图解CSS: Grid布局(Part18)
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
我们花了很长的一段时间和多篇文章的篇幅和大家一起探讨了 CSS 网格布局模块的特性。从前面这些内容,不难发现网格布局的复杂性,灵活性。我想大家也意识到了,CSS Grid到来之后,Web中设计布局的方法也已经改变了。我们可以在纸上绘制布局草图,思考布局设计的全部内容。当你开始敲击代码的时候,就已经知道布局会是什么样子。
正因为CSS Grid布局的复杂性,再加上网格容器上定义的网格是不可见的。为此我们不得不考虑,如何更轻易的使用网格,或者碰到网格布局相关的 Bug,又应如何来调试。熟悉 Web 开发的同学都知道,在调试布局或CSS相关的问题时,喜欢在元素上添加一个边框。在网格布局中,虽然可以使用类似的方法在网格容器和网格项目中添加边框,帮助我们快速的定位;但是我们没法给网格线添加边框。
在 CSS Grid 布局中,网格线是非常重要的,很多时候我们都是通过网格线的数字编号或显式网格线名称来放置网格项目。
不过庆幸的是,目前主流的浏览器,比如 Chrome、Firefox、Safari 和 Microsoft Edge 浏览器的开发者工具(DevTools)都提供了网格布局审查器。有了这些工具之后,可以快速的帮助我们使用网格,调试使用网格碰到的问题。
网格布局审查器的简史
早在2016年9月@Jen Simmons 在 Twitter 上发了第一条有关于网格布局审查器(Grid Inspector Tool)信息:

但 Mozilla 团队从 2015 年 7 月就已经开始讨论开发网格审查器了。@Matt Claypotch 和 @Jen Simmons 曾致力于开发一个名为 CSS Grid Inspector(网格审查器)的 Firefox 插件,而且该插件于 2016 年 4 月就发布了。它给了团队一些工作代码的基础,以及从更大的开发者群体中收集网格审查器使用的反馈。
尽管其他浏览器,如 Chrome 和 Internet Explorer,当时都有各自的网格实现,Chrome的网格是在一个标记后面,而 Internet Explorer使用的是原始规范,但Firefox是唯一一个正在开发网格开发工具和网格实现本身的浏览器。
Mozilla 团队对网格审查器工具的深入讨论涵盖了一些功能,如在同一页面的不同网格有不同的颜色、检测网格沟槽、显式网格线编号等等。这是Firefox浏览器中网格审查器工具在最新的 Nightly 中拥有更多高级的功能,也是该团队一年多来一直在思考和努力的功能之一。它们被统统实现在一个独立的布局面板中(Layout),其中还包括对所选 HTML 元素的盒模型的渲染,以及与盒模型相关的CSS属性。
现在我们对CSS网格审查器发展历史有了一定的了解,我们开始来看看这几个主流浏览器的网格审查器有何差异以及如何使用。
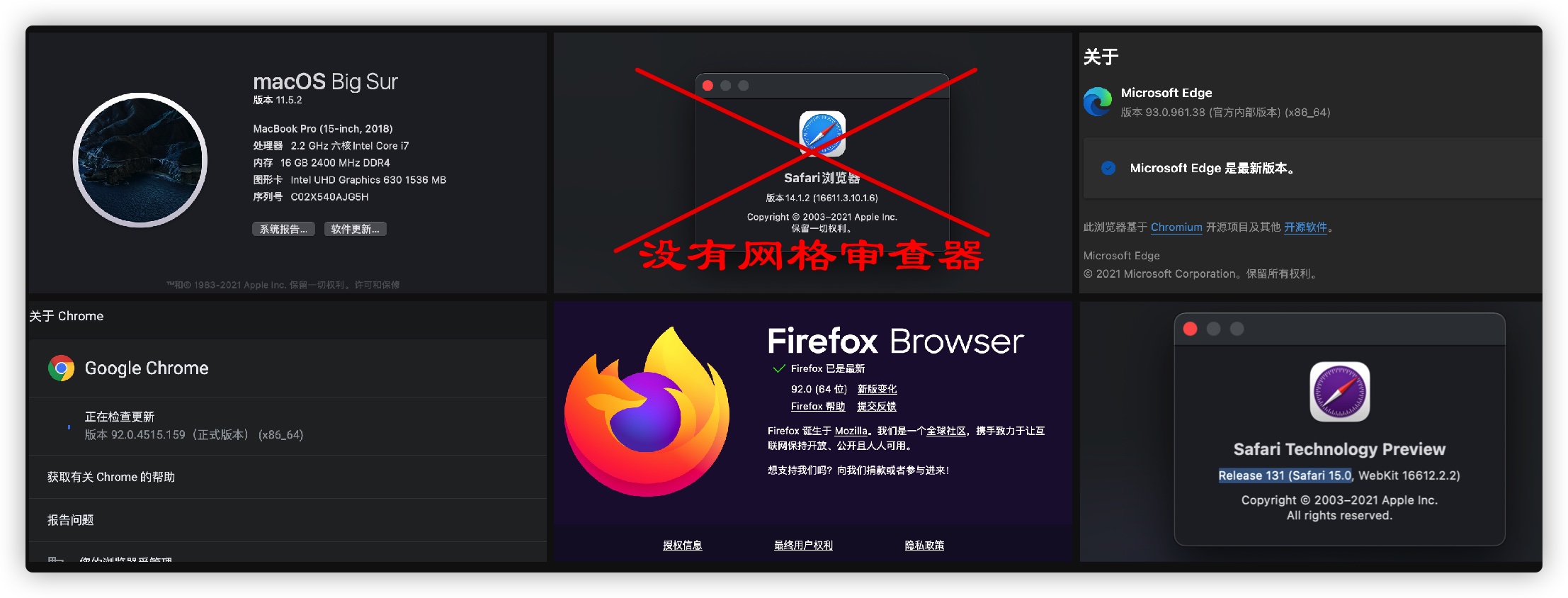
现代浏览器版本迭代更新都很快,每个版本都会有新的功能,也包括开发者工具。接下来的内容都是基于当前编写文章时版本:Google Chrome(版本 92.0.4515.159)、Safari Technology Preview(Release 131,Safari 15.0)、Firefox(版本92.0)和 Microsoft Edge(版本 93.0.961.38)。对应的电脑系统是 macOS Big Sur(版本 11.5.2)。目前为止,Safari还不支持!

网格审查器的使用
为了更好的向大家演示浏览器的网格审查器的使用,先创建一个简单的网格布局:
<!-- HTML -->
<div class="grid__container">
<div class="grid__item"></div>
<!-- 此处省略8个 -->
<div class="grid__item"></div>
</div>
/* CSS */
.grid__container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, minmax(100px, auto));
gap: 1rem;
}
发现 CSS 网格
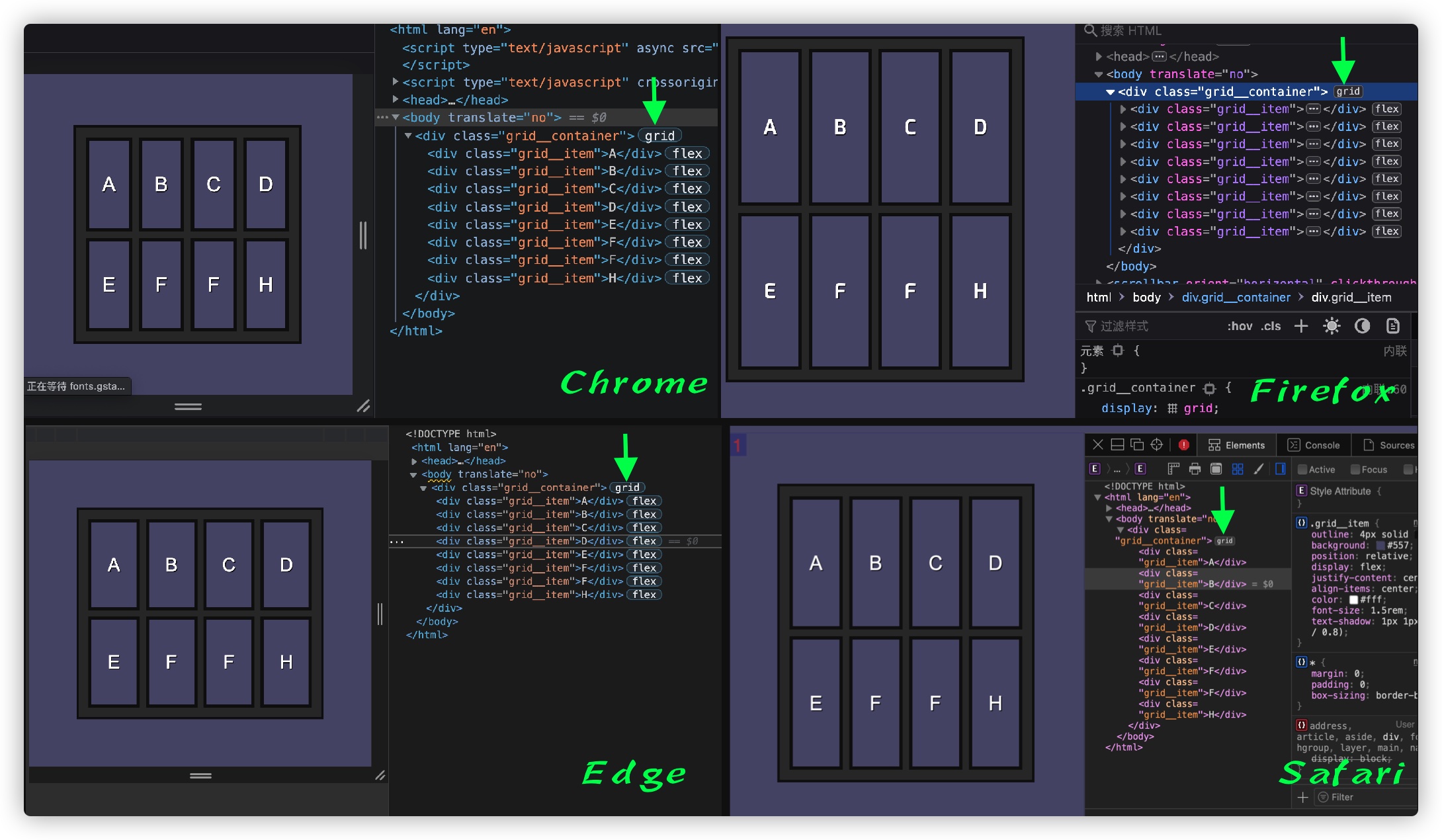
当你的页面上的一个 HTML 元素应用了 display 属性的值为 grid 或 inline-grid时,可以在元素面板(Elements)上看到它旁边有一个网格(grid)的徽章:

