CSS3 Multi-columns 之跨列
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
前面集中精力介绍了CSS3 Multi-columns中的column-width、column-count以及column-gap、column-rule。而其中Multi-columns中还有列的分栏符(break-before,break-after,break-inside)和填充列(column-fill),目前支技的浏览器尚少,所以暂时搁置不介绍,如果大家有感兴趣的可以狠狠点这里,查看相关资料。今天主要来和大家一起来探讨Multi-column中的column-span属性,因为这个属性在平时布局中还是用得上的,只是有点可惜的是,他同样被支持的浏览器不多,包括Mozilla的Firefox都不支持,但我个人认为还是有必要说一下,或许对需要的朋友可以用得上,那废话就不说了,我们开始进入主题。
column-span主要用来定义一个分列元素中的子元素能跨列多少列。前面大家都知道column-width,column-count等属性让一元素分成多列,不管里面元素如何排放顺序,他们都是从左向右的放置内容,但有时我们需要基中一段内容或一个标题不进行任何分列,比如说分列元素中的标题不进行分列布局,需要横跨所有列,此时我们就需要用到column-span属性。下面我们简单来看看这个属性的使用
语法:
column-span: none || all;
取值说明:
1、none:此值为默认值,表示不跨越任何列;
2、all:这个值跟none刚好相反,他表示的是元素跨越所有列。
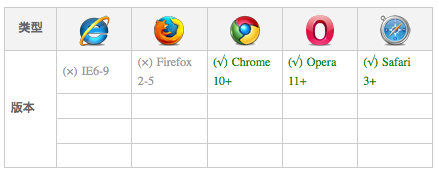
兼容的浏览器:

目前支持column-span的浏览器只有Safari,Chrome,Opera11+,而且webkit内核心的浏览器都需要加上自己的前缀“-webkit”,因为真正应用到实际项目中还是需要加上相应的前缀的,如
/*Webkit*/ -webkit-column-span: none || all; /*W3C*/ column-span: none || all;
下面我们在前面实例的基础上来看一个关于column-span的实例:
HTML Code:
<div class="demo columnBreak">
<p>Lorem ipsum ... aliqua. Ut enim ad minim veniam, quis nostrud</p>
<h2>test header</h2>
<p>exercitation ... unt mollit anim id est laborum.</p>
</div>
html代码上这个例子和前面的稍微改变了一下,就是把内容分成了两个段落p,只不过为了节省空间,我用了(...)代替略去的内容;然后在内容中间多加入了一个标题h2,按照以前的分列布局,不用我说大家都知道会是什么样的效果,但今天我们需要让标题h2不是存在单独的列中,而是需要让整个h2跨列,那就需要今天的column-span,具体的请看下面的代码:
.columnBreak {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
-moz-column-gap: 30px;
-webkit-column-gap: 30px;
column-gap: 30px;
}
.columnBreak h2 {
background: orange;
border-bottom: 3px double green;
margin: 5px 0;
-webkit-column-span: all;
column-span: all;
}
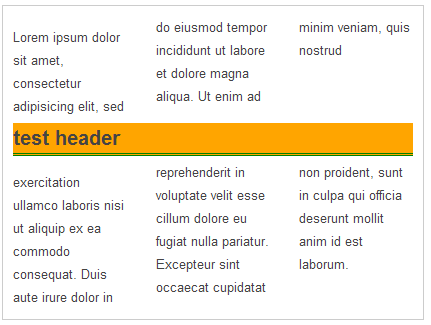
效果:

效果图明显的告诉了大家,标题达到了我们需要的效果(Safari,Chrome,Opera)——整个标题跨了三列,除了这一点他还告诉我们一个信息。标题h2前面的段落p按列的布局进行了三列布局,然后运行到标题h2给断列了,而h2标题后面的段落P同样按照列的布局属性进行了分列布局。这样一来,如果大家需要在实际应用中将某个元素跨列,别的元素继续分列布局,那么就可以考虑使用今天介绍的column-span。
column-span介绍完后,有关于CSS3 Multi-columns的相关属性就全部介绍完了,希望这几篇文章能对大家有所帮助。如果想了解更多的有关css3的知识,尽请观注本站的相关更新。
如需转载烦请注明出处:W3CPLUS



