创造夺目UI的7条规则(第二部分)
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
这个系列由两部分组成,在阅读这篇文章之前,建议您先阅读第一部分。
我们正在讨论设计简洁用户界面的一规则,而不是说一定要这样去做。
这里有一些设计简洁用户界面的规则:
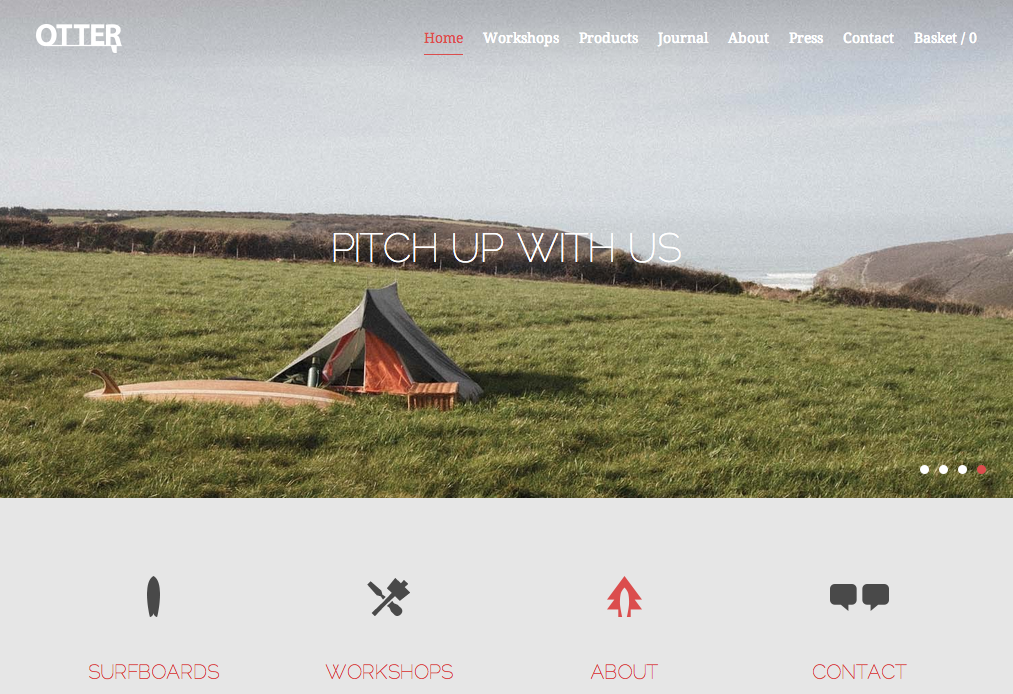
规则4:学习图片上放置文本的方法
在图像上放置文字的可行又美观的方法并不多。我们将介绍5种方法——还会额外补充1个方法。
如果你想做一个优秀的UI设计师,你必须学习怎样有吸引力的将文本放置在图片上。读完这一节,你将会学到一些非常有用的技能,这些技能是优秀的UI设计师所具备的,也是一些平庸的UI设计师所不擅长的——或者说他们根本不懂。
Method 0:直接将文本放置在图像上
我很犹豫要不要讲这一方法,但它确实可以很专业的把文本直接叠加到图像上,并且看上去还OK。

该方法可能遇到的所有问题如下:
- 图像色调应该偏暗,并且竖直方向上不能有太大的色差。
- 文本必须是白色的——你能找到一个干净又简单的反例么?真的,一个就够。
- 测量不同尺寸的屏幕或窗口以确保图像显示正常。
上边这些都做了?很好。不要再修改你的文本和图片了,可以休息了。
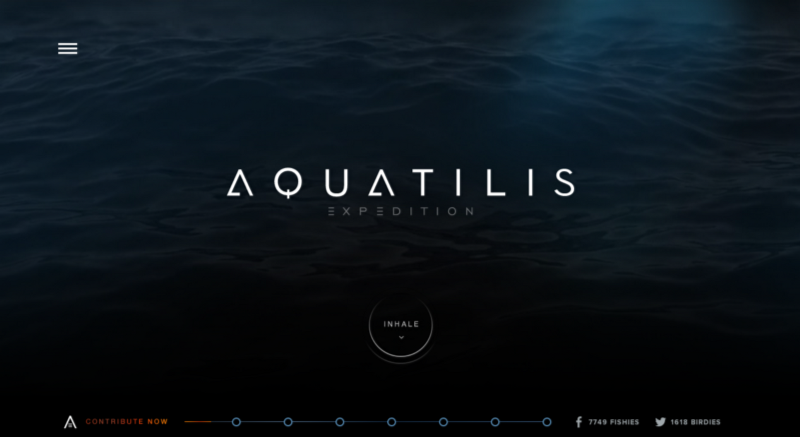
我从来没有在专业项目中直接将文本放置在图片上,之所以提到它,是把它看做是一种应该掌握的技巧。话虽这么说,它可能会创造出很cool的效果,但是要小心使用。

