藤藤每日一练——Pure CSS3 Select
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
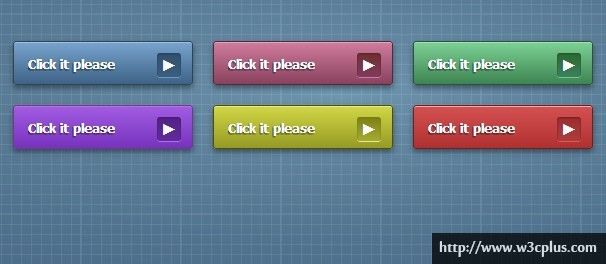
表单元素向来是前端人员最为头痛的一件事情,众说周知,表单元素的兼容性是最为难处理的,而且想制作一个美丽好看的表单元件,都需要依赖于脚本来实现自定义。其实我们抛开低版本的浏览器,使用CSS3来美化还是可以的,她不需要依赖任何脚本代码,能将表单的元件美化的很靓丽。今天就给大家推荐一个纯CSS3美化的表单中的下拉选择框(select)的效果。这个效果很简单,使用渐变制作了表单select的背景色,同时使用label标签的伪元素“:after”来制作向右的三角。其中最为有特色的是,使用渐变制作了一个美丽的背景方格效果,详细的请看代码。
HTML CODE
<div class="control"> <form> <div class="control_select"> <label> <select> <option>Click it please</option> </select> </label> </div> <div class="control_select"> <label> <select> <option>Click it please</option> </select> </label> </div> <div class="control_select"> <label> <select> <option>Click it please</option> </select> </label> </div> <div class="control_select"> <label> <select> <option>Click it please</option> </select> </label> </div> <div class="control_select"> <label> <select> <option>Click it please</option> </select> </label> </div> <div class="control_select"> <label> <select> <option>Click it please</option> </select> </label> </div> </form> </div><!-- /control -->
CSS CODE
body {
background-color:#4a6d8d;
background-image: -webkit-radial-gradient(rgba(197,241,251,.3), transparent),
-webkit-linear-gradient(#5c80a2 1px, transparent 1px),
-webkit-linear-gradient(0deg, #5c80a2 1px, transparent 1px),
-webkit-linear-gradient(rgba(255,255,255,.1) 1px, transparent 1px),
-webkit-linear-gradient(0deg, rgba(255,255,255,.1) 1px, transparent 1px);
background-image: -moz-radial-gradient(rgba(197,241,251,.3), transparent),
-moz-linear-gradient(#5c80a2 1px, transparent 1px),
-moz-linear-gradient(0deg, #5c80a2 1px, transparent 1px),
-moz-linear-gradient(rgba(255,255,255,.1) 1px, transparent 1px),
-moz-linear-gradient(0deg, rgba(255,255,255,.1) 1px, transparent 1px);
background-image: -ms-radial-gradient(rgba(197,241,251,.3), transparent),
-ms-linear-gradient(#5c80a2 1px, transparent 1px),
-ms-linear-gradient(0deg, #5c80a2 1px, transparent 1px),
-ms-linear-gradient(rgba(255,255,255,.1) 1px, transparent 1px),
-ms-linear-gradient(0deg, rgba(255,255,255,.1) 1px, transparent 1px);
background-image: -o-radial-gradient(rgba(197,241,251,.3), transparent),
-o-linear-gradient(#5c80a2 1px, transparent 1px),
-o-linear-gradient(0deg, #5c80a2 1px, transparent 1px),
-o-linear-gradient(rgba(255,255,255,.1) 1px, transparent 1px),
-o-linear-gradient(0deg, rgba(255,255,255,.1) 1px, transparent 1px);
background-image: radial-gradient(rgba(197,241,251,.3), transparent),
linear-gradient(#5c80a2 1px, transparent 1px),
linear-gradient(0deg, #5c80a2 1px, transparent 1px),
linear-gradient(rgba(255,255,255,.1) 1px, transparent 1px),
linear-gradient(0deg, rgba(255,255,255,.1) 1px, transparent 1px);
background-size:100% 100%,100px 100px, 100px 100px, 10px 10px, 10px 10px;
background-position:0 0,-2px -2px, -2px -2px, -1px -1px, -1px -1px;
}
.demo {
width: 600px;
margin: 80px auto 0;
}
.control_select {
margin-bottom: 20px;
width: 200px;
float: left;
}
select {
font-size: 13px;
font-weight: bold;
color: #fff;
text-shadow:0 1px 2px rgba(0,0,0,.8);
