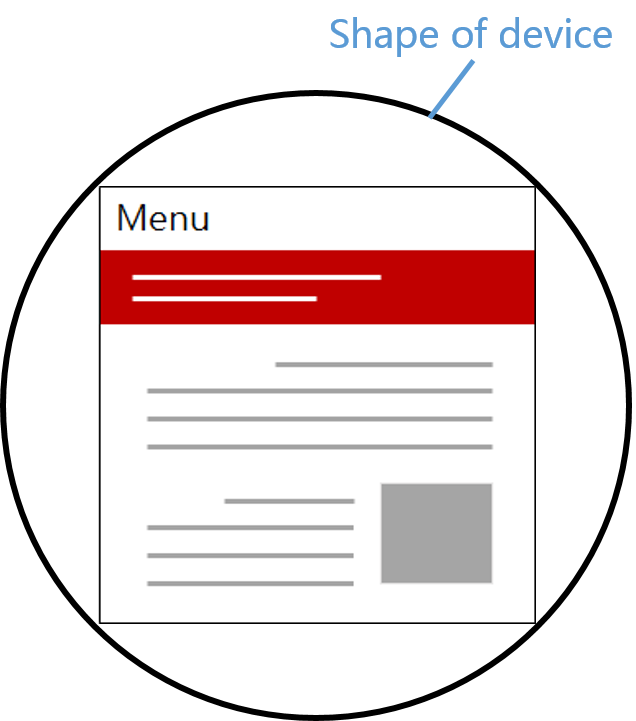
这个示例显示了在圆形屏幕上通过viewport-fit来指定Viewport的边界框的大小。当指定viewport-fit的属性值为contain,将初始的Viewport应用于显示的最大的矩形。
@viewport (viewport-fit: contain) {
/* CSS for the rectangular design */
}

当viewport-fit的值为cover时,初始的Viewport应用于受限的矩形:
@viewport {
viewport-fit: cover;
}
@media (shape: round){
/* styles for the round design */
}
@media (shape: rect){
/* styles for the rectangular design */
}

有关于viewport-fit更详细的介绍,可以查阅W3C规范文档。
回到我们的课题中来。解决iPhone X的安全区域。这里我们也将使用viewport-fit属性来解决。使用非常简单,在项目的<head></head>之间添加一个<meta>标签。在这个标签中配置viewport-fit=cover。如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
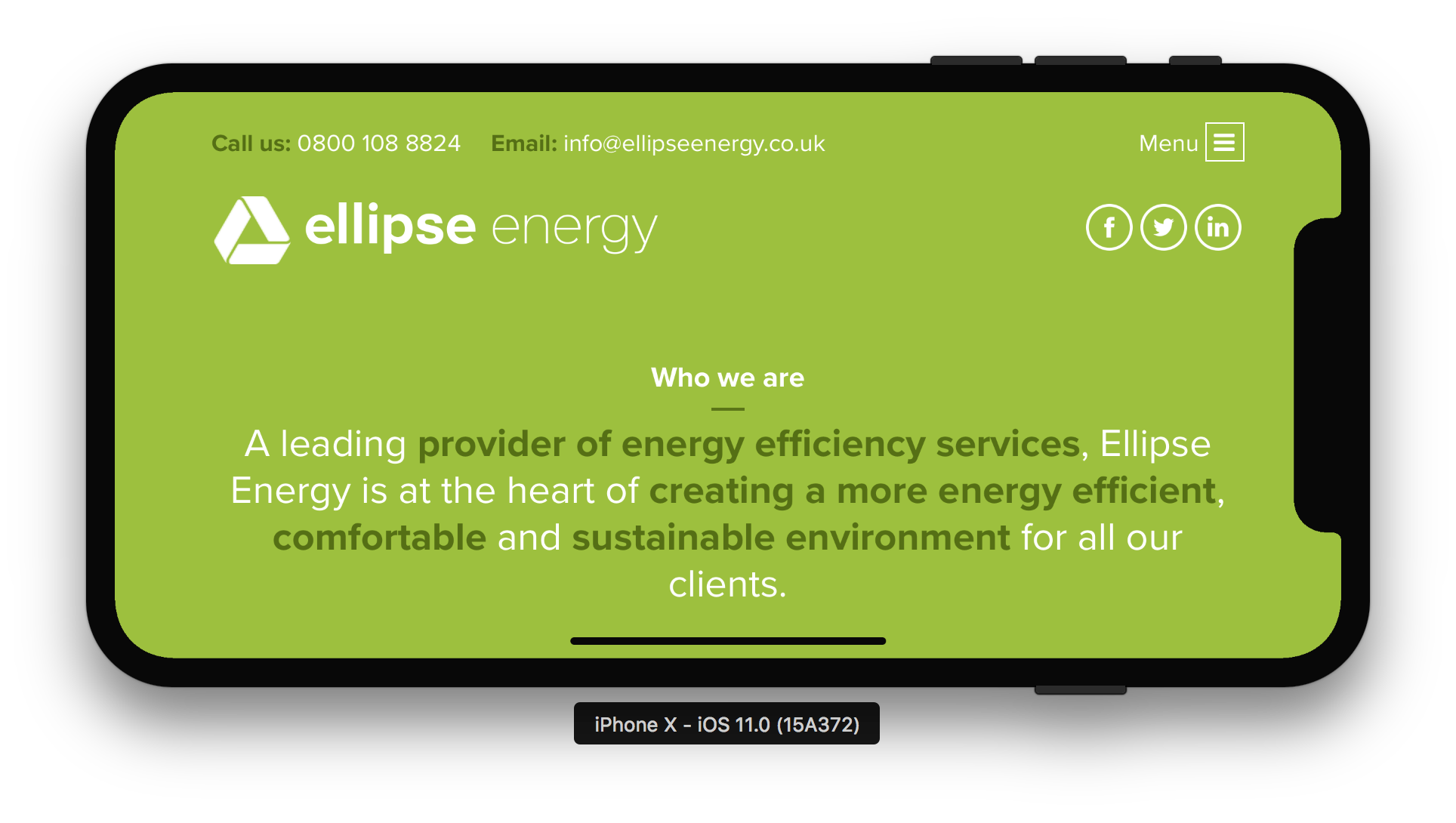
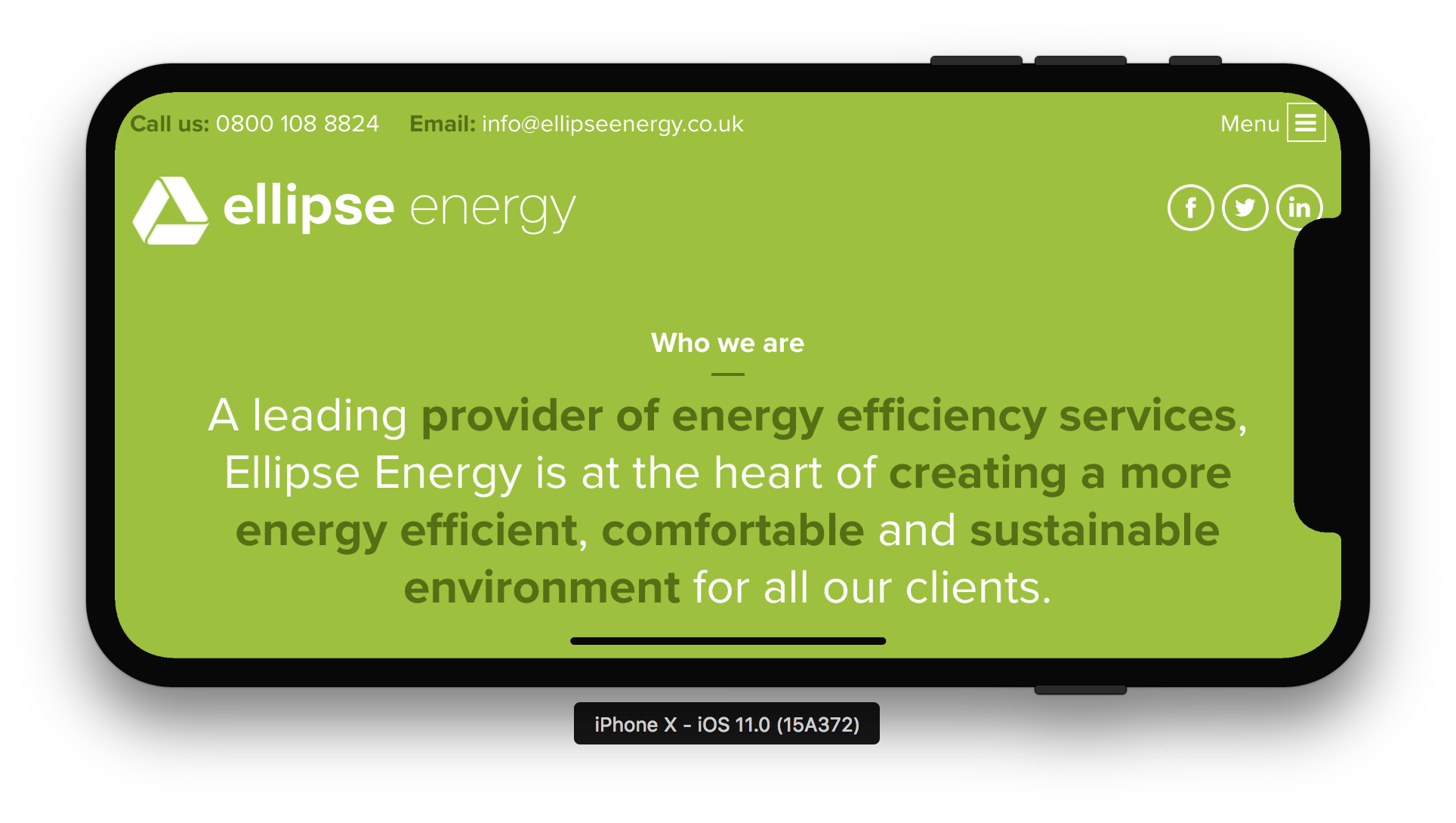
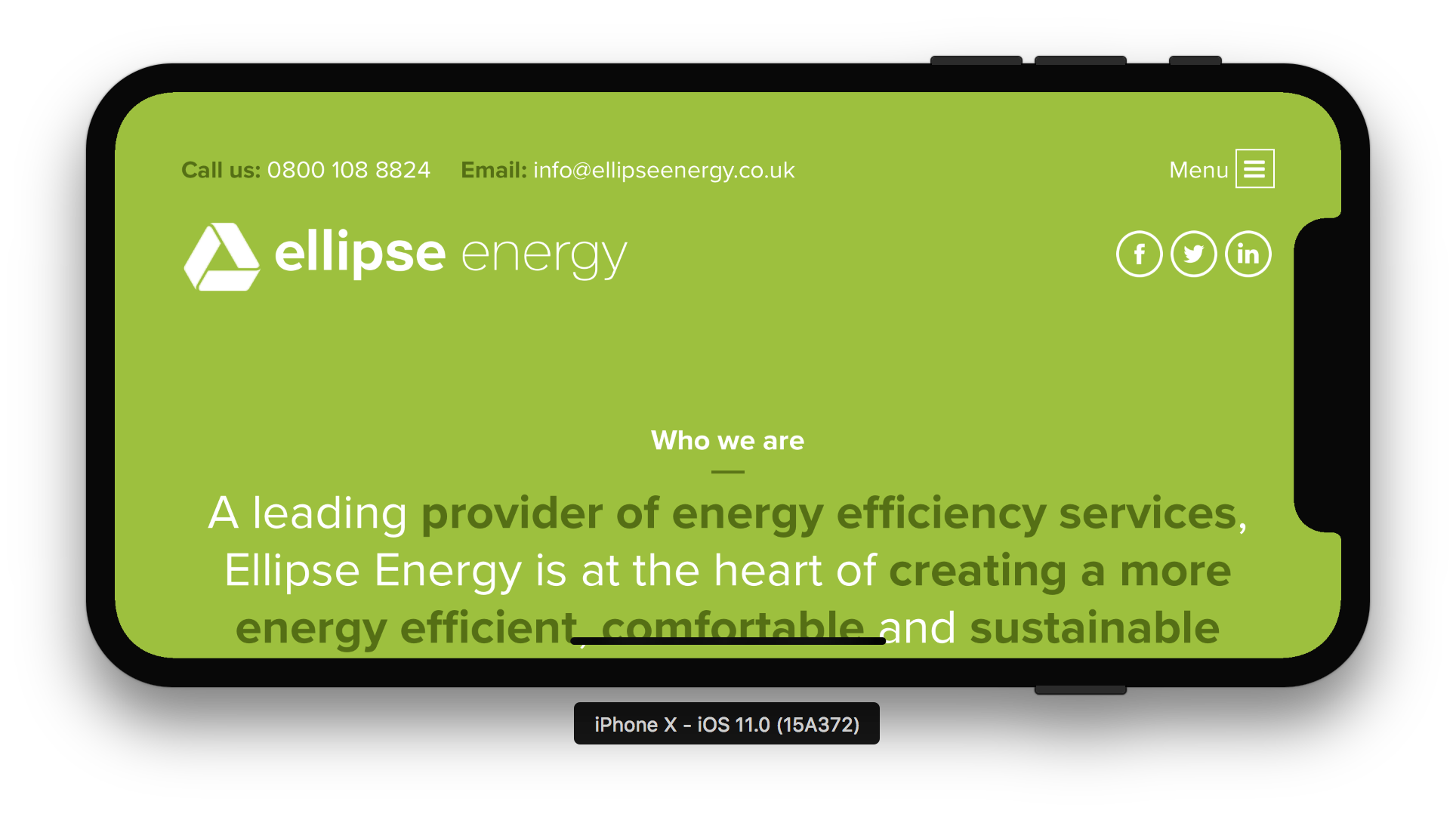
