2016 CSS Dev Conf会议笔记
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
这篇文章主要是整理了国外两场有关于CSS分享大会分享的相关主题,前面一部分是@Chris Coyier在CSS Dev Conf大会上做的相关笔记。最后在文章末尾附上了2016年CSS Conf分享的相关主题。如果你对CSS相关话题感兴趣的话,可以关注2016年12月17日在中国广州举办的第三届CSS Conf大会相关主题。
特别声明:文章中附有多份Slides和Videos,而且大部分都在墙外,如果在浏览器不能看到相关数据,请君自备天梯到墙外。
我连续五年都参加了CSS Dev Conf大会。虽然这个会议聚集点有点小,但说实话我一直非常喜欢这种会议。每次会议不会有什么大惊喜,主要集中在分享CSS方面的主题,对于我而言,在这里每一次都可以获取到CSS有关的最新资讯和趋势。
过去在CSS Dev Conf出现的主题:预处理器、CSS架构、测试、性能...去年主要讲的是SVG
CSS Dev Conf是一个多轨道(multi-track)会议,加上我错过了最好的机会在上面展示和讲述CodePen。所以下面的的内容并不是代表整个会议的。我只能说对不起,明年重新来过。
Mike Riethmuller分享的响应式排版
响应式排版其更确切的说是“先进的洗式排版”。他还获得最佳展示!我想,这是应得的。
他从介绍calc()如何工作开始,然后引入视窗单位(viewport units)以及将这些运用到font-size属性上。最后的结果就是“流式排版”,不管是基于屏幕的尺寸还是最小值或最大值。效果看上去很清爽,比单独使用视窗单位(或SVG)还要舒服。
@MadeByMike在CodePen写的一个示例:Precision responsive typography。 建议在新窗口中打开这个示例,然后缩放浏览器视窗大小,你可以看到一个非常清爽的流式排版效果。
这个方案可以用来替代使用媒体查询断点改变font-size固定值的方案。
这个方案较大的争论是:
- 这就类似于自适应布局和响应式布局之间的区别。我们都知道响应式设计获取了
- 根据断点来调整
font-size并不是那么令人满意 - 它基本上就是一行代码,所有采用这个方案应该还是很容易的
这还是全部的!如果是按比例进行缩放,有点类似于SVG中的<text>。那么它的极限性就非常的小,而且可以扩展出其他的概念:
- 流式模块缩放:
header中的文本在大屏幕上是旁边文本的1.5倍,但在小屏幕上是1.2倍 - 流式Vertical Rhythm:不仅仅改变
font-size,而且line-height和其他间距也能更好和适配
扩展阅读
- Fluid Type Blogs
- Truly Fluid Typography With
vhAndvwUnits - Fluid typography with viewport units
- FLUID TYPE
- Readable, Fluid Type With Basic CSS Smarts
- vertical-rhythmic 3.0.1
- A guide to vertical rhythm
David Khourshid分享的响应式动画(Reactive Aniamtion)
这是一些严重的CSS trickery。使用JavaScript来控制CSS的变量,就像是给CSS深度访问DOM事件。
David在他的写的演示示例中采用了RxJS和他自己的RxCSS库。
他以前分享过类似的话题:
因为CSS Dev Conf,David收集了很多演示CSS变量的案例。这也激发了其他几个人一起探索这个领域,比如:
如果你从未接触或了解过有关于CSS变量相关知识点,建议你可以先阅读一下《深入学习CSS自定义属性(CSS变量)》。
Alicia Sedlock分享的如何抵抗疲劳
这个主题引起了观众的共鸣。在这个话题中我学会了“brownout”这个词:
Dan Wilson分享Motion Path
这是CSS Dev Conf中一个完美的演讲,它涉及了前沿的CSS技术(他们是如何改变这些属性的名字),这些技术非常有意思。
Dan分享的不是有关于SVG的Motion路径,给人感觉SMIL注定要被人们遗忘。而是分享有关CSS的Motion路径,这些CSS可以像下面这样直接使用:
.thing-that-moves {
/* "Old" syntax. Available in Blink browsers as of ~October 2015 */
motion-path: path("M 5 5 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0");
/* Currently spec'd syntax. Should be in stable Chrome as of ~December 2016 */