line-height: 1.8em;
width: 90%;
padding: 10px 15px 10px 10px;
border-radius: 3px;
height: 44px;
-webkit-appearance: none;
}
label {
position: relative;
}
label:after {
position:absolute;
top: -4px;
right: 12px;
display: inline-block;
content: "\25ba";
color: #fff;
font-size: 16px;
text-align: center;
width: 24px;
height: 24px;
border-radius: 3px;
pointer-events: none;
}
.control_select:nth-child(1) label:after {
box-shadow: 0 1px 2px #263f57 inset,0 1px 0 #639cc6;
background: -webkit-linear-gradient(top,#2f4f6d,#3c5f80);
background: -moz-linear-gradient(top,#2f4f6d,#3c5f80);
background: -ms-linear-gradient(top,#2f4f6d,#3c5f80);
background: -o-linear-gradient(top,#2f4f6d,#3c5f80);
background: linear-gradient(top,#2f4f6d,#3c5f80);
}
.control_select:nth-child(1) select{
border: 1px solid #304455;
box-shadow: 0 1px 0 #a3c1de inset,0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#78a4ce,#3e6386);
background: -moz-linear-gradient(top,#78a4ce,#3e6386);
background: -ms-linear-gradient(top,#78a4ce,#3e6386);
background: -o-linear-gradient(top,#78a4ce,#3e6386);
background: linear-gradient(top,#78a4ce,#3e6386);
}
.control_select:nth-child(1) select:hover {
background: -webkit-linear-gradient(top,#8fbfe6,#3d668c);
background: -moz-linear-gradient(top,#8fbfe6,#3d668c);
background: -ms-linear-gradient(top,#8fbfe6,#3d668c);
background: -o-linear-gradient(top,#8fbfe6,#3d668c);
background: linear-gradient(top,#8fbfe6,#3d668c);
}
.control_select:nth-child(1) select:active {
box-shadow: 0 2px 5px #324c64 inset,0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#416486,#5680a8);
background: -moz-linear-gradient(top,#416486,#5680a8);
background: -ms-linear-gradient(top,#416486,#5680a8);
background: -o-linear-gradient(top,#416486,#5680a8);
background: linear-gradient(top,#416486,#5680a8);
}
.control_select:nth-child(2) label:after {
box-shadow: 0 1px 2px #572626 inset,0 1px 0 #d177a5;
background: -webkit-linear-gradient(top,#6d2f2f,#803c5d);
background: -moz-linear-gradient(top,#6d2f2f,#803c5d);
background: -ms-linear-gradient(top,#6d2f2f,#803c5d);
background: -o-linear-gradient(top,#6d2f2f,#803c5d);
background: linear-gradient(top,#6d2f2f,#803c5d);
}
.control_select:nth-child(2) select{
border: 1px solid #502b3a;
box-shadow: 0 1px 0 #e1a6bc inset,0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#d17c9d,#89425d);
background: -moz-linear-gradient(top,#d17c9d,#89425d);
background: -ms-linear-gradient(top,#d17c9d,#89425d);
background: -o-linear-gradient(top,#d17c9d,#89425d);
background: linear-gradient(top,#d17c9d,#89425d);
}
.control_select:nth-child(2) select:hover {
background: -webkit-linear-gradient(top,#e08db0,#924360);
background: -moz-linear-gradient(top,#e08db0,#924360);
background: -ms-linear-gradient(top,#e08db0,#924360);
background: -o-linear-gradient(top,#e08db0,#924360);
background: linear-gradient(top,#e08db0,#924360);
}
.control_select:nth-child(2) select:active {
box-shadow: 0 2px 5px #522b3b inset,0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#7b3b53,#a04e6d);