添加了这个标签之后,刚才的网站效果就变成了这样:

因此,要将标题栏恢复到屏幕的顶部,就像在iOS10中一样,在状态栏的后面,你需要添加viewport-fit="cover"到你的viewport的meta标签中。
当然如果你要覆盖这个Viewport,你可能需要使用一些特技来避免隐藏的内容。

回到iPhone X中。很明显,现在的设计需要一些手动调整来适应这个缺口,但是如何处理现在已经是开发人员和设计人员的事情了。这个时候估计开发和设计都在揉着自己的蛋蛋,怕碎了。
safe-area-inset-*
现在iPhone X的形状不规则,其状态栏的高不再是20px,而且在摄像头和扬声器的设置下,你的标题栏内容将会完全无法访问到。需要注意的是,这也适用于固定在屏幕底部的页脚,它将被麦克风阻塞。
幸运的是,苹果添加了一种方法,将安全区域布局指南暴露给CSS。他们添加类似一个CSS的变量概念,叫作CSS constants。可以考虑这样的CSS变量,这些变量是由系统设计的,不能被覆盖。它们可以通过CSS的constant()函数来完成。这个函数已经向CSS工作组提出了标准化的建议。
constant()函数具有四个布局的值:
constant(safe-area-inset-top):在Viewport顶部的安全区域内设置量(CSS像素)constant(safe-area-inset-bottom):在Viewport底部的安全区域内设置量(CSS像素)constant(safe-area-inset-left):在Viewport左边的安全区域内设置量(CSS像素)constant(safe-area-inset-right):在Viewport右边的安全区域内设置量(CSS像素)