offset-path: path("M 5 5 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0");
}
CSS路径动,早期规范中的属性是
motion-path、motion-offset等,不过最新语法将其更名为offset-path之类。
扩展阅读
Rachel Nabors分享的是Communicating Animation
有关于这个主题的详细介绍,可以阅读这篇文章《Communicating Animation》。
Trent Walton分享Web开发周期性
Trent聊了一上平衡相关的话题:
CSS Dev Conf分享的主题是可多样的,比如哲学的、冒险的、建设性的等。也可能是他们正在讨论什么或者倡导什么。这些会让人有一种力量,但也会让人导致沮丧。这些都在我们的工作或我们的社区中体现出来过。
Wes Bos秀了一些ES6技巧
Wes Bos提到的一些概念,需要我们回到家中慢慢消化,你也可以在这里直接参与讨论。
Gregor Adams分享了使用CSS实现令人印象深刻的艺术
Gregor是一位代码艺术家,跟他一起讨论Web技术,他总是喜欢把代码和艺术、几何以及一切美好的东西结合在一起。他每天都沉浸在CodePen社区分享这些使用CSS创造的艺术作品。
我非常喜欢Gregor能围绕一个特定的技术或理念做大量的实验。去年这些都还是一些碎片,但在今年不一样了,已经有很多不同的想法了。
看到上面六边形的示例,我不得不推荐一篇优秀的文章《Hexagonal Grids》。这是一篇有关于六边形网格最强算法介绍。
Clarissa Peterson分享如何创建一个漂亮、可访性强和用户友好的表单
听了这个主题,你会不断的喜欢强调好看。当倡导可访问性,其实它并不需要在美学上花费更多的成本。事实上,精心设计和充足间距,诱人的颜色和明确的帮助提示都可以提高可访问性。
扩展阅读
Sarah Drasner分享了编程的创造力
创造力(Creativity)是有趣的,但它不只是乐趣。这对你的大脑和你的业务有很多好处。
Cecy Correa帮我们升级GIF游戏
Cecy在这个主题中分享了如何构建自己的Gif库,并且托管在Github上,然后创建一个bash别名搜索返回共享URL。
alias gif-search="~/absolute/path/to/gif-repo ls | grep"
$ gif-search query
Eli Fitch分享了性能主题
Perceived Performance是最重要的性能。
Eli的分享中展示了假的进度条。在展示和讲述之后,我演示了如何使用Sass的random()函数实现进度条的进度。
Michael Cohen分享了淘汰的网格系统和拥抱CSS网格模块
我认为Michael分享的内容是正确的。最终,CSS网格系统将慢慢的没落下去。
网格模块的出现让我感到兴奋,主要原因是我认为网格模块将会迎来一个新的布局创造力的时代。Jen Simmons也一直提倡网格模块用来创建布局。
Jen Simmons分享了Web上真正的艺术方向
网格布局绝对是今年最重要主题之一。Jen的主题中不仅仅分享了网格实现很酷的布局,而且她提倡使用大量的现代工具,帮助开发人员释放出潜力和巨大的创造力:Flexbox、Shapes、columns以及更多其他的东西。
这个主题在前面的一些会议中也有分享过:
Rachel Andrew分享了“Knowing it All”
Rechel Andrew出来分享的话,百分之一百二十都是会分享CSS Grid Layout的,但这一次并不是这样,它分享了自己个人历史。
早期的CSS网格系统将会随着CSS网格模块的发展慢慢淡出我们的视线。自从网格模块出现的那一天起,我就一直认为它将是Web前端人员的福音,它才是布局中的王道。非常荣幸的是,在2016年12月17日,我也将会参加中国第三届CSS开发者大会,分享《CSS Grid Layout》这样的一个主题。
Joah Gerstenberg分享HTTP/2
特别是...“它如何影响前端开发人员”

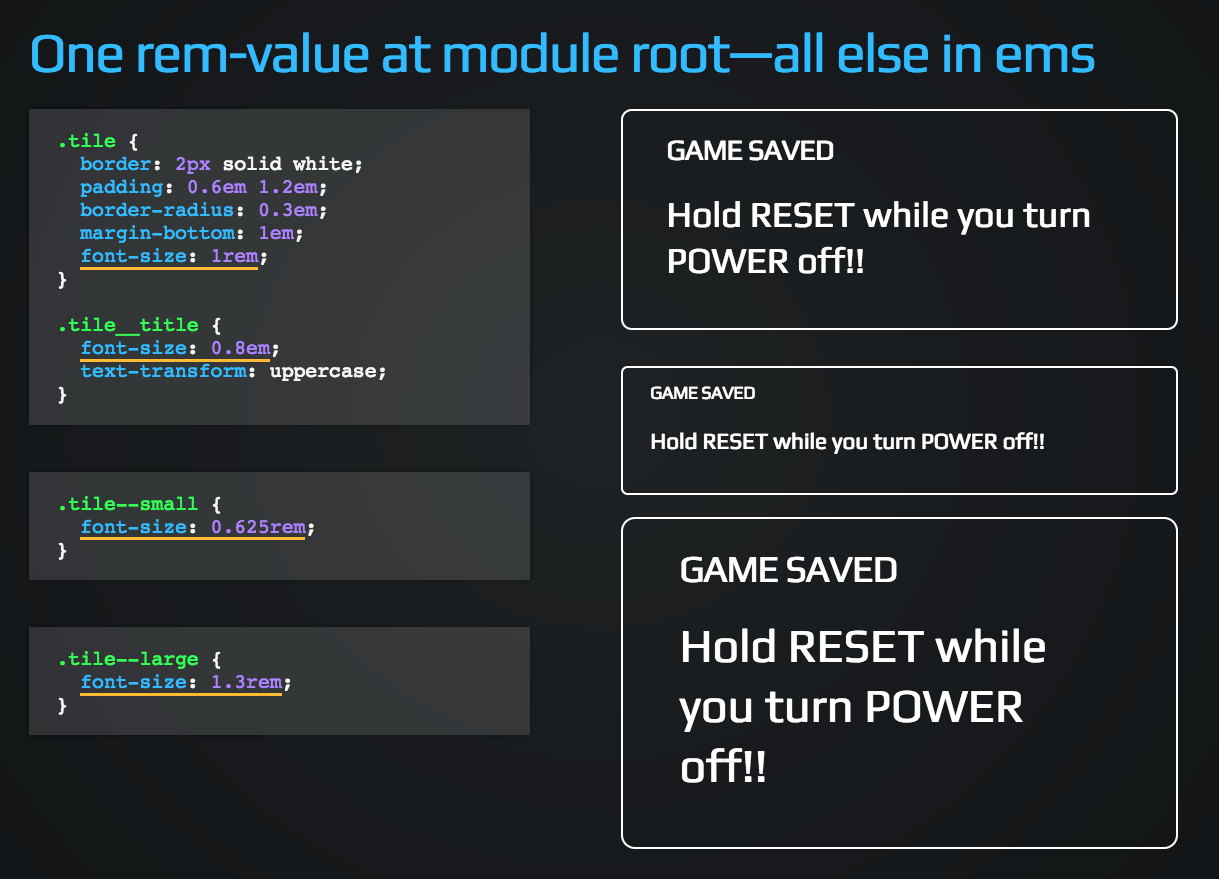
Keith Grant分享了停止对像素方面的思考
这个主题在其他会议上也分享过:
相对单是好的,这里有更多的资料说服你放弃使用像素单位,而开始使用相对单位。
Brian Graves分享了如何在今天使用未来的CSS
“我们,我们不需要预处理器”。
我最喜欢的是@apply。有点类似@mixin和@extend(预处理器),但我不需要任何重复代码或者选择器就能使用它。
扩展阅读
- CSS
@applyRule - CSS
@applyrule (native CSS mixins) - CSS mixins with
@applyrule - CSS from the Future