Aquatilis的首页——真是值得访问的网站。
Method 1:覆盖整个图像
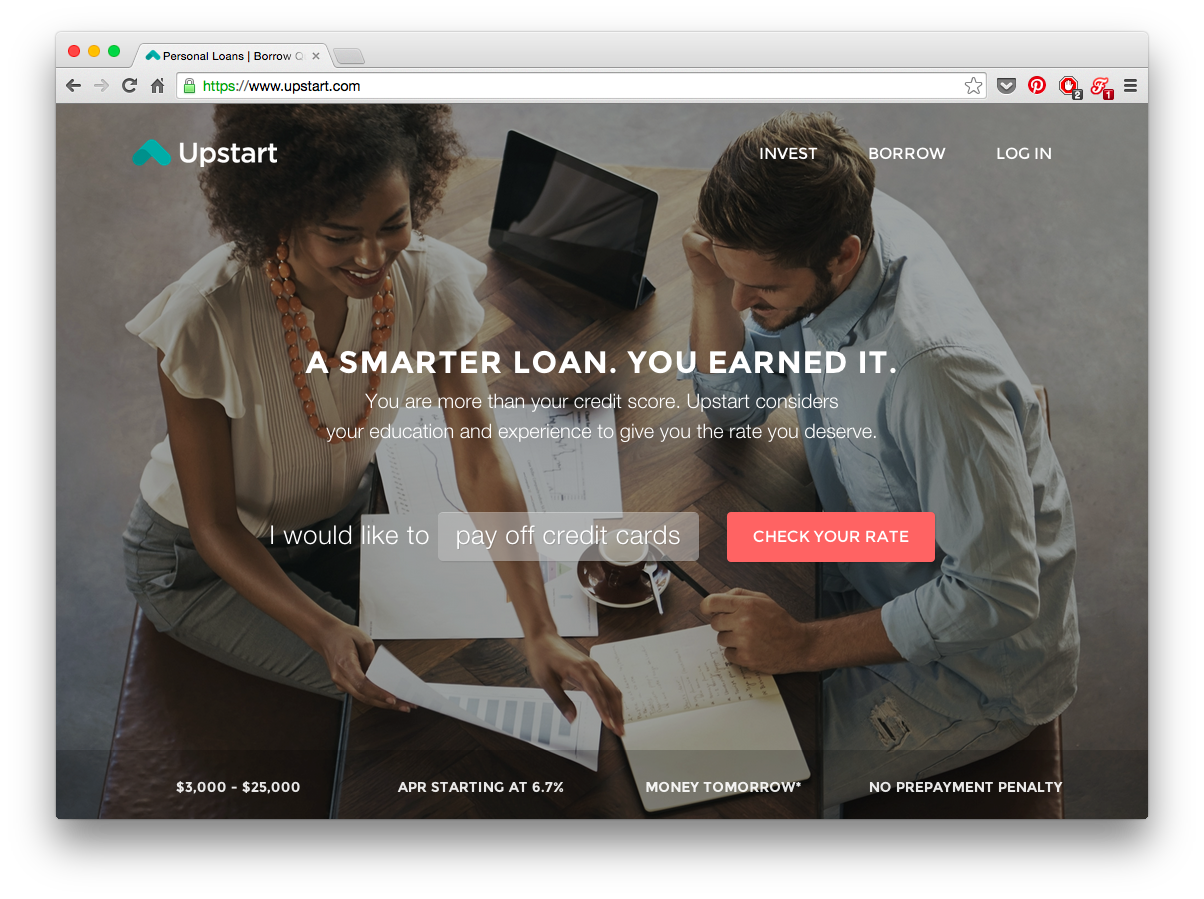
也许把文本叠加到图片上的最简单的方法,就是用遮罩将图片整个覆盖。如果原图的色调不够黑,你可采用半透明的黑色把它覆盖。
下图是一个时下流行的、用半透明黑色遮罩覆盖图片的示例。

如果你用 Firebug把这些遮罩清除掉,将看到原始图像太亮了,以致文本不好辨认。使用黑色遮罩覆盖就没问题了。
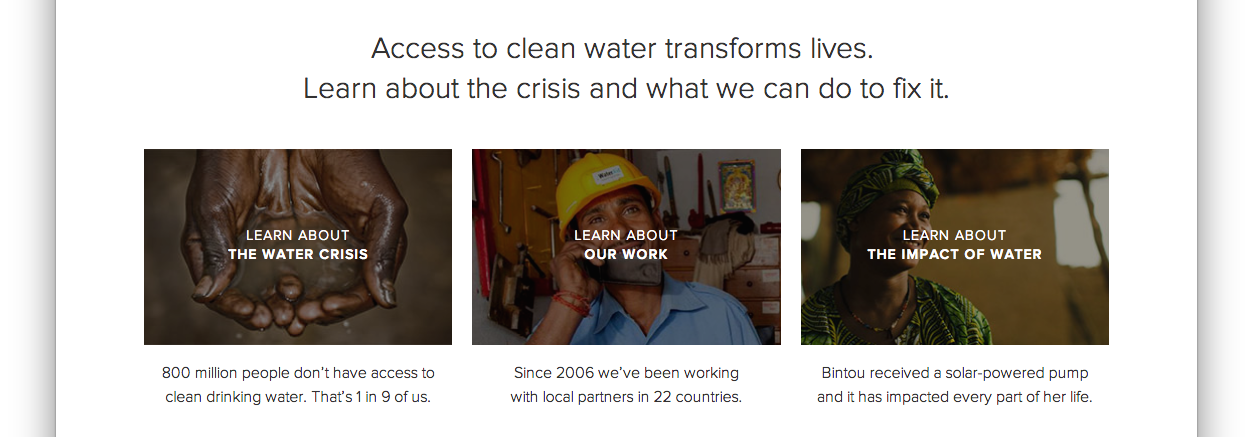
这种方法也适用于缩略图或小图像。

就像黑色遮罩这么好使一样,你也肯定可以找到彩色的遮罩。

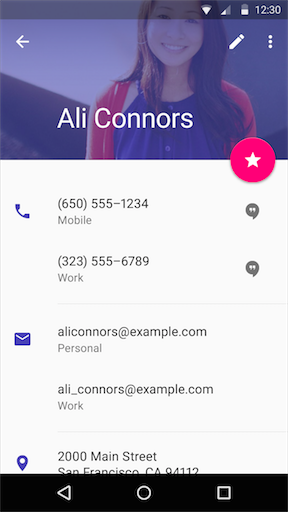
Method 2: 盒模型中的文本
这是非常简单的和可靠的方法。很快就可以实现一个黑色半透明矩形框上覆盖白色文本的场景。如果图片的不透明度(opaque)足够,你可以使用任意一张图片,图片上的文字都会清晰可见

Modern Honolulu iPhone概念化产品,作者Miguel Oliva Márquez
你也可以用一些其他的颜色试试,但是,一定要谨慎。

Now in pink. By Mark Conlan
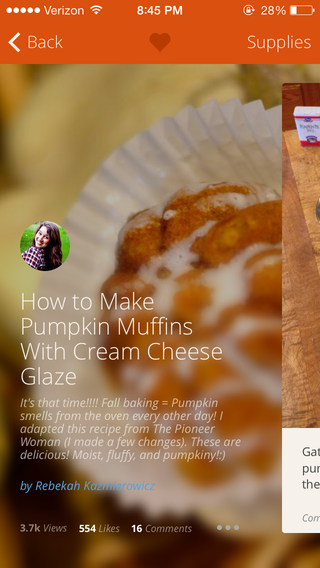
Method 3:模糊图像
使文本内容清晰的一个神奇的方法,是将背景图像的一部分变得模糊。

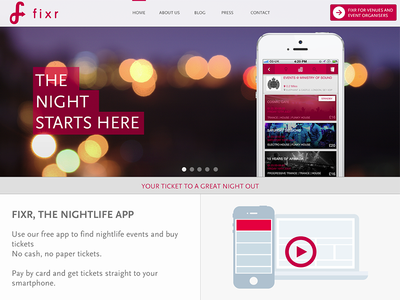
Snapguide用了大量的模糊覆盖。注意,模糊区域的色调也较暗。
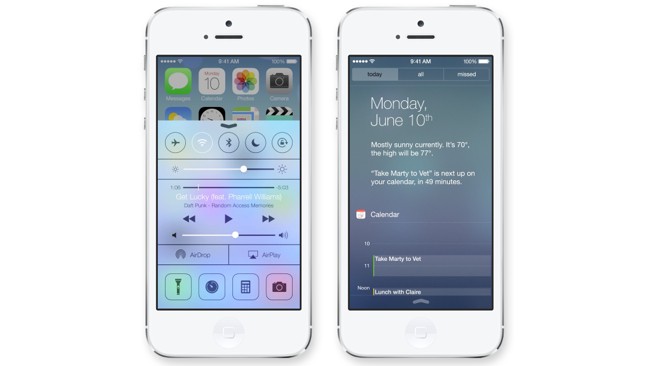
iOS 7最近也在背景模糊方面下了功夫, Vista早就用了这种办法,达到了很好的效果。


你也可以用照片的散焦(out-of-focus)部分来作为模糊区域。但是当心—这种方法在背景图变化的情况下可能有问题。如果你的图片改变了,请确保文本始终覆盖在模糊的位置上。

请阅读下图中的子标题:

对于喜爱美好事物的我们,这种事情怎么能接受呢?(译者注:子标题的字体颜色与背景图片的模糊区域的颜色相似,导致文本不清晰)
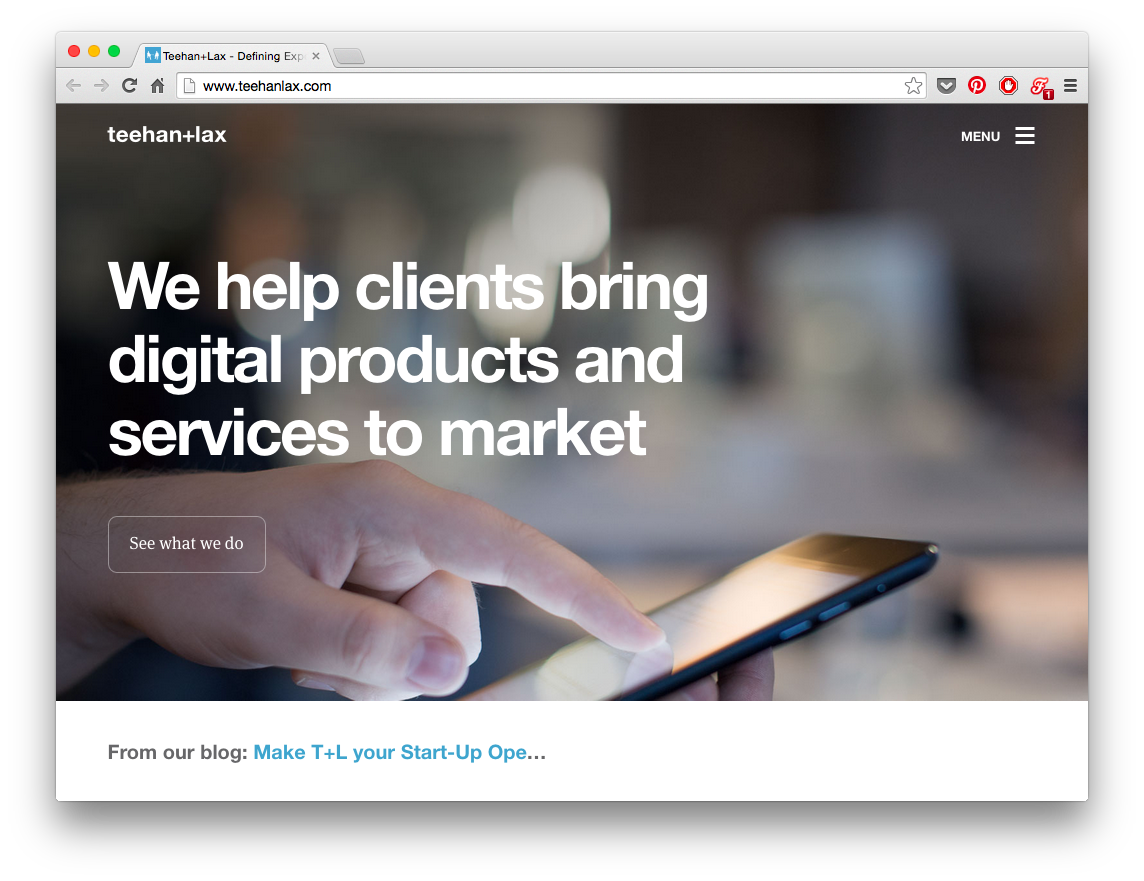
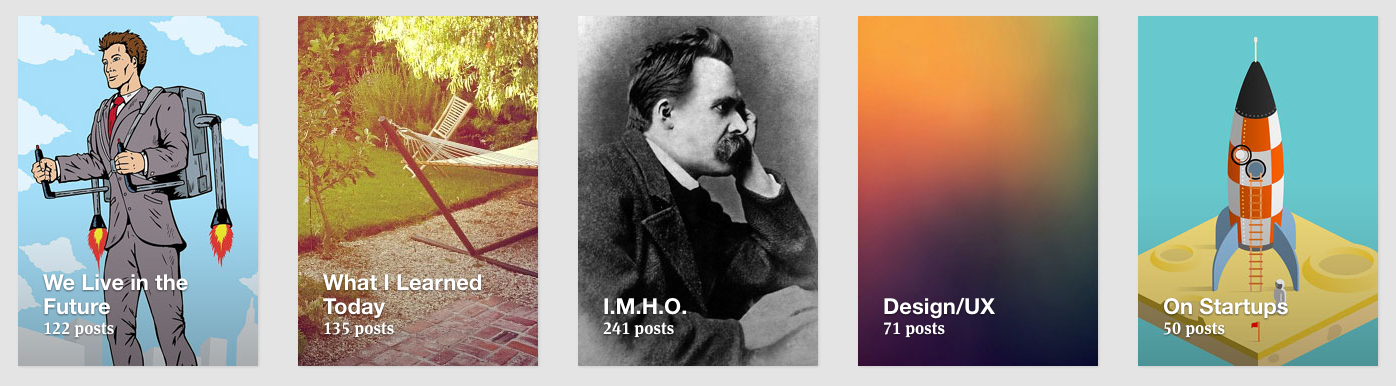
Method 4:Floor Fade
Floor Fade是指,图像向底部渐变成黑色,白色的字体覆盖在下半部分。这个办法很有效,我不知道是谁发明的,在Medium使用它之前,我从未见过有人用它。

粗心的观察者会认为它们是在图像上涂抹了一些白色文本,但是我要告诉你,不是这样的。从未有过的美妙的色彩过渡——从图片中部(透明度为0%的黑色)到底部(大约为20%的黑色)。
很难看清,但确实如此,绝对改善清晰度。
还要注意,这几张缩略图上的文字使用了阴影来进一步增加易读性。真厉害!
Medium达到了这样的境界:任何文字放置在任何图片上,都能获得良好的阅读效果。
哦,还有一件事——为什么图像在底部逐渐变暗?对于这个问题的解答,请参考规则1——光来自天空。要让我们的眼睛看到最自然的效果,图像的底部必须要略深,就像我们见过的所有东西那样。
高级方法:将模糊效果和Floor Fade结合使用…就叫The Floor Blur吧。

SnapGuide 的floor blur。看呀,妈妈,没用这招!
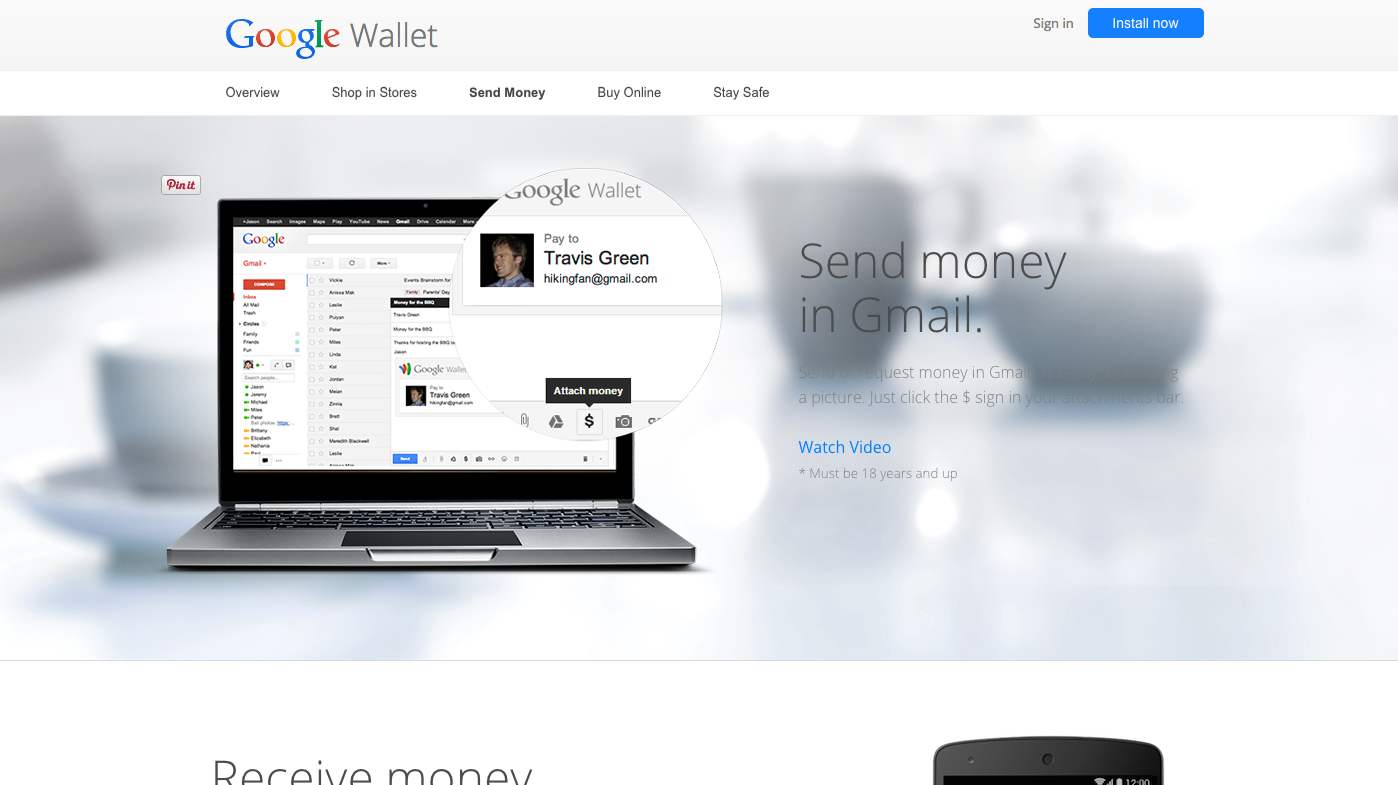
额外的方法:纱罩(Scrim)
无论背景图像怎么变,Elastica blog的标题总是清晰易读的,这是怎么做到的?应该是这样:
- 不是特别黑
- 一种在竖直方向上强烈的色差
很难描述为什么文本是如此清晰。让我们来看一看:


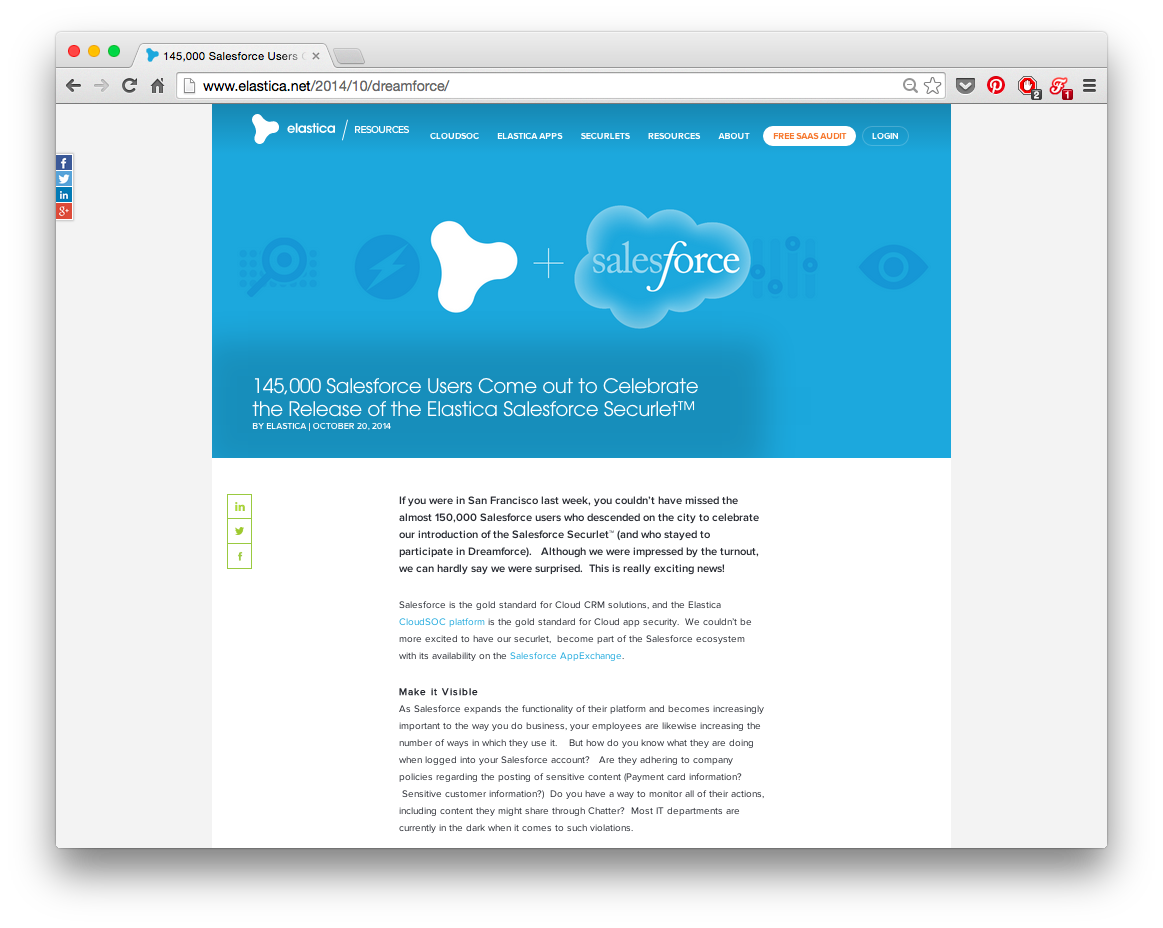
答案:纱罩
纱罩是一种使光线柔和的摄影设备。它也是一种可视化设计技术,使图像柔和,以使上面的文字更易读。
如果我们在浏览器缩小Elastica的博客,我们可以更清楚地看到发生了什么。

在“145,000 Salesforce Users Come out to Celebrate…”周围有一个逐渐透明(gradiated-opacity)的块。透过蓝色背景,比直接在图片上更容易注意到。
这可能是图片上叠加文字的最巧妙的方式了,我没有在任何地方看到过(确实很巧妙)。记下来吧。因为你不知道什么时候会用到它。
规则5:使文本突出——或不突出
使文本看起来漂亮且舒适,往往是使用相矛盾的方式(后文会提到)——举个例子,更大但更细的文本。
在我看来,创建一个漂亮UI最难的部分就是文本的样式,即便是使用你熟悉的属性。如果你是科班出身,你很可能已使用过各种各样的办法来使文本突出或者不突出:
- 尺寸(更大或者更小)
- 颜色(反差较大或较小;色彩鲜明)
- 字体轻重(粗体或者细体)
- 拼写(大写,小写或者标题型拼写)
- 斜体
- 字母间距(或者——这是有趣的部分——字母轨迹!)
- 边距(技术上讲,不是文本本身的属性,但是也可用来吸引注意,所以我们在这里也算上)

可靠的使用颜色,字体和间距。这是@workjon的孩子的杰作。也可以在Twitter关注@workjon,他设计的字体令人惊讶。
还有一些其他的办法来吸引注意,但是并不着重推荐:
- 下划线.下划线默认表示链接,除了链接外也没必要用它
- 文本的背景色。不常见,但37 signals的网站曾使用它做为链接的样式。
- 删除线。90年代的CSS用法了。
根据我个人的经验,当不能给一个文本元素“正确”的样式的时候,不是因为我没想起使用边距或者较深的颜色——而是因为最好的解决办法是同时设置几组“相矛盾的(competing)”属性。
Up-pop and down-pop
你可以将所有样式分为两组:
- 加强文本可视性的。大号字体,粗体,大写,等等。
- 降低文本可视性的。小号字体,少量的对比,小的边距等等。
为了向设计师最喜欢的形容词表达敬意,我们称这些样式为“up-pop”和“down-pop”。我们不会叫它“visual weight”,那就太没意思了。

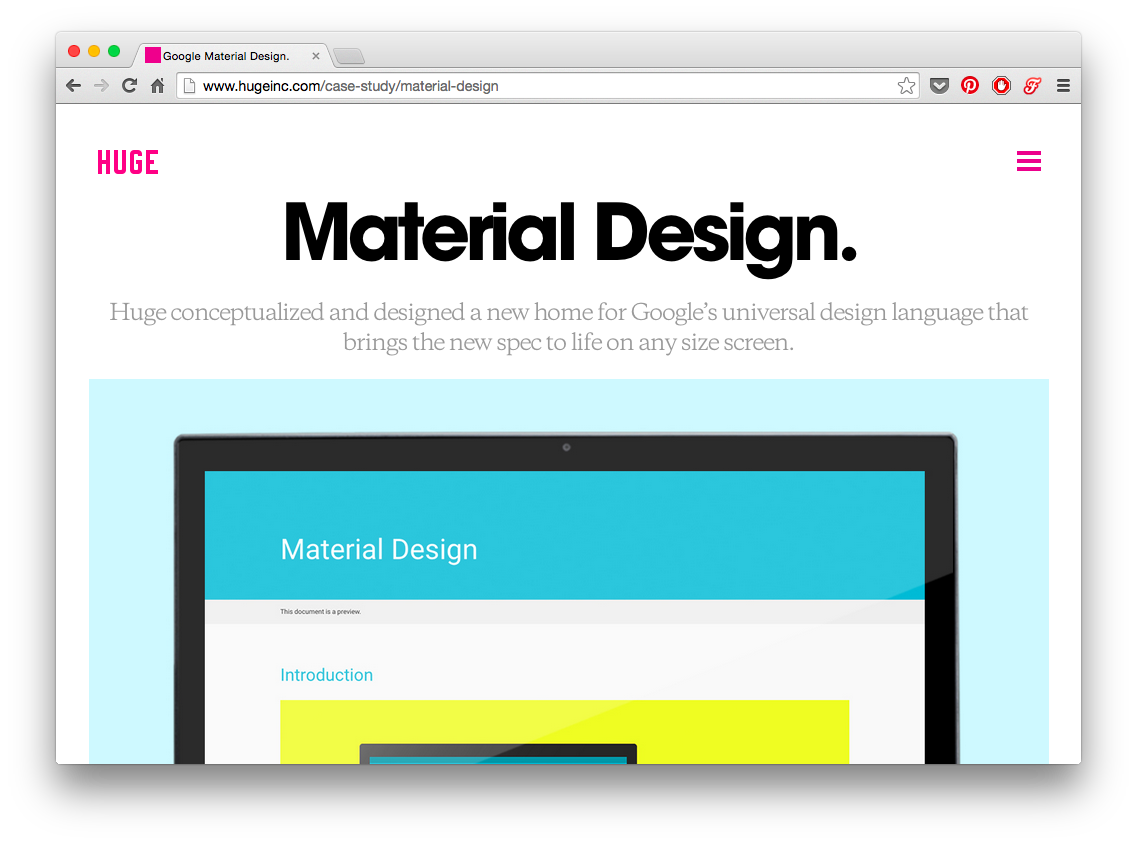
来自hugeinc.com的案例分析标题
“Material Design”的标题有很多“up-pop”。大字号,强烈对比,粗体。

底部的元素就是“down-pop”的。字体小,对比度低,并且字体较细。
现在该谈谈最重要的部分了。
页面标题是唯一需要全部“up-pop”的元素。
其他的元素,可能需要“up-pop”,也可能需要“down-pop”。
如果一个网站的元素需要被突出,那么就同时使用“up-pop”和“down-pop”。这是为了防止元素过于突兀,将不同元素限制在它们应有的视觉重要性之内。

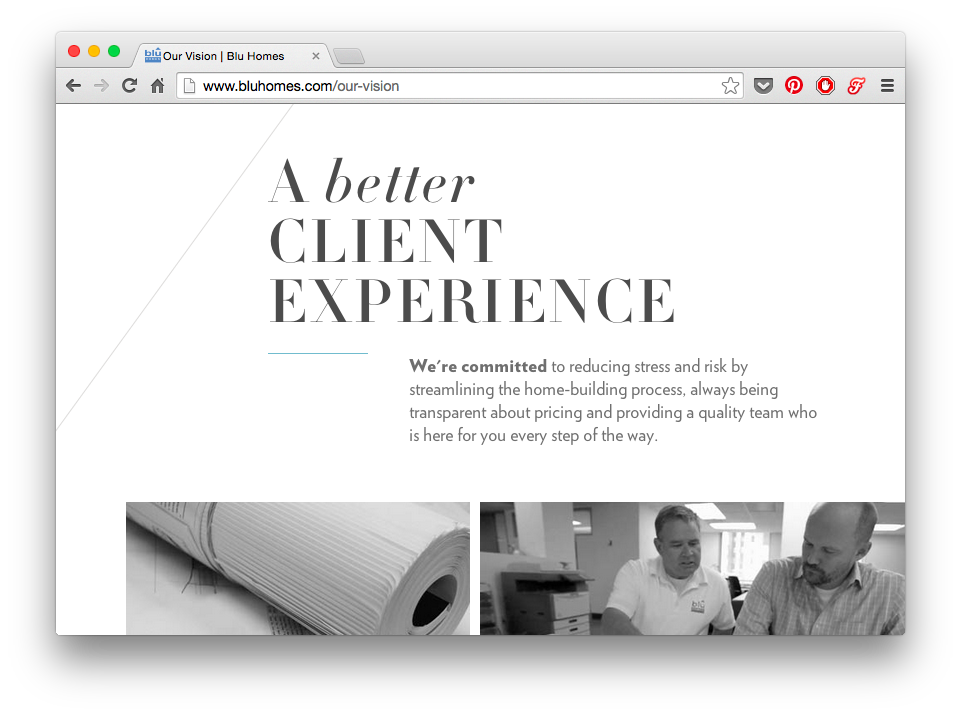
一个平衡的视觉效果
完美的Blu Homes网站有一些大的标题,但是要突出的文本(better)却是小写的——太多的强调反而没有重点。

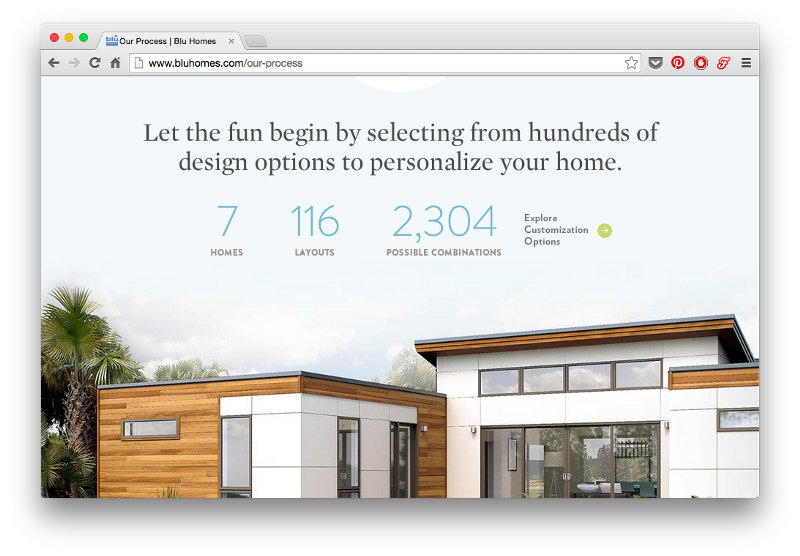
通过尺寸、字体颜色和边距,Blu Homess上的这几个数字吸引了你的注意力——但请注意,他们通过使用很轻的字体重量,低对比度的颜色而不是灰暗的颜色,呈现出了一致的清新淡化的效果。
数字下面的标签,是灰色的小字体,大写并加粗的。
这一切构成了平衡。

