Drupal7基础教程--用户(三)
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
前面在Drupal7基础教程─用户,第一,第二篇我们介绍了如何在Drupal注册用户,管理员管理用户,设置用户权限等,今天我们在花一节时间主要来介绍一下用户头像设置。
用户头像
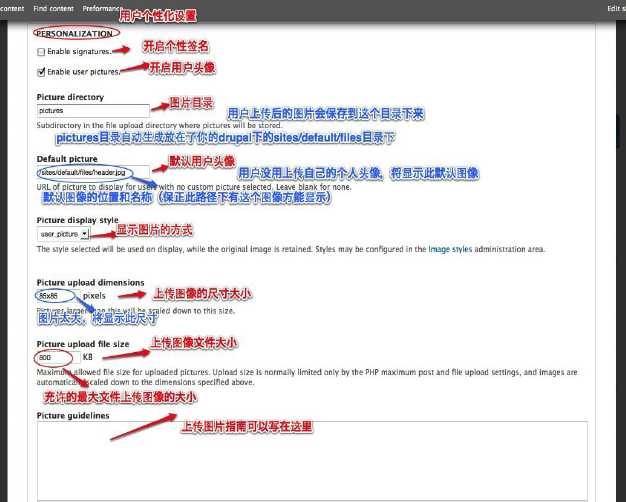
在我们Configuration > Aaccount settings(admin/config/people/accounts)中有一个用户的个性化设置(Personalization),在这里我们可以设置用户相关资料,比哪签名,用户头像等:

现在我们先来讲一下上图的几个关键部位的设置
1、首先需要开启上传用户头像的功能,也就是说在Personalization区域中的enable user pictures选项前的复选框打上√,这样我们就开启了上传用户头像的功能:

2、设置Picture directory:用来系统保存用户上传头像的文件目录,例如我们在此输入一个pictures,那么我们用户上传的头像都将保存到这个pictures目录下,同时此目录会自动保存在 你的drupal网站下的“/sites/default/files”

3、设置默认用户头像(Default picture):在这里输入一个默认的用户头像的地址,可以是相对地址也可以是绝对地址。其起的作用就是,当用户没有上传自己的头像时,drupal将会显示在此设置好的默认的用户头像,为了能正常显示,一定要保证其路径和文件名都是正确的:

4、用户头像显示的方式(Picture display style):主要设置用户头像如何显示,默认有四个选项:i不设置显示方式<none>,缩略图thumbnail,中图 medium,大图large。其主要是选定样式来来展示在页面上,其原图同时也保留。

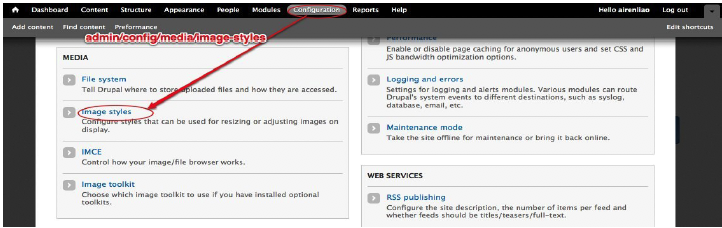
此时有人肯定会问,如果我想按自己定义的方式显示怎么办呢?换句话说,我想我的用户头像显示为85px*85px要怎么操作呢?大家肯定记得drupal6中的imagecache这个模块,但是在 drupal7,其自带了一个image style的设置,其功能是imagecache是一样的。我们可以点击下图所示位置的image styles进入到image style设置页面:

或者点击管理菜单中的"Configuration” > “image style”(admin/config/media/image-styles):

这样我们就进入了image style设置页面,我们点击其中的"add style”就可以自己定义图片显示方式:

点击add style就可以进入增加图片显示设置页面:

在style name中输入一个您 想定义的名称,点击create new style后就增加了一个user_picture的图片显示方式。

我们这时可以在effect的下拉选项中选择一个显示效果,然后点add:

他一共有以下几种方式:
crop:设置后,多于的图像内容会被切除不显示;
Desaturate:大小不变,但图像只有黑白两色;
Resizing:调整图像大小,此效果会按照你设置的大小精确显示,这可能会导致图像被拉伸或缩小不成比例,造成图像失真;
Rotation:旋转图像,这可能会导致图像的尺寸增加,以适应对角线。
Scaling:缩放将保持原始图像的宽高比。如果只有一个方面是指定,其他尺寸的按指定的比例计算方
scale and crop:这一效果是综合了crop和scale两种效果,保持原始图像的宽高比例,然后裁剪掉多了的图像。
我们在这里选择scale and crop,在width 和height中设置您想要显示图片的宽和高:

这样我们就可以在image styles中看到新增加的样式,同时我们可以对其进行编辑和删除的设置:

5、用户头像上传的尺寸(Picture upload dimensions):用来设置用户上传头像的尺寸大小

6、设置用户头像上传的文件大小(Picture upload file size):用来设置用户上传头像的文件大小,也就是此文件的最大值,超过此值将无法上传

7、设置上传用户头像指南(Picture guidelines):用来设置指导用户上传头像的指南

用户个性化设置好后,我们就可以正常的操作用户的头像设置。也就是说上传用户自己的头像。可以直接点击管理菜单中的hello username(或在地址栏中直接输入user),进入user profile(用户信息页面):

我们点击edit:

找到Picture区域:在upload picture中点击浏览(browse)载入图像文件

最后保存设置,这样用户头像上传成功,也取代了当初的默认头像

如果你想上传错了,想删除重新上传,我们只需选中头像下的delete picture,然后重新载入一张图像就可以,接着同样保存设置。

这样用户头像就更换了

如果你不想上传自己的头像,想使用默认头像,你只需按上面的,在delete picture前打上一个√,而不载入新头像就把你上传的用户头像删除了。简单吧。
到此我们关于drupal7用户方面的东西就完了,希望对大家有所帮助。
如需转载请注明出处:W3CPLUS
Lebron Soldiers XI 11