在实际使用中,可以把这些值添加到margin或padding中,可以添加四个项,也可以只添加你所需要的。比如顶部或左侧。
在上面的示例的网站上添加了以下的值:
padding: constant(safe-area-inset-top) constant(safe-area-inset-right) constant(safe-area-inset-bottom) constant(safe-area-inset-left);
这完全解决了在菜单和社交媒体图标上的问题。

来看一个示例
假设你有一个固定位置的标题栏,你的iOS10的CSS可能是这样写的:
header {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 44px;
padding-top: 20px; /* Status bar height */
}
为了自动调整iPhone X和其他iOS11设备,你可以在meta标签的viewport中添加viewport-fit="cover":
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
然后通过CSS的constant()修改padding-top的值:
header {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 44px;
/* Status bar height on iOS 10 */
padding-top: 20px;
/* Status bar height on iOS 11+ */
padding-top: constant(safe-area-inset-top);
}
对于不知道如何解决constant()语法的旧设备来说,你可以做一个降级的处理。你可以使用CSS的calc()函数。也可以借用@supports来使用。
header {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 44px;
/* Status bar height on iOS 10 */
padding-top: 20px;
}
@supports (constant(safe-area-inset-top)) {
header {
/* Status bar height on iOS 11+ */
padding-top: constant(safe-area-inset-top);
}
}
总结
文章根据不同的角度对iPhone X这个所谓的安全区域做的技术处理,而且这些手段都是使用CSS来完成。上面这些资料也是网上获取,由于自己未有这方面的设备,不敢确保技术方案百分百的能解决这个问题。当然如果你有相关的设备,建议自己写一个Demo测试一下。如果你有更好的方案,欢迎一起分享。
参考资料
- “The Notch” and CSS
- Understanding the WebView Viewport in iOS 11
- Removing the White Bars in Safari on iPhone X
如需转载,烦请注明出处:https://www.w3cplus.com/css/the-notch-and-css.htmlVans Varsity Pack Sk8-Hi Era