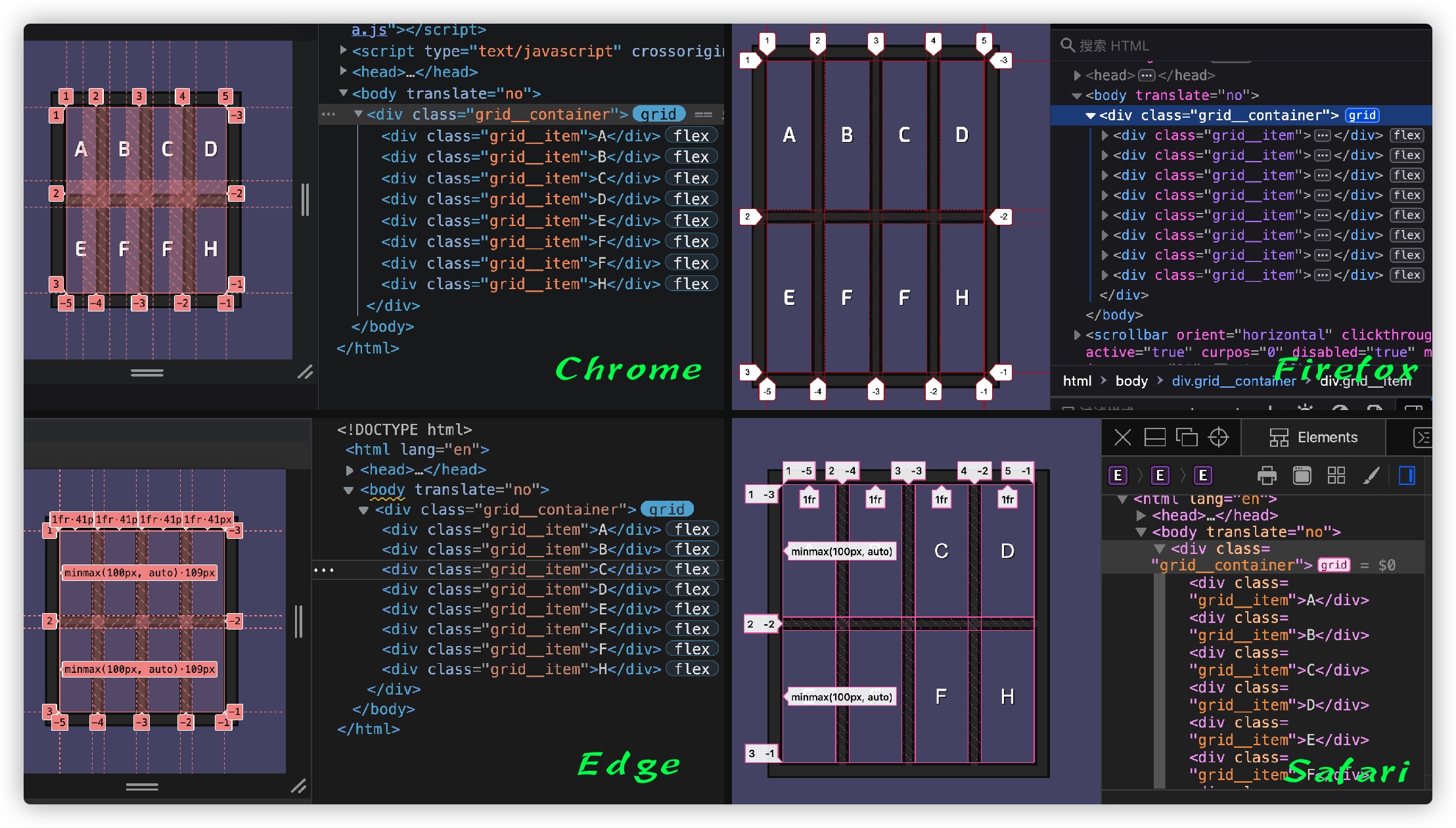
点击标有”grid“的徽章可以切换页面上网格覆盖显示。覆盖层出现在元素上,像网格一样布局,显示其网格线和网格轨道的位置。