background: -moz-linear-gradient(top,#7b3b53,#a04e6d);
background: -ms-linear-gradient(top,#7b3b53,#a04e6d);
background: -o-linear-gradient(top,#7b3b53,#a04e6d);
background: linear-gradient(top,#7b3b53,#a04e6d);
}
.control_select:nth-child(3) label:after {
box-shadow: 0 1px 2px #215325 inset,0 1px 0 #6ec98d;
background: -webkit-linear-gradient(top,#2a682f,#3c805f);
background: -moz-linear-gradient(top,#2a682f,#3c805f);
background: -ms-linear-gradient(top,#2a682f,#3c805f);
background: -o-linear-gradient(top,#2a682f,#3c805f);
background: linear-gradient(top,#2a682f,#3c805f);
}
.control_select:nth-child(3) select{
border: 1px solid #2d5237;
box-shadow: 0 1px 0 #a5e0b6 inset, 0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#7dd295,#3d8451);
background: -moz-linear-gradient(top,#7dd295,#3d8451);
background: -ms-linear-gradient(top,#7dd295,#3d8451);
background: -o-linear-gradient(top,#7dd295,#3d8451);
background: linear-gradient(top,#7dd295,#3d8451);
}
.control_select:nth-child(3) select:hover {
background: -webkit-linear-gradient(top,#96e8aa,#3d8f55);
background: -moz-linear-gradient(top,#96e8aa,#3d8f55);
background: -ms-linear-gradient(top,#96e8aa,#3d8f55);
background: -o-linear-gradient(top,#96e8aa,#3d8f55);
background: linear-gradient(top,#96e8aa,#3d8f55);
}
.control_select:nth-child(3) select:active {
box-shadow: 0 2px 5px #335a3d inset, 0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#3b7b4d,#56a96e);
background: -moz-linear-gradient(top,#3b7b4d,#56a96e);
background: -ms-linear-gradient(top,#3b7b4d,#56a96e);
background: -o-linear-gradient(top,#3b7b4d,#56a96e);
background: linear-gradient(top,#3b7b4d,#56a96e);
}
.control_select:nth-child(4) label:after {
box-shadow: 0 1px 2px #461b74 inset,0 1px 0 #ac77e2;
background: -webkit-linear-gradient(top,#522185,#612c99);
background: -moz-linear-gradient(top,#522185,#612c99);
background: -ms-linear-gradient(top,#522185,#612c99);
background: -o-linear-gradient(top,#522185,#612c99);
background: linear-gradient(top,#522185,#612c99);
}
.control_select:nth-child(4) select{
border: 1px solid #703b88;
box-shadow: 0 1px 0 #b474e6 inset,0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#a25de3,#7632bd);
background: -moz-linear-gradient(top,#a25de3,#7632bd);
background: -ms-linear-gradient(top,#a25de3,#7632bd);
background: -o-linear-gradient(top,#a25de3,#7632bd);
background: linear-gradient(top,#a25de3,#7632bd);
}
.control_select:nth-child(4) select:hover {
background: -webkit-linear-gradient(top,#b678f2,#7b38c0);
background: -moz-linear-gradient(top,#b678f2,#7b38c0);
background: -ms-linear-gradient(top,#b678f2,#7b38c0);
background: -o-linear-gradient(top,#b678f2,#7b38c0);
background: linear-gradient(top,#b678f2,#7b38c0);
}
.control_select:nth-child(4) select:active {
box-shadow: 0 2px 5px #461b74 inset,0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#7332b7,#7c3ac1);
background: -moz-linear-gradient(top,#7332b7,#7c3ac1);
background: -ms-linear-gradient(top,#7332b7,#7c3ac1);
background: -o-linear-gradient(top,#7332b7,#7c3ac1);