- CSS native variables & mixins using
@apply
Jonathan Snook分享了响应式Web应用程序里的容器查询
非常遗憾的是错过了这个主题的分享,现在我唯一能找到的相关资料就是这个EQCSS(“Element Queries”)链接。我认名取个“Container Queries”名字更适合,但是这可能吗?(^_^)
Jonathan will look at the approach the Shopify Admin team used to manage the intricate interactions between all the application’s components, and pull off a fully fluid responsive design in under a month. He’ll also look at how this approach is currently being used at Xero to achieve unity between disparate tech stacks and speed up the development process.
Kevin Lamping分享自动化UI测试
CSS测试是另一个话题,这个话题一直都存在,但似乎都不怎么热门。CSS测试是很困难,而且也非常脆弱。
Kevin做了相关方面的挑战,而且还得到了一份相关测试报告。
Matt Vanderpol分享了如何从CSS中生成一份Living Style Guide
我喜欢样式指南这样的话题,从如何得到这样的一份样式指南,以及如何使用和管理。
Adam McCombs分享了模块库如何改变你的生活
Pattern libraries allow you to develop systems not pages.
Estelle Weyl分享了包容性的代码
她说,换句话说:简单、快、可访问。
The 1st rule of ARIA use is if you can use a native HTML element or attribute with the semantics behavior already built in, do that instead! —— @estellevw
Ivan Wilson分享表单中的密码
Vincent Nalupta分享了KonMari CSS
Julia Konivestska分享了使用D3.js创建数据可化
总结
如果要我必须选择一个主题或者说最热门的话题,我想那说,那一定是CSS变量和CSS网格模块。
另外附上一份有关于“CSSConf 2016 Recap”分享的相关主题:
- Creativity in Programming for Fun and Profit:Slides | Video
- No Bugs in Sight:Slides | Video
- Nativize Is the New Normalize:Video
- Component-Based Style Reuse:Video
- CSS4 Grid: True Layout Finally Arrives: Slides | Video
- Silky Smooth Animation with CSS:Video
- Stop Thinking in Pixels:Slides | Video
- CSS Variables: var(—subtitle):Slides | Video
- Creative Solutions for Creative Design Challenges with CSS and SVG
- The Hateful Weight:Slides | Video
- Sass Map Magic:Slides | Video
- Webpack and CSS:Video
- It’s Time To Ditch The Grid System:Video
- Bauhaus in the Browser:Slides | Video
- The Great SVG RetCon:Slides | Video
- Coding is a Privilege:Slides | Video
本文根据@CHRIS COYIER的《Notes from CSS Dev Conf 2016》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://css-tricks.com/notes-css-dev-conf-2016/。
如需转载,烦请注明出处:http://www.w3cplus.com/css/notes-css-dev-conf-2016.htmlnike air max 2019 amazon