从上图可以得出,Safari、Edge 和 Chrome 、Firefox 略有一点不同,会把网格轨道尺寸也显示出来。
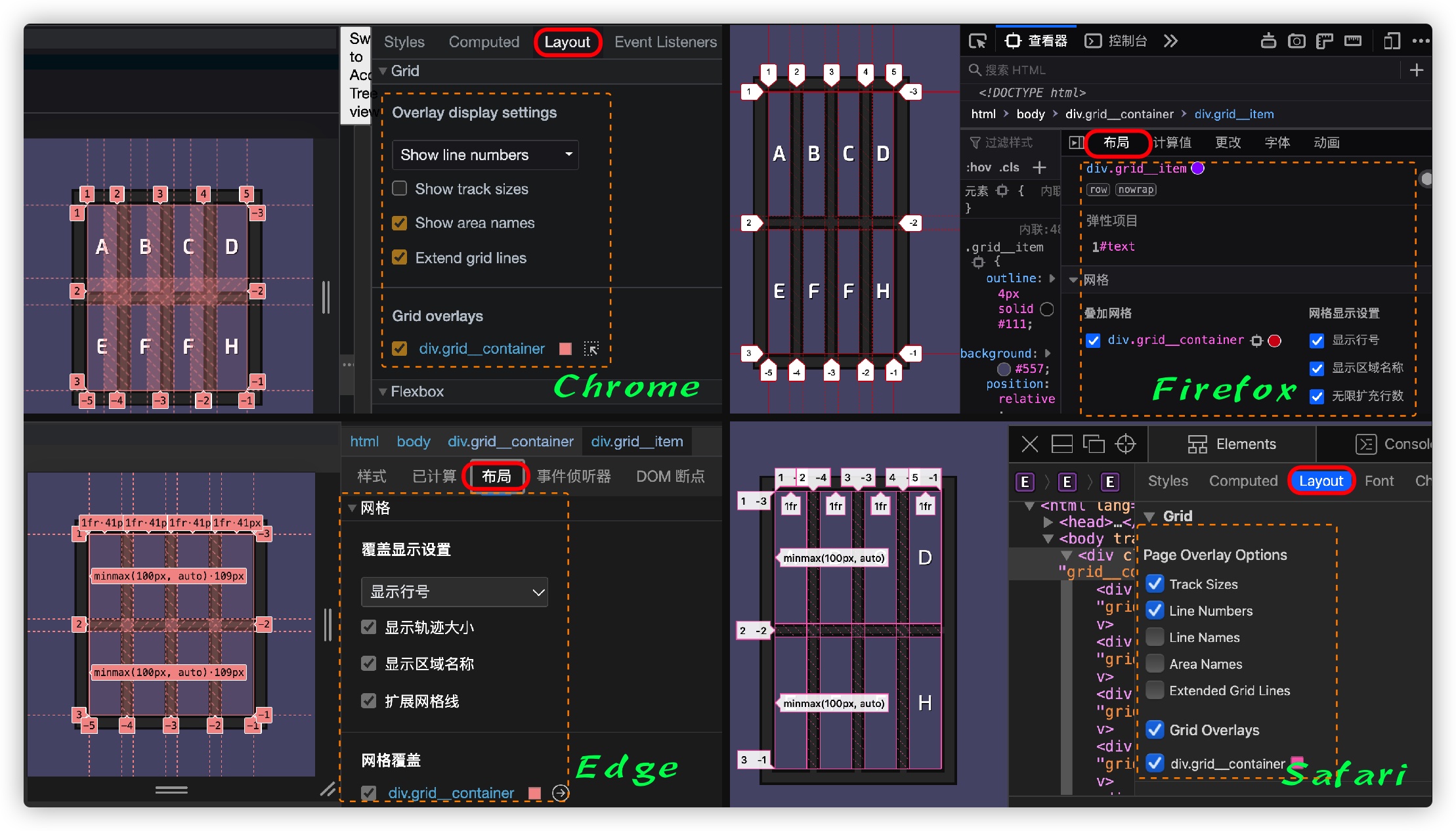
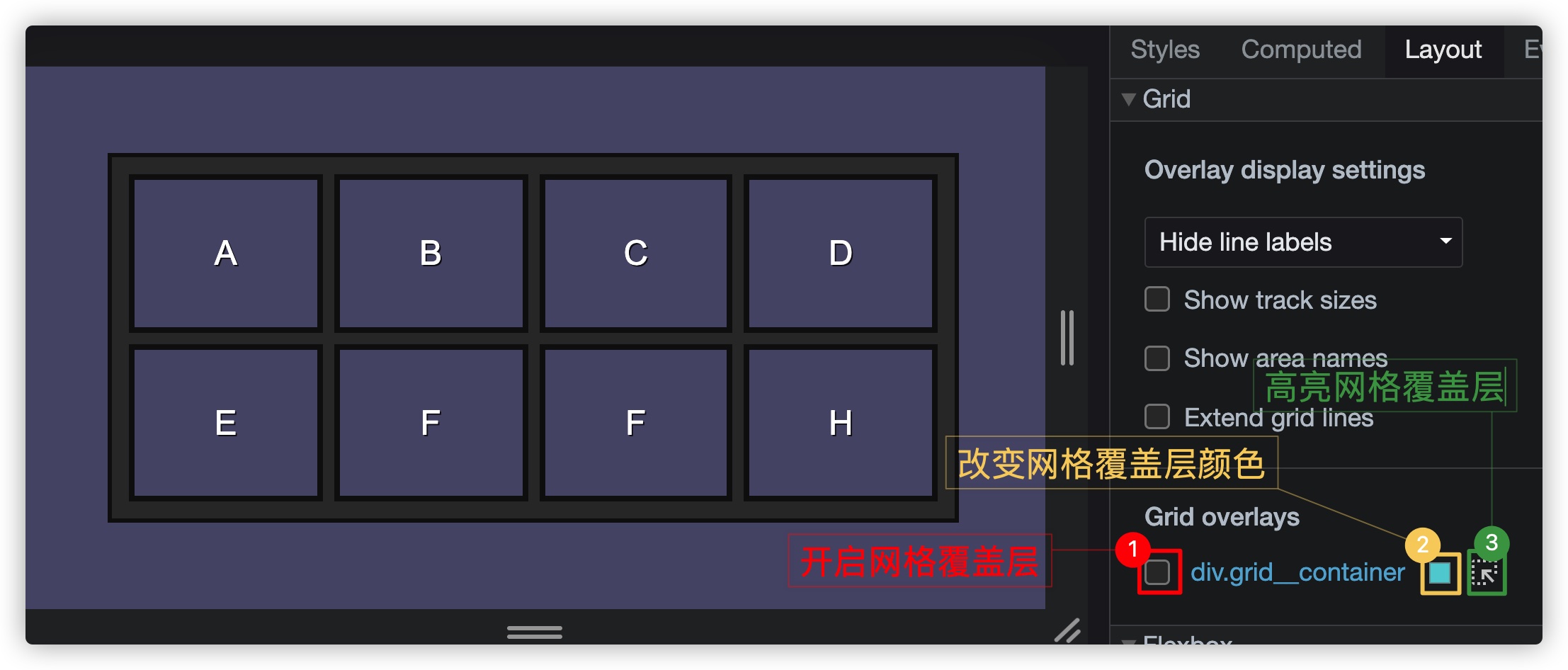
打开布局面板(Layout)。当页面上有网格布局时,布局面板会有网格相关的选项显示出来。主要包括两个部分:
- 覆盖显示设置(Overlay display settings)
- 网格覆盖(Grid overlays)
其中”覆盖显示设置“包括:
- 显示网格轨道尺寸(Show track sizes)
- 显示网格区域名称(Show area names)
- 扩展网格线(Extend grid lines)
”网格覆盖“部分会把页面上所有运用网格布局的元素都显示出来,每一个网格前面都有一个复选框,同时还有各种选项。大致如下图所示:

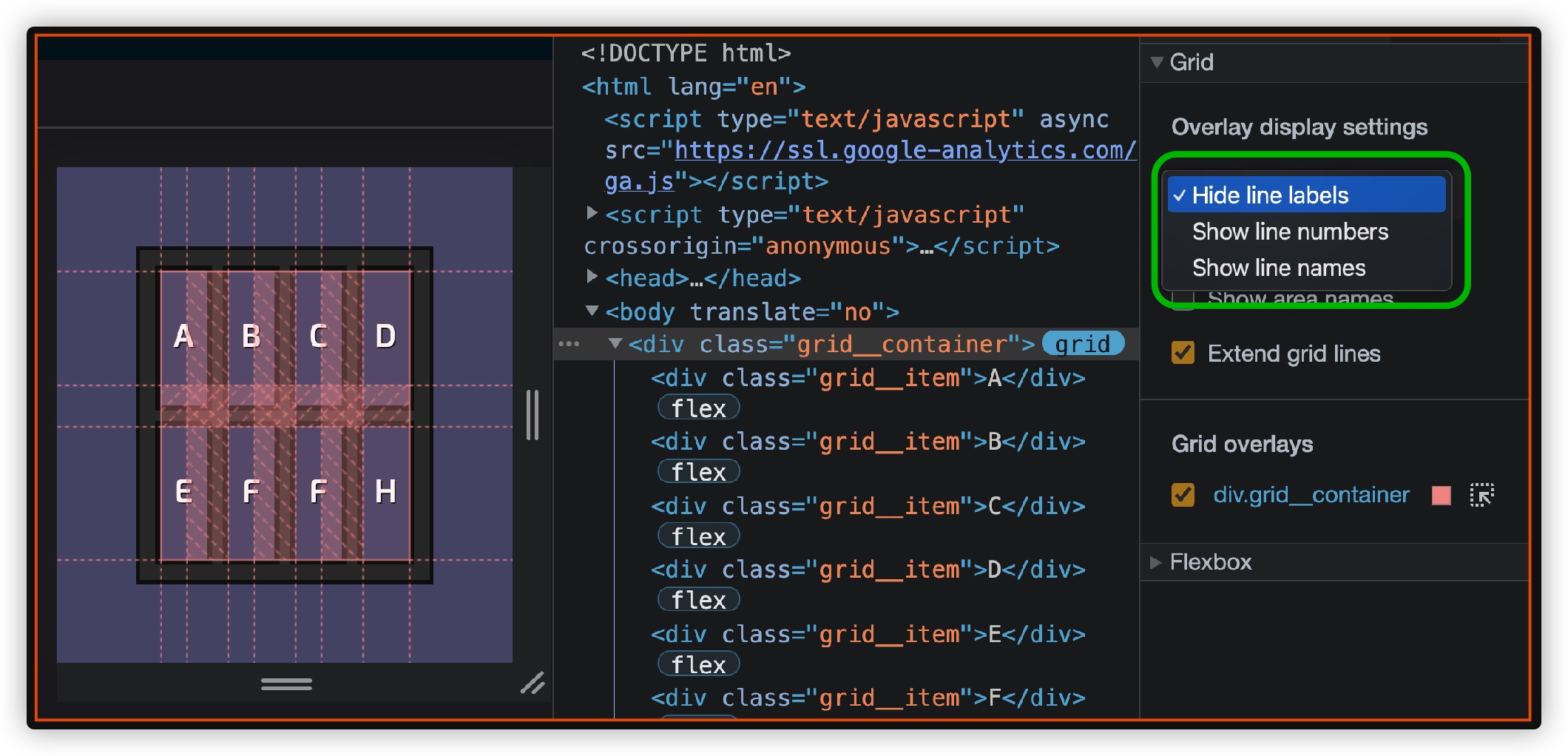
其中 Chrome 和 Edge 浏览器在”覆盖显示设置“区域还有一个下拉选择框,主要有以下几个选项:
- 隐藏网格线标签(Hide line labels):隐藏每个网格线标签
- 显示网格线数字编号(Show line number):显示每个网格的网格线数字索引编号(默认选择项)
- 显示网格线名称(Show line names):在有网格线命名的网格中,显示每条网格线名称