background: linear-gradient(top,#7332b7,#7c3ac1);
}
.control_select:nth-child(5) label:after {
box-shadow: 0 1px 2px #777b12 inset,0 1px 0 #e7ea94;
background: -webkit-linear-gradient(top,#7b7f17,#a6ab2e);
background: -moz-linear-gradient(top,#7b7f17,#a6ab2e);
background: -ms-linear-gradient(top,#7b7f17,#a6ab2e);
background: -o-linear-gradient(top,#7b7f17,#a6ab2e);
background: linear-gradient(top,#7b7f17,#a6ab2e);
}
.control_select:nth-child(5) select{
border: 1px solid #4f5004;
box-shadow: 0 1px 0 #e7ea94 inset,0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#d1d744,#959a24);
background: -moz-linear-gradient(top,#d1d744,#959a24);
background: -ms-linear-gradient(top,#d1d744,#959a24);
background: -o-linear-gradient(top,#d1d744,#959a24);
background: linear-gradient(top,#d1d744,#959a24);
}
.control_select:nth-child(5) select:hover {
background: -webkit-linear-gradient(top,#e5eb65,#aeb333);
background: -moz-linear-gradient(top,#e5eb65,#aeb333);
background: -ms-linear-gradient(top,#e5eb65,#aeb333);
background: -o-linear-gradient(top,#e5eb65,#aeb333);
background: linear-gradient(top,#e5eb65,#aeb333);
}
.control_select:nth-child(5) select:active {
box-shadow: 0 2px 5px #4f5004 inset,0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#a3a82a,#aeb333);
background: -moz-linear-gradient(top,#a3a82a,#aeb333);
background: -ms-linear-gradient(top,#a3a82a,#aeb333);
background: -o-linear-gradient(top,#a3a82a,#aeb333);
background: linear-gradient(top,#a3a82a,#aeb333);
}
.control_select:nth-child(6) label:after {
box-shadow: 0 1px 2px #741c1c inset,0 1px 0 #e15656;
background: -webkit-linear-gradient(top,#992d2d,#ac3d3d);
background: -moz-linear-gradient(top,#992d2d,#ac3d3d);
background: -ms-linear-gradient(top,#992d2d,#ac3d3d);
background: -o-linear-gradient(top,#992d2d,#ac3d3d);
background: linear-gradient(top,#992d2d,#ac3d3d);
}
.control_select:nth-child(6) select{
border: 1px solid #652525;
box-shadow: 0 1px 0 #f8aaaa inset,0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#d55151,#b03030);
background: -moz-linear-gradient(top,#d55151,#b03030);
background: -ms-linear-gradient(top,#d55151,#b03030);
background: -o-linear-gradient(top,#d55151,#b03030);
background: linear-gradient(top,#d55151,#b03030);
}
.control_select:nth-child(6) select:hover {
background: -webkit-linear-gradient(top,#dd5959,#b53333);
background: -moz-linear-gradient(top,#dd5959,#b53333);
background: -ms-linear-gradient(top,#dd5959,#b53333);
background: -o-linear-gradient(top,#dd5959,#b53333);
background: linear-gradient(top,#dd5959,#b53333);
}
.control_select:nth-child(6) select:active {
box-shadow: 0 2px 5px #5d1919 inset, 0 3px 8px rgba(0,0,0,.4);
background: -webkit-linear-gradient(top,#9e2525,#b53333);
background: -moz-linear-gradient(top,#9e2525,#b53333);
background: -ms-linear-gradient(top,#9e2525,#b53333);
background: -o-linear-gradient(top,#9e2525,#b53333);
background: linear-gradient(top,#9e2525,#b53333);
}
如需转载,烦请注明出处:http://www.w3cplus.com/demo/pure-css3-select.html
Women's Singlets - Stussy, ?tzi, Champion, Nike, Adidas & More!