如何解决浮动元素周围环绕文字
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
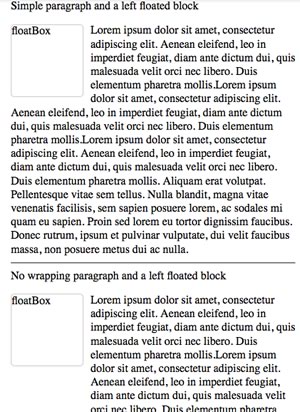
大家在Web页面制作中时常有碰到浮动元素被周围的文环绕的现像,这种现像时常发生在当浮动元素周围的内容高度大小于浮动元素的本身高度时,其内容就会环绕浮动元素,如下图所示:

可是我们时常需要的不是这种效果,而以需要达到下图所示的效果:

那么要实现上图所展示的效果其实并不是件很复杂的事情,我想大家都有自己的解决方法,只不过哪种方法是最简单而且是最实用的。前面我在《十个CSS小技巧》一文中的第四个小技巧中展示了一段解决的代码。但今天我想给大家介绍的是另外一种实现方法。这个方法是非常的简单,而且解决起来相当的快速。
寻找问题的根源
发生这种情况时,大家都知道是什么原因——浮动元素自身的高度低于相邻元素的文本的高度。知道了问题所在,我们就需要针对这个问题寻找解决答案,下面你将会看到解决他是多么的简单。
解决问题
首先我们来看一个简单的DEMO
我们来一起先来看上面DEMO的HTML结构:
<div class="floatBox">floatBox</div>
<p>Lorem ipsum ...</p>
<hr />
<div class="floatBox">floatBox</div>
<p class="fixWrapper">Lorem ...</p>
上面的结构很简单,有一个左浮动的“div.floatBox”盒子,接下来是一段长长的文字说明,我们来看一下简单的样式代码:
.floatBox {
width: 100px;
height: 100px;
border: 1px solid #ccc;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
float: left;
margin-right: 10px;
}
这样下来我们整个效果就会产生上面图片展示的问题——文字环绕在浮动元素的周边。要解决这个问题,我们只需要在段落“p”上加上一个类名“fixWrapper”,然后加上两句代码:
.fixWrapper {
overflow: hidden;
zoom: 1;
}
这样问题就解决了,大家可以仔细对比DEMO中的上下两部分,上面是没有在段落“p”元素中加“fixWrapper”所以文字环绕有浮动元素的周边,而后者加了就不会出现上面所说的情况了,如下所示:
那么除了上面的方法还有没有别的方法呢?其实我们还可以使用“display”来实现:
.fixWrapper {
display: table;
zoom: 1;
}
或者:
.fixWrapper {
display: table-cell;
zoom: 1;
}
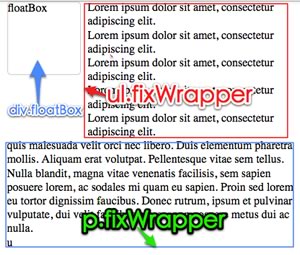
这种方法和你以前使用的方法相比哪个更简单呢?那么答案你来回答吧。不过这种方法有一个不足之处,如果浮动元素周围有多个元素,这种方法只有与浮动元素相邻的元素有效果,我们一起来看一个DEMO:
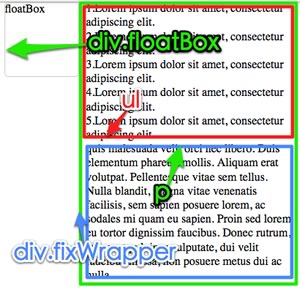
从上面的DEMO中我们可以很明显的得知,虽然在列表元素和段落元素上都加了“fixWrapper”,但只有与浮动元素相邻的元素才不会环绕在浮动元素周边。有时我们想要的效果是,段落元素也需要不环绕在浮动元素的周边,想解决这样的问题,我们只有用一个“div.fixWrapper”来包住他们,如下面的代码所示:
<div class="floatBox">floatBox</div>
<div class="fixWrapper">
<ul>...</ul>
<p>...</p>
</div>
具体的大家可以看修改后的DEMO
上面展示了几个DEMO效果,这几种解决方法在浏览器下的兼容问题如何呢?在IE6中不能忘了加上“zoom”,但使用“display”方法,大家还是要慎用,因为在IE下,对“display:table”之类属性还是不怎么友好,但是下面这个方法是经过测试,行得通的:
.fixWrapper {
overflow:hidden;
zoom:1;
}
那么有关于如何解决浮动元素周围环绕文字就价绍到这了。如果你还没有弄明白是怎么回事,可以在看看下面的DEMO效果。
如果你有更好的解决方法,记得告诉我哟。可以直接在评论中给我留言。
如需转载烦请注明出处:W3CPLUS
Air Jordans