input 按钮在IE下兼容问题
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
这段时间在处理网页默认的input 按钮时,IE下常显现不一致的宽度问题,让人感到很纠结。所以今天请教了几位高手把这个问题解决了,现在贴出来和大家共享一下,当然这个方法在网上曾有人写过,大家可以一起来相互探讨一下。
Html Code:
<input type="submit“; class="form-submit" value="subscribe" name="op" id="edit-submit" />
我先在这里贴出一段初始的CSS样式
CSS Code:
input.form-submit {
border-radius: 3px;//FF下的实现圆角
-webkit-border-radius: 3px;//Safari,Chrome下实现圆角
border: 1px solid #469021;
background: #64A246;
color: #fff;
font:bold 11px arial,sans-serif;
padding: 0.25em 0.5em;
text-transform: uppercase;
}
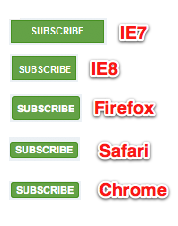
我看先来看看效果图吧:

从上图中我们明显可以看出,只有在Firefox下显示才是正常,在IE7和IE下没有圆角效果,这个都是众所周知,但IE7具有一个致命的问题,就是宽度变长了,大家一定会感到奇怪,我们没有定宽度的呀,怎么会这样呢?呆会我们会引用别人的说法了说明这个问题;另外就是Safari和Chrome下高度怎么也不行的呀。
就是因为这样的问题,我纠结了一个下午,但在高人的指点下,还是找到了相关的解决办法,现在我们一起来看看高人是如何解决这样的兼容问题。在IE7下会随着文字的增加导致文本距离按钮左右两侧的间距越来越大,这样就导致了上图中所看到的效果,但该问题存在于IE6/IE7,FF、IE8以及Opera 10没发现类似问题。对于另一情况,小生至今还没有弄明白为什么在Safari和Chrome下会出现高度问题,还希望各位前辈和高手指点。
针对前面的Bug,我对我的CSS稍加做了修改,如下:
input.form-submit {
-webkit-border-radius: 3px;
border-radius: 3px;
border: 1px solid #469021;
background: #64A246;
color: #fff;
font:bold 11px arial,sans-serif;
padding: 0.25em 0.5em;
text-transform: uppercase;
height: 27px;
line-height: 19px;
margin: 0;
overflow: visible;
width: auto;
*width: 1;
}
也就是我在以前的基础上增加了以下几行代码
input.form-submit {
height: 27px;//设置行高是为了解决Safari和Chrome下的高度问题
line-height: 19px;//让文字居中显示
margin: 0;
overflow: visible;//只有设置这个属性IE下padding才能生效
width: auto;//现代浏览器下识别
*width: 1;//IE7和IE6识别,设置值为1,我也不知道有何作用,但有些人此处设置值为0
}
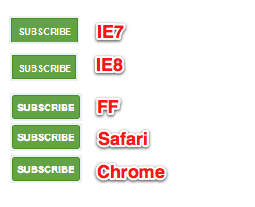
这样我们就把那个头痛的问题解决了,大家可以一起看看修改后的效果:

这里提醒大家,对于字居中的问题,不仅受行高影响,而且还受其字体,字号的影响,大家感兴趣的可以尝试一下。
nike free run 5.0 red