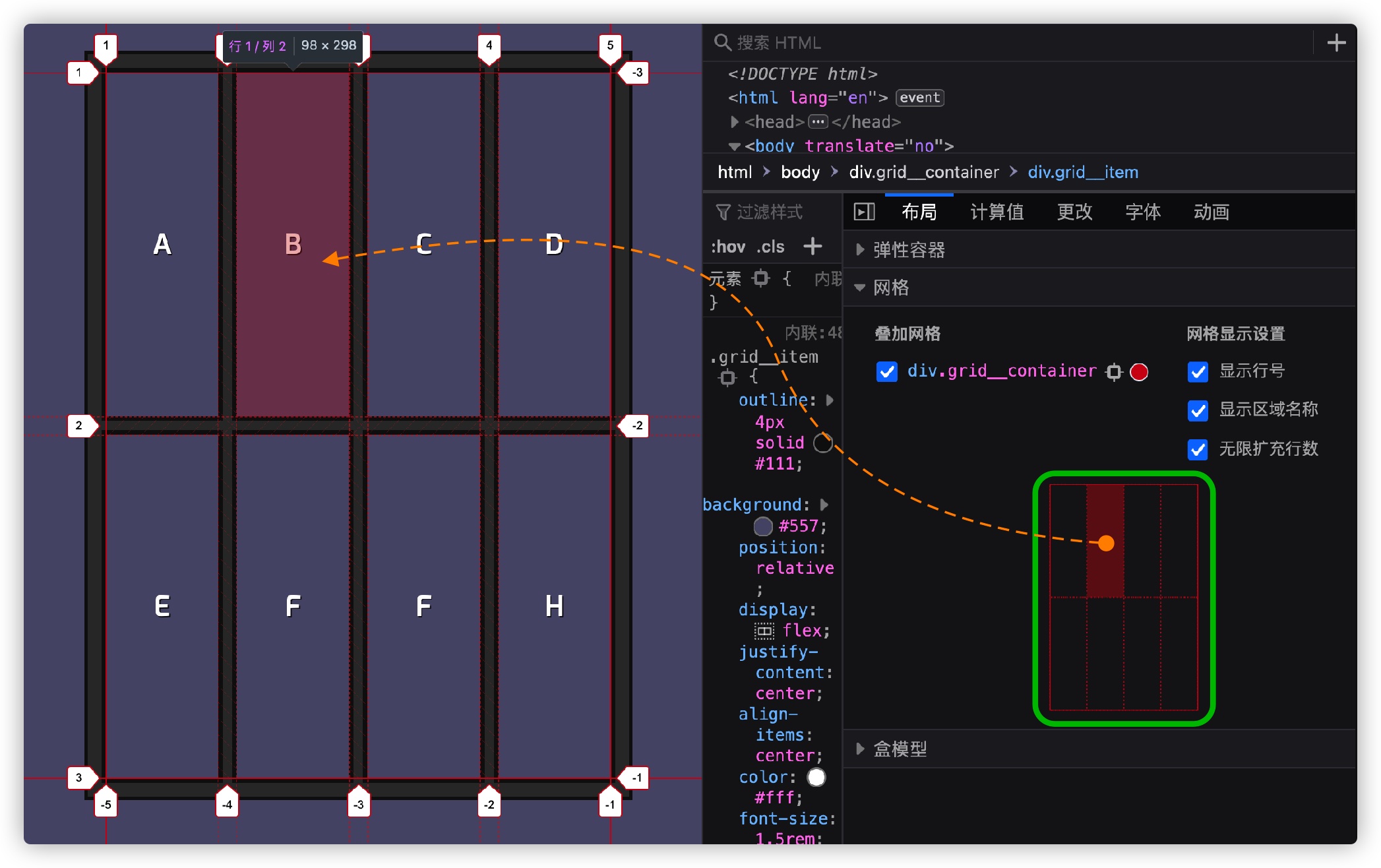
Firefox 在”覆盖显示设置“区没有下拉选择框选项,但多了一个网格示意图,鼠标在网格示意图中的单元格中还能显示出网格项目所在的位置:

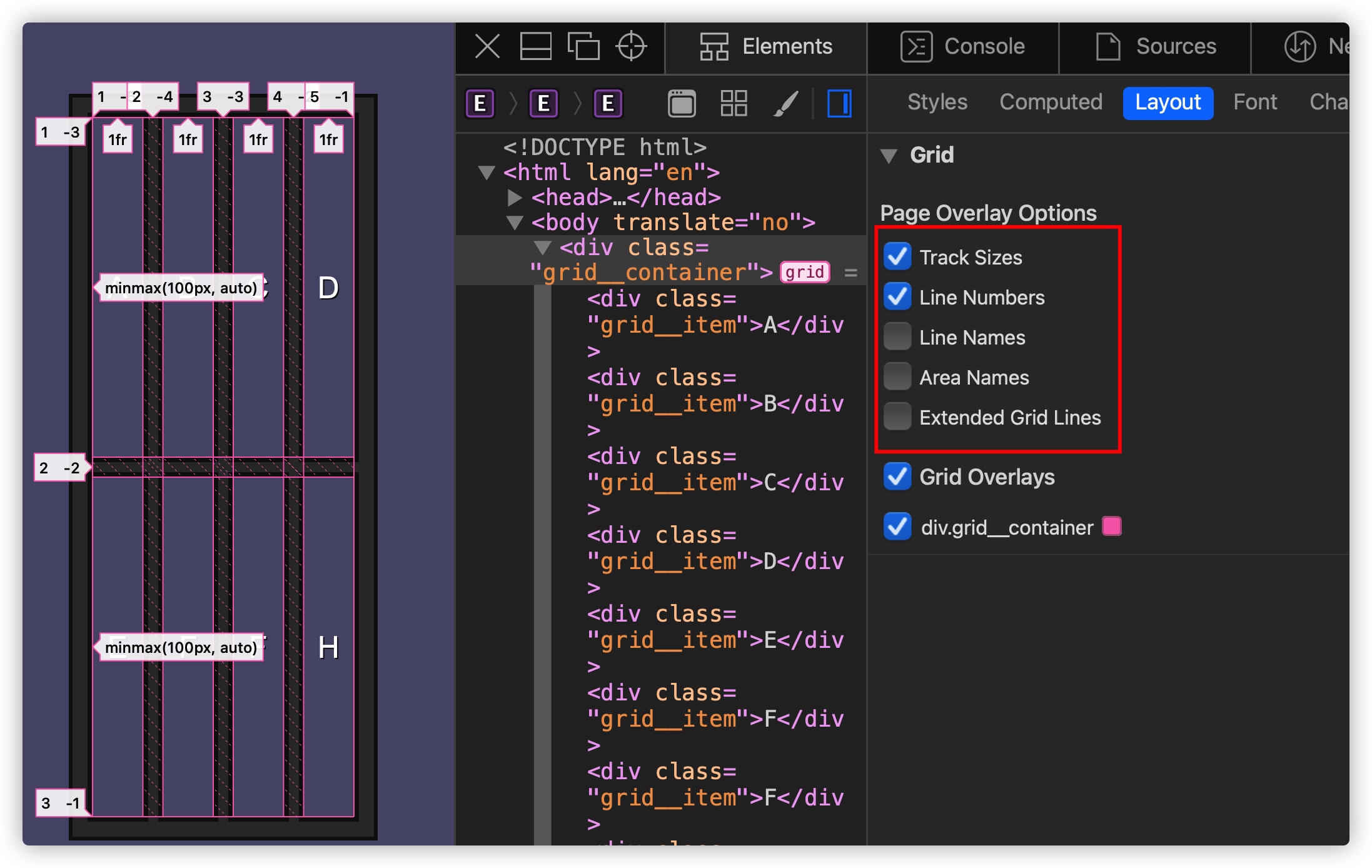
Safari相对而言,最为简洁,只是在”覆盖显示设置“(Safari 中称为”页面覆盖选项“,Page Overlay Options):

我们来详细看看这些设置的使用。
为了节约篇幅,接下来主要以 Chrome 浏览器为主。因为这几个主流浏览器在这方面的使用都大同小异,而且 Chrome 和 Edge 几乎相同。如果 Firefox 或 Safar 有特殊的功能,会单独拿出来介绍。
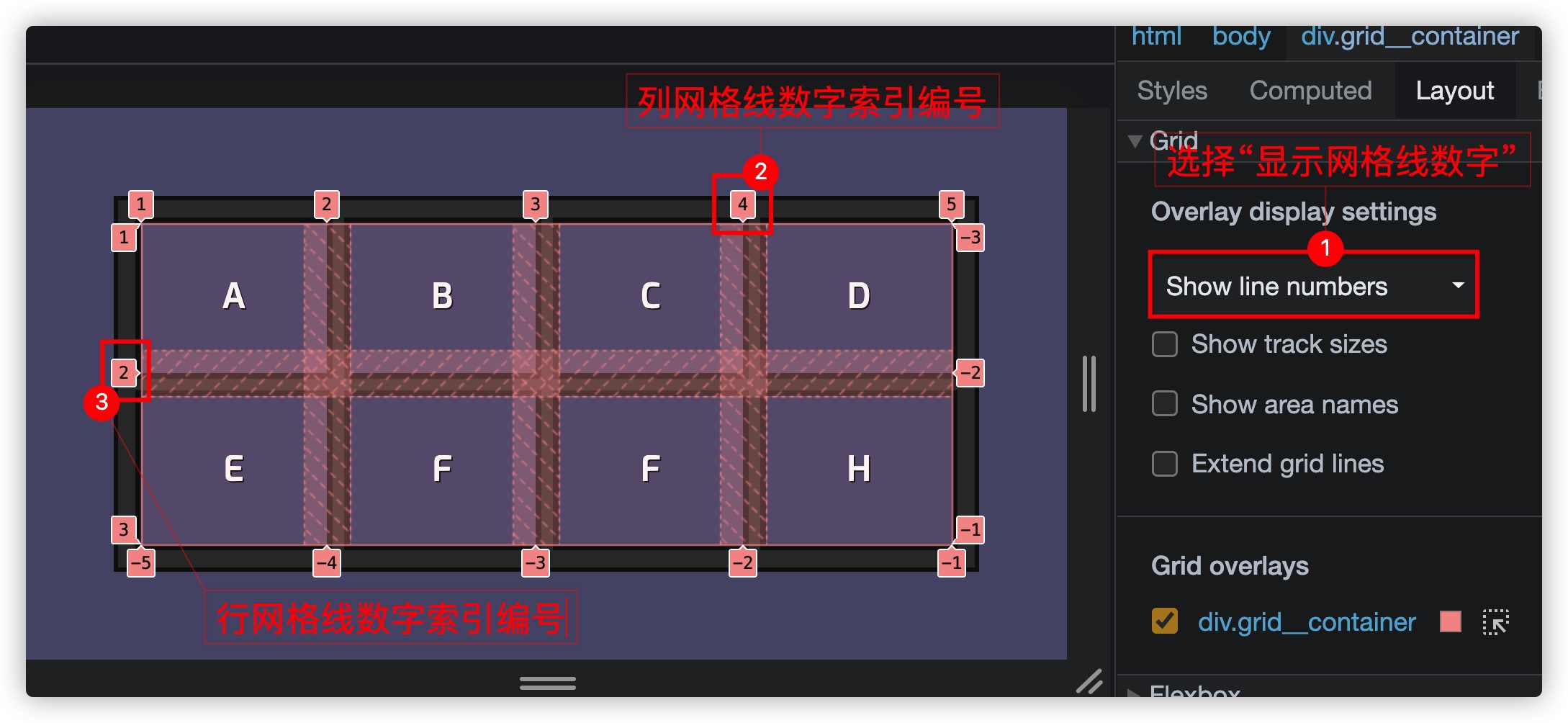
显示网格线数字索引编号
默认情况下,网格上的正数和负数的网格线数字索引编号会显示在网格覆盖层上:

隐藏网格线标签
选择”隐藏网格线标签“来隐藏网格线数字索引号:
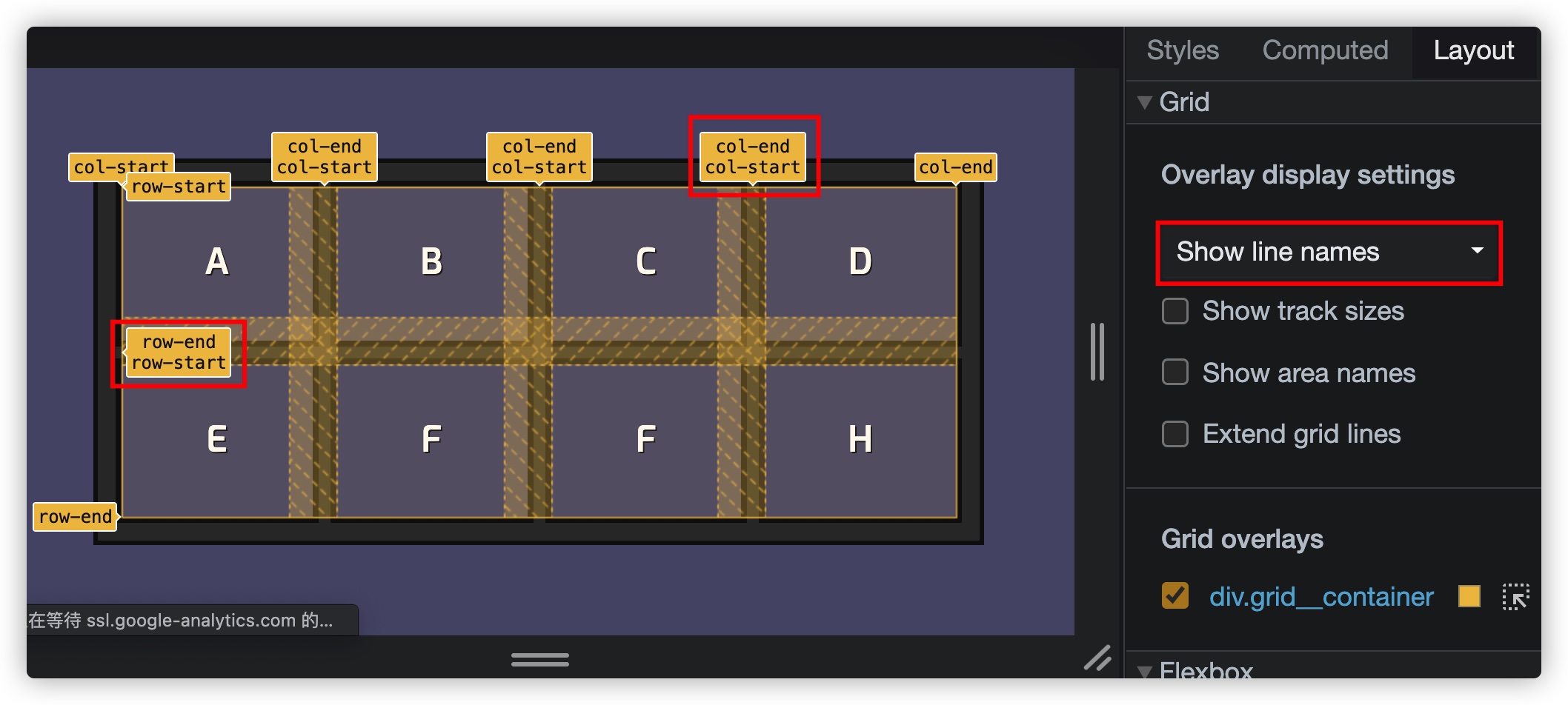
显示网格线名称
你可以选择显示网格线名称,以查看网格线名称而不是网格线数字索引编号。但它有一个前提,那就是显示定义了网格线的名称。为此,我们在上面的示例上,显示定义网格线名称:
.grid__container {
display: grid;
grid-template-columns: repeat(4, [col-start] 1fr [col-end]);
grid-template-rows: repeat(2, [row-start] minmax(100px, auto) [row-end]);
gap: 1rem;
}

在 Chrome 和 Edge 浏览器中,网格线数字索引号和已命名的网格线编号只能二选一:
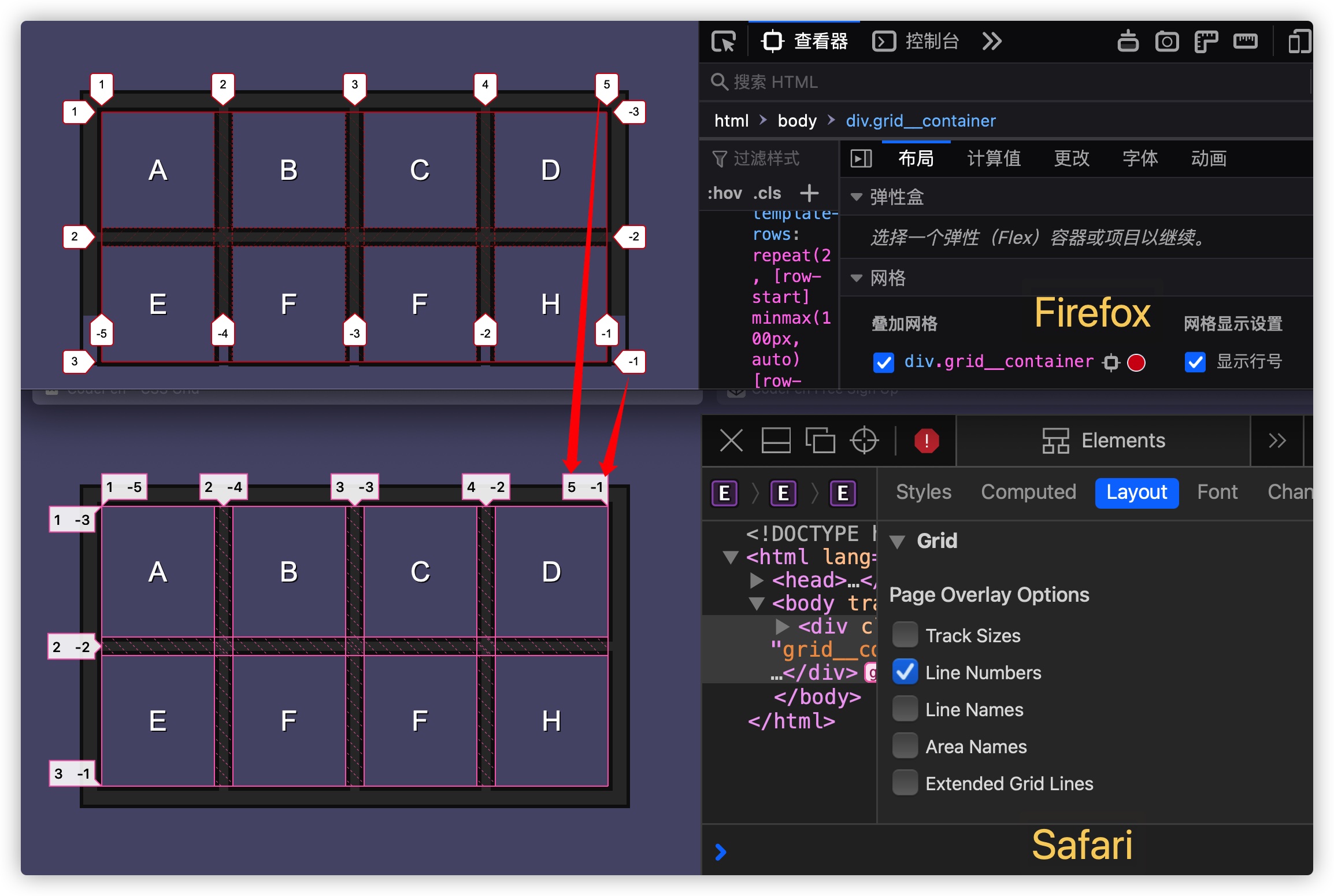
Safari 有所不同,如果在“Page Overlay Options”中把网格线数字索引编号(Line Numbers)和 网格线名称(Line Names)前面的复选框同时选中时,可以同时把数字索引编号的网格线和已命名的网格线名称在网格覆盖层上显示出来:
另外,Safari浏览器中网格线的数字索引编号都在一个网格线标签中显示[1 -5],其中正数是从左往右编号,负数是从右往左编号:

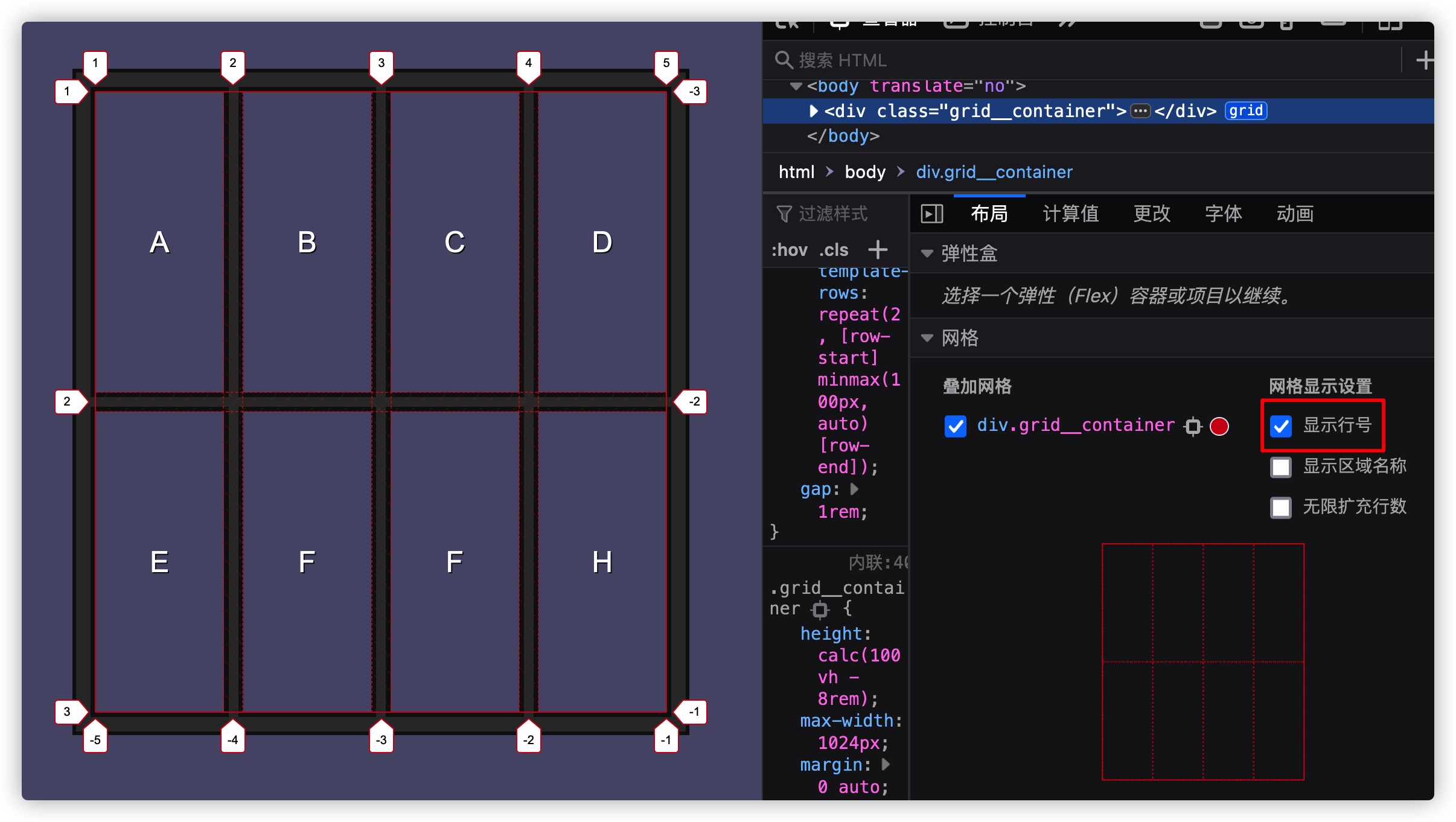
在 Firefox 浏览器中只有数字网格线,无法将已命名的网格线名称在网格覆盖层上显示:

显示网格轨道尺寸
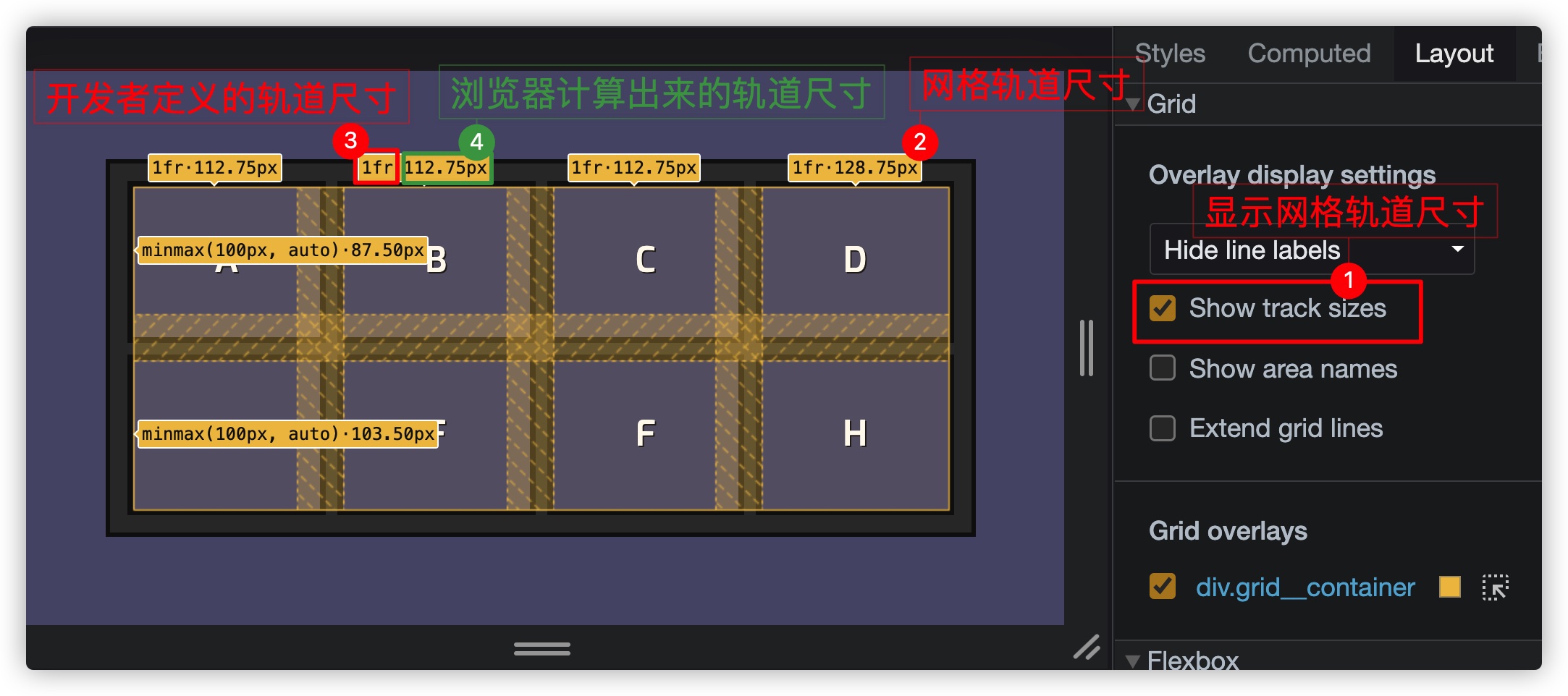
启用”显示网格轨道尺寸“(Show track sizes)复选框,在网格覆盖层上会显示网格轨道的尺寸。在每一行的标签中显[定义的网格轨道尺寸].[浏览器计算的网格轨道尺寸]:

Safari浏览器有所不同,只能显示开发者已定义的网格轨道尺寸:

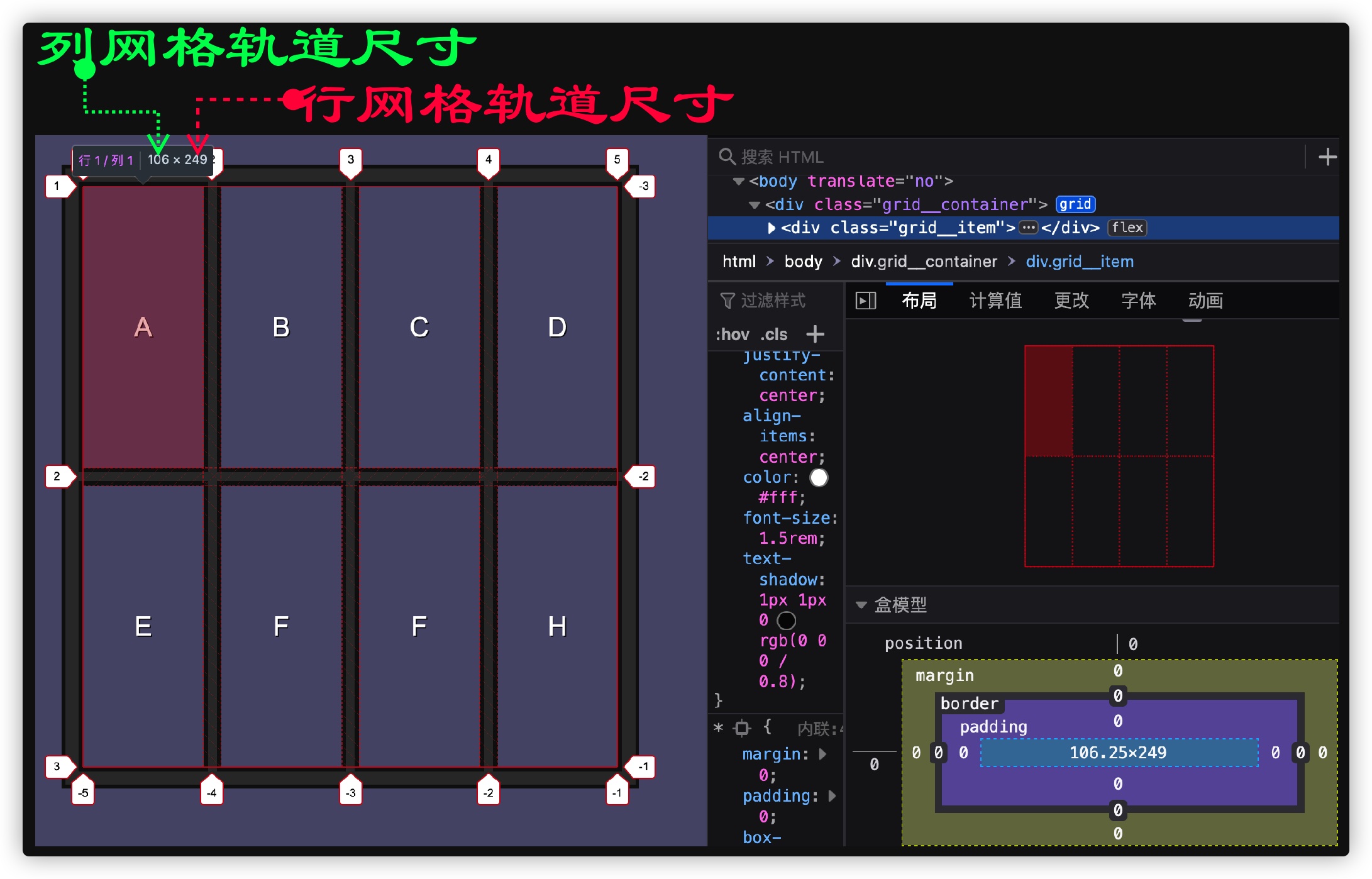
Firefox浏览器中没有”显示网格轨道尺寸“的选项,但在网格区域中的网格示意中,鼠标在当前网格单元格的位置时,网格覆盖层中会显示网格轨道尺寸,但这个尺寸都是计算出来的尺寸:
其中每个标签同时显示列和行网格轨道计算出来的尺寸:[列网格轨道尺寸].[行网格轨道尺寸]:

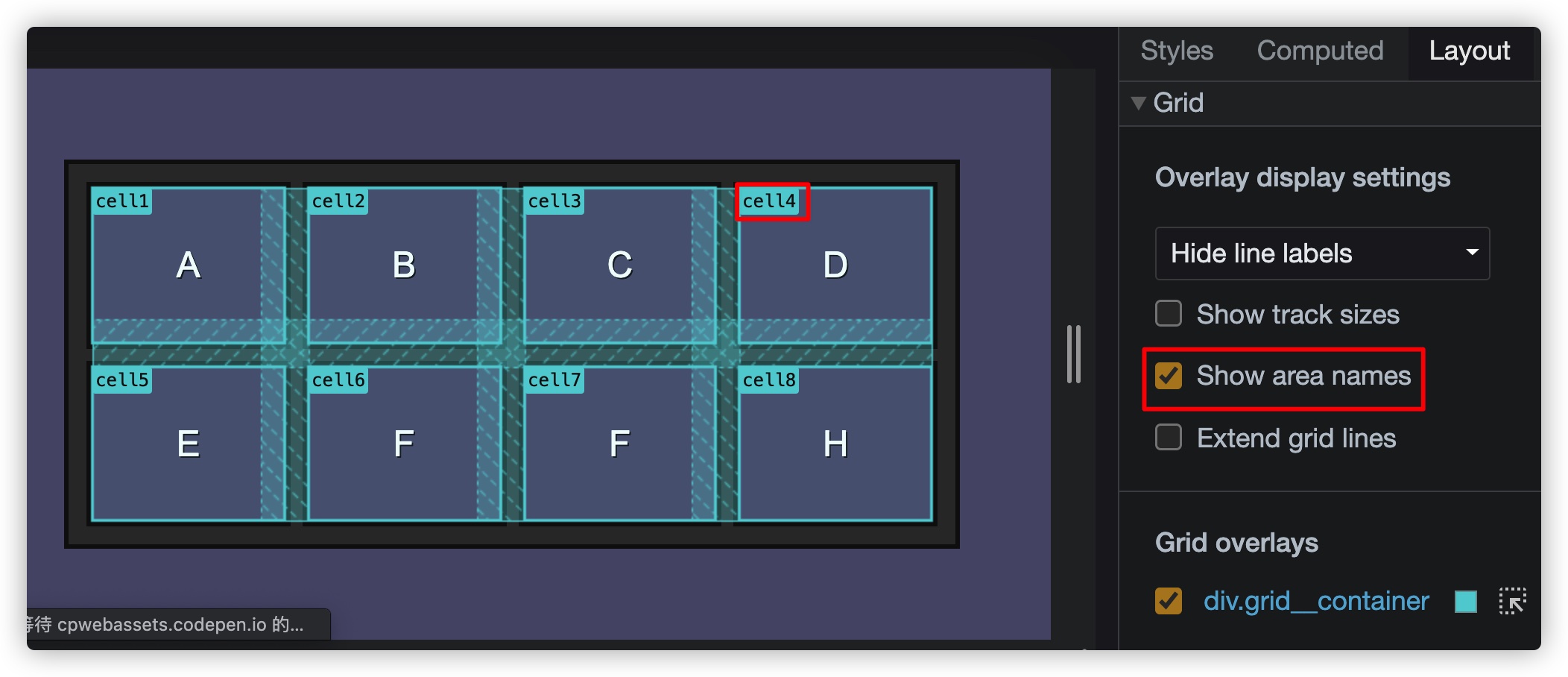
显示网格区域名称
要查看网格区域名称,只需要启动”显示区域名称“(Show area names)即可。和显示网格线名称类似,需要在网格容器中显示定义网格区域名称。把上面示例稍作调整:
.grid__container {
display: grid;
grid-template-columns: repeat(4, [col-start] 1fr [col-end]);
grid-template-rows: repeat(2, [row-start] minmax(100px, auto) [row-end]);
grid-template-areas:
"cell1 cell2 cell3 cell4"
"cell5 cell6 cell7 cell8";
gap: 1rem;
}

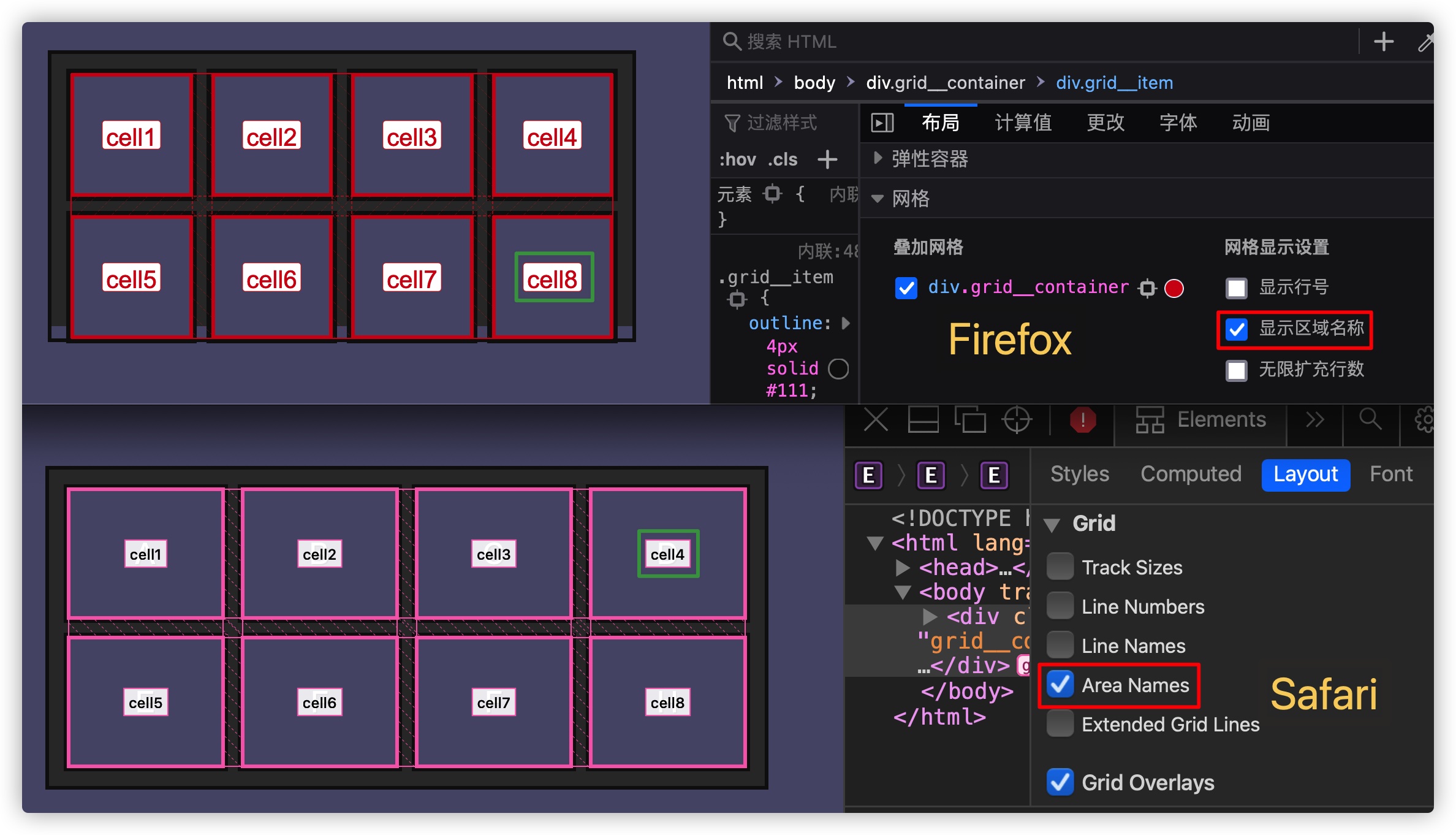
Safari 和 Firefox 与 Chrome基本相似,只是网格区域在网格覆盖层放置的位置略有不同:

延伸网格线
启用”延伸网格线“(Extend grid lines)复选框,可以将网格线沿着每个轴线延伸到视窗的边缘:

启用网格覆盖视图
在”网格覆盖“(Grid overlays)区域列出了当前面运用了网格布局的所有元素。它包含了三个部分:
- 复选框:开启(选中)或关闭(未选中)当前网格覆盖层
- 颜色选择框:改变网格覆盖层颜色
- 鼠标示意框:高亮网格覆盖层

下面这个录屏演示了这三个选项所起的作用:
如果页面有多个网格布局容器时,可以按上面的方式同时开启多个网格覆盖层:
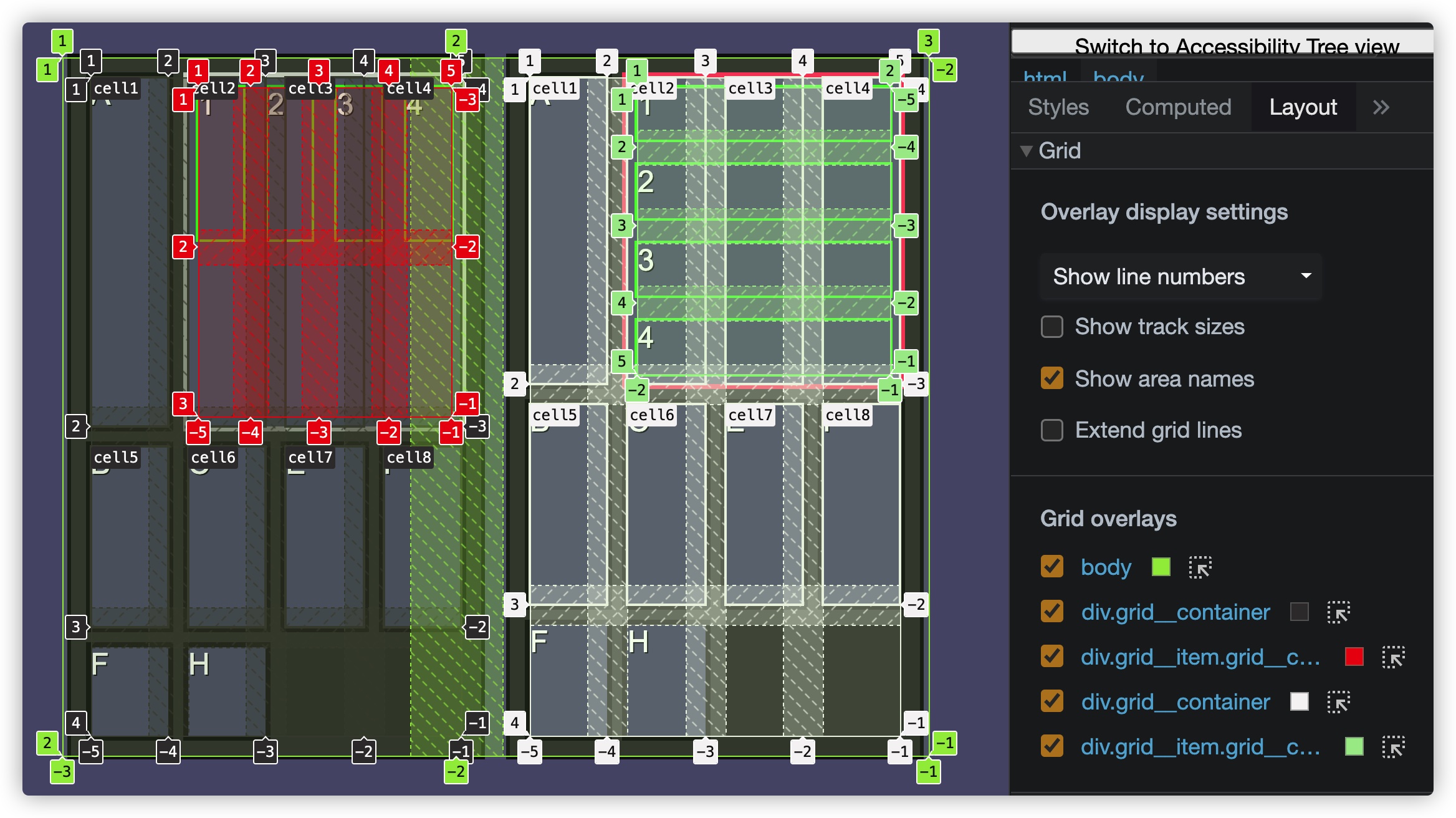
如果网格中有嵌套网格和子网格(subgrid)的时候,上面所说的方法同样适用:
body {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 10px;
}
.grid__container {
display: grid;
min-width: 40vw;
grid-template-columns: repeat(4, [col-start] 1fr [col-end]);
grid-template-rows: repeat(2, [row-start] minmax(100px, auto) [row-end]);
grid-template-areas:
"cell1 cell2 cell3 cell4"
"cell5 cell6 cell7 cell8";
gap: 1rem;
}
.grid__container--nested,
.grid__container--subgrid {
grid-column: 2 / 5;
grid-row: 1 / 2;
display: inherit;
gap: 20px;
padding: 0.5rem;
outline: 4px solid #ccc;
}
.grid__container--nested {
grid-template-columns: inherit;
grid-template-rows: inherit;
}
.grid__container--subgrid {
outline: 4px solid #f36;
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
示例中对应的网格审查器结果如下:

网格审查器与变换的完美结合
在很多情况下,网格会与其他 CSS 布局属属结合使用,比如说 CSS 的 transform。网格审查器与 transform可以完美的结合,网格覆盖层会根据它进行调整:
小结
你可能已经感觉到了,有了网格审查器之后,在Web中使用网格布局的时候,你不再只是在想象了,可以通过该工具更具体的了解网格中的详细参数。比如你开启网格线数字编号之后,你在使用 grid-* 相关属性来放置网格项目的时候,就会非常的容易,比如:
.grid__item {
grid-column: 1 / 4;
grid-row: 1 / 2;
}
虽然网格审查器已经非常优秀了,它能帮我们做很多事情了,但它和浏览器其他功能一样,也不可避免地会有一些错误。当然,浏览器厂商的开发者团队也正在努力增加新的功能和完善现有的功能。如果你在使用网格审查器的时候,碰到任何问题都可以与浏览器开发者团队联系,反馈你使用的意见或想法。