contentsmagazine.com
Contents Magazine是up/down-pop的很好示例。
- 文章的标题基本上是唯一没有使用斜体的页面元素。因为没有斜体反而更容易吸引人的眼球(特别是同时与粗体组合)
- 在标题下的书名行,作者的名字是粗体的,这样使它比“by”更突出。
- 那个小的,低对比度的“ALREADY OUT”,单独占据了一片空间——但是,通过大写形式,较大的字母间距和边距,使得你需要寻找它的时候就能顺利找到。
被选中和鼠标停留的样式
被选中和鼠标停留的文本样式是另外一回事了——并且很难。
通常,改变字体尺寸,大小写或者粗细会影响文本占用的空间,所以可以更容易抓住hover的元素。
怎么使用呢?
- 文本的颜色
- 背景色
- 阴影
- 下划线
- 轻微的动画效果一升高,降低等。
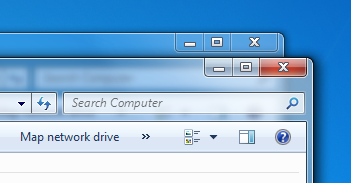
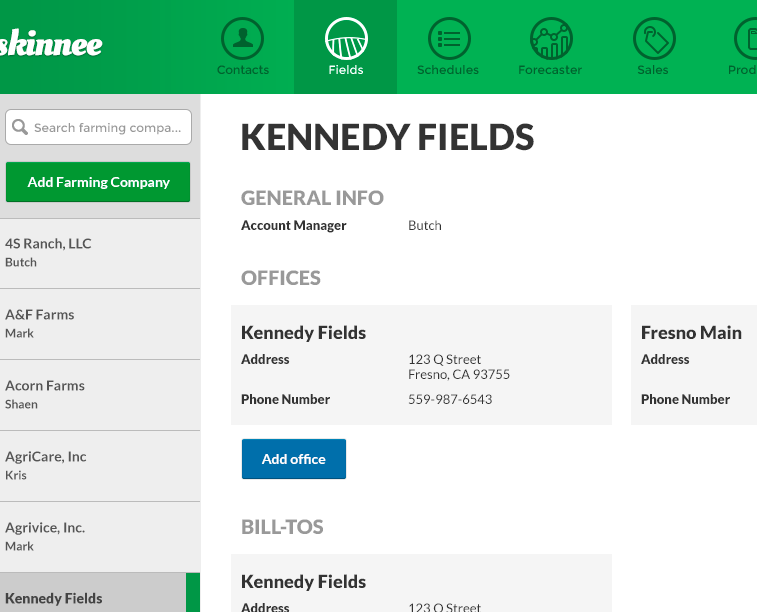
一个实用的办法:尝试把白色的元素变成彩色,或者把彩色的元素变成白色,但是文本的背景色要选用深色。

被选择的图标(图片上方的fields)从彩色变成了白色,但是跟背景色还是有差别的。
最后我还是要告诉你,给文本加样式是很难的。
当我每次想“这个文本的样式可能根本好看不了”的时候,我都错了。我只是需要让它变得更好。为了变得更好,我只是需要不停的尝试。
所以最后我来安慰一下你吧:如果它不好看,不要着急——如果你的技术变好了,那么它也会变好的。在那之前,让我们一直努力不停的提高自己吧。
规则6:使用好看的字体
有一些字体很好看。使用它们。
注意:本节没有什么可讲述的东西。我只是提供一些漂亮的字体供大家下载和使用。
极具个性的网站,就用极具个性的字体。但是对大多数UI设计来说,一些简单、干净的东西就够了。真的,朋友,直接下载Wisdom Script吧。
当然,我只推荐免费的字体。为什么呢?这是一篇学习指南。其他地方也有很多免费的东西。使用就好了。
我建议大家现在就去下载它们,然后使用它们来对你的项目进行可视化设计。

Font Book应用中的用户类别对记录你下载的字体很有帮助。

Ubuntu
各种各样的字体轻重。对于APP来说,有一些特立独行了——对于其他应用还好。Google Fonts可以下载。

Open Sans
易读的、流行的字体。很适合正文。Google Fonts可以下载。

BebasNeue
非常适合做为标题的字体。在Fontfabric可以下载——这个网站包含了一个酷炫的“使用中的BebasNeue”部分。

Montserrat
字重只有两磅,但是足够了。Gotham 和Proxima Nova字体的最好的免费替代品,但远远不如这两个。Google Fonts可以下载。

Raleway
很适合做头条;也许也适合正文。超轻的字重 (不带图片)。Google Fonts可以下载。

Cabin
Google Fonts可以下载。

Lato
Google Fonts可以下载。

PT Sans
Google Fonts可以下载。

Entypo Social
这是一种图标字体,一旦你用过它,你就会在很多地方看到它,社交网站图标真的很火。不再想创造一堆彩色圆形的社交媒体logo了吧?很好,我也是这样的。在Entypo.com可以下载。
提供如下资源:
- Beautiful Google web fonts.这是一个展示Google字体有多好看的网站。我经常来这里寻找灵感。
- FontSquirrel.最好的商用字体集合,而且全部免费。
- Typekit.如果你登陆了Adobe Creative Cloud(比如,订阅了Photoshop或者Illustrator等等),你可以免费找到很多漂亮的字体。当然,也包括Proxima Nova。
规则7:像艺术家一样偷师
我第一次尝试设计一些app元素时—按钮,表格,图表,弹出框,无论什么——也是我第一次意识到,我几乎不知道该如何将这些元素设计的好看。
幸运的是,我没必要再去创造一些新的UI了。因为通常我可以去看看别人是怎么做的,然后从中选择出最好的。
但是如何选择出最佳的一个呢?下面就是在设计过程中,我找到的一些非常有用的资源。降序列出:
1. Dribbble
这是一个“专供设计人员”的、拥有高质量UI杰作的网站,需要邀请码。在这里你可以找到几乎所有漂亮的例子。 事实上,你可以看一下我在dribbble上的作品。你也可以去follow一下这些人:
- Victor Erixon.拥有非常独特的个人风格——并且很棒。漂亮简洁的扁平化设计。他做了差不多三年的设计,就已经达到了顶级水平。
- Focus Lab.这些人是名副其实的“Dribbble名人”,他们的作品是最高标准。真的很不同,做什么都是最好的
- CosminCapitanu.一个可怕的通配符。他做的东西看起来很夸张,但是不花哨。色彩搭配真的很好。他并不注重UX——这也是dribbble不太推荐的。

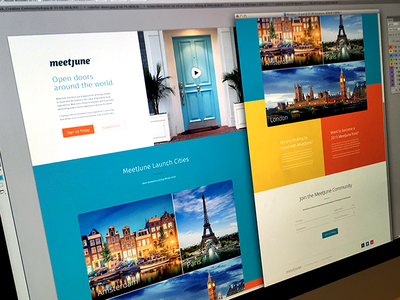
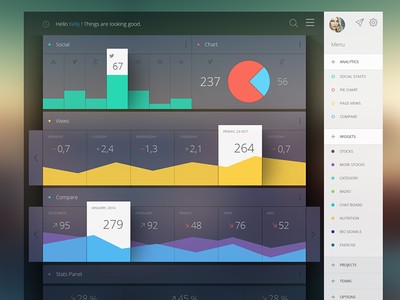
分别是Victor Erixon, Focus Lab,和Cosmin Capitanu的作品。


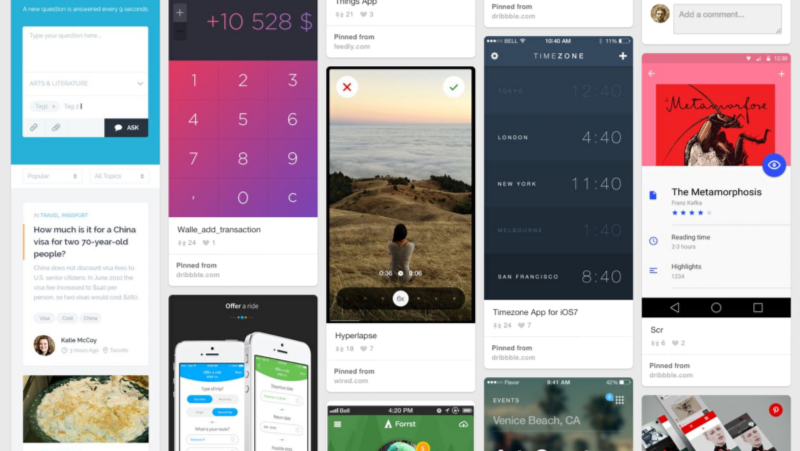
2. Flat UI Pinboard
我不知道“warmarc”是谁,但是他的手机UI的pinboard让我找到了许多漂亮的UI。

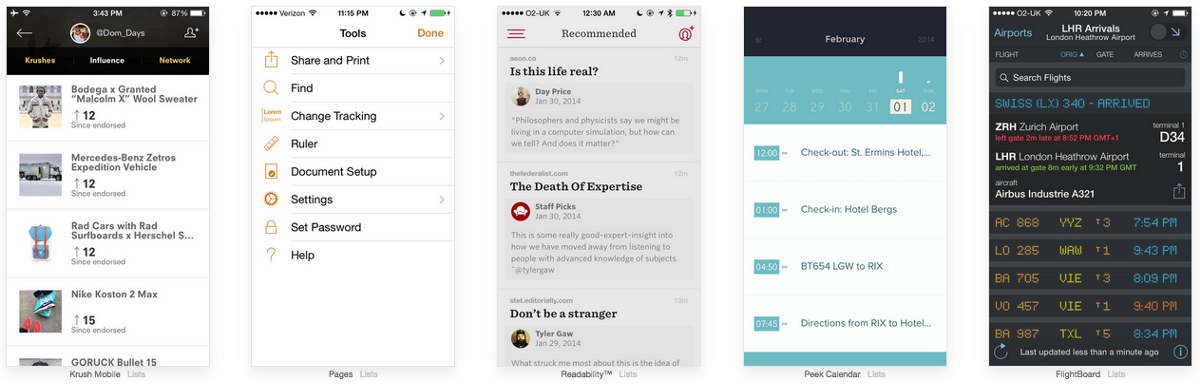
3. Pettrns
一个移动app屏幕截图的汇总。Pttrns最好的地方是——整个网站都是基于UX模式组织的。这使得你能快速的找到你正在使用的界面的任何部分:登录界面,用户简介,搜索结果,等等。

我敢肯定,每个艺术家其实都是一个模仿者,直到他们能模仿出最好的作品。然后找到自己的风格,开创新的领域。
在这期间,让我们都先当一个模仿者吧。
然而,本节的精神,标题“像艺术家一样偷师”,是我从一本同名的我没读过的书上拿过来的,主要是因为这个标题似乎囊括了我要讲的所有东西。
结尾
我写下这些的原因,是因为不久之前我自己就很喜欢看。我希望能帮助到大家。如果你是一个UX设计师,勾勒完你的线条后做一个漂亮的模型。如果你是个开发者,把下一个项目做的好看点。我不想UI只有专业的人才能做的很好。就是观察,模仿,并且告诉你的朋友是什么在工作。
这些都是我目前所学到的,我仍然是个初学者。
如果你一路看下来了,那么你已经看了两篇文章,超过5000字,很多的插图和截图。但是我还没有死,所有的这些仍将继续。
你也可以点击这个链接,里面有更多的关于设计的分析和类似的东西。
最后一件事:我靠这些为生。在FreeLance上需要UX/UI设计师么?找我吧。
本文根据Erik D. Kennedy的《7 Rules for Creating Gorgeous UI (Part 2)》所译,,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://medium.com/@erikdkennedy/7-rules-for-creating-gorgeous-ui-part-2-430de537ba96。
如需转载,烦请注明出处:http://www.w3cplus.com/desgin/7-rules-for-creating-gorgeous-ui-part-2.htmlKobe XII 12 Shoes